Difference between revisions of "Slicer3:UIDesign"
| Line 189: | Line 189: | ||
== Link to [[Slicer3:UIDesign:WorkingProblems:MouseModes:Draft1 | User suggestions and Draft 1 ]] == | == Link to [[Slicer3:UIDesign:WorkingProblems:MouseModes:Draft1 | User suggestions and Draft 1 ]] == | ||
| + | |||
| + | == Link to [[Slicer3:UIDesign:WorkingProblems:MouseModes:SelectionAndManipulation | Notes on Selection and Direct Manipulation ]] == | ||
Revision as of 21:41, 17 December 2008
Home < Slicer3:UIDesignReturn to Slicer3 Interface Design and Usability
Contents
- 1 Slicer users
- 2 User Feedback: Feature, Resource, Application Convention Requests
- 3 Some Embodiment History
- 4 Working problem: Slicer3 workflow for Tractography: usability issues, design & planning
- 5 Working problem: Module Management Wizard Interface & Interaction Design Storyboard
- 6 Working problem: Save Data Widget
- 7 Working problem: Scene Snapshot Interface
- 8 Working problem: Application-wide support for ROI definition
- 9 Working problem: Consistent checkbuttons and radiobuttons across platforms (Issue Resolved)
- 10 Working problem: Navigating with fiducials (Issue resolved: implemented in Editor module and Edit Box)
- 11 Working problem: Cine display for viewing and analyzing multi-volume data in Slicer3
- 12 Working problem: Mouse Modes in Slicer3
- 12.1 Current issues we want to address in existing Slicer3 implementation:
- 12.2 Link to Developer & user suggestions for what we need to pick
- 12.3 Link to User suggestions and Draft 1
- 12.4 Link to Notes on Selection and Direct Manipulation
- 12.5 Other software conventions...
- 12.6 GUI screenshots from other packages:
- 13 Background: Slicer 3.2 usability & ideas for Slicer 3.3
Slicer users
Core user communities:
- (NAC) Longitudinal and multi-channel dataset analysis
- (BIRN/NA-MIC) Individual and group analysis
- (IGT/AMIGO) Real-time control and tracking in the operating theater
- (IGT) Neurosurgical planning and guidance
Types of users:
- Algorithm researchers (who work within 3DSlicer's development environment and with associated toolkits)
- Biomedical engineers (who rely on 3DSlicer's interactive enironment and scripting capabilities)
- Application scientists (who use 3DSlicer as a desktop application and turnkey system)
User Feedback: Feature, Resource, Application Convention Requests
Please add your useful comments to Bugs, Requests & Usability Issues . At the Mantis bug tracker, login (or create an account) and select Slicer3 as your project.
Some Embodiment History
- Earlier embodiment of main application GUI
- Earlier design for Slice Viewer and Slice Controller Widgets
- Design sketch for the 3D navigation & Slice magnifier widget
- Early look and feel draft
- First sketch of the GUI layout design
- Link to a running visual blog highlighting progress in the Slicer3 embodiment.
Working problem: Slicer3 workflow for Tractography: usability issues, design & planning
Working with Dr. Jean-Jacques Lemaire, we are understanding the use of Slicer in a complicated tractography analysis, within the context of a particular workflow. This work is identifying many usability issues, software bugs, and ideas for improvement. These pages are a touchstone for the project.
General issues, comments and feature requests
Link to Organization of Presentation Layer
Link to Naming conventions
Overview of Workflow for this project
Link to Workflow overview
General issues within workflow steps
Link to Loading
Link to Saving
Link to Pre-registration
Link to Registration
...notes on rest of the workflow developing.
Working problem: Module Management Wizard Interface & Interaction Design Storyboard
This wizard allows users to uninstall modules from their current build or to download and install new modules. Currently working on a usable design. Storyboard roughed out during IGT project week Dec8-12 '08, (Terry Lorber, Steve Pieper, Wendy Plesniak)
Link to Draft 1
Link to Draft 2 (not yet ready)
Working problem: Save Data Widget
Link to Draft 1 and notes
Link to Draft 2 and notes
Link to Draft 3 and notes
Link to Draft 4 and notes
Link to Draft 5 and notes
Working problem: Scene Snapshot Interface
Link to Scene Snapshot UI Design
Working problem: Application-wide support for ROI definition
GOALS:
- determine relationships between label maps, implicit regions (spheres, circles, ellipses), and vector-format region definitions.
- determine what kinds of ROIs we will allow users to create/edit at application level
- determine how to expose ROI functionality application-wide (without "wormholing" to an ROI module)
- provide tools for defining, editing ROIs
- provide tools for converting ROIs into label maps (?)
- provide good mouse+hotkey design
- generalize implementation to eventually accommodate DICOM-format ROIs
- determine relationship between fiducial lists and ROIs (from implementation pov).
Link to Draft ROI design
Link to Interface & interaction design drafted at June NA-MIC Project Week
Link to Earlier notes from Editor module usability sessions
Working problem: Consistent checkbuttons and radiobuttons across platforms (Issue Resolved)
GOALS
Currently, radiobutton and checkbutton indicators display their state differently on different platforms Slicer supports. For instance, visually similar indicators on linux and windows actually represent different states. This can be confusing for people who work on both platforms. So instead of using the default Tk bitmaps for the indicators, we are proposing to use our own image data which will display the same on all platforms.
- develop a custom slicer widget as an extension of vtkKWCheckButton
- disambiguate current "deslected" radiobutton icon state -- it can be read as "disabled"
- override method for turning the old indicator visible/invisible (always keep it off)
- develop visually parseable convention for icons to represent:
- selected
- deselected
- disabled
- use methods SetImageToIcon and SetSelectImageToIcon to display selected/deselected icons, selected/deselected icons+indicators
- provide blank icons with and without indicators for people to download.
Link to Radio and check button tests
GOALS:
- use fiducials as markers for features of interest
- allow navigation to fiducial points within a slice window and
- allow navigation to same fiducial point in all slice windows (a feature we're calling 'jumpslice').
- want to read-out which fiducial is currently being viewed while navigating
- want to expose these features in top level in each slice controller widget
- want also to keep the slice scrollbar from getting too small to use.
- want to indicate which slice scrollbar direction is R,L, S,I, A,P, depending on orientation
Working problem: Cine display for viewing and analyzing multi-volume data in Slicer3
Link to Drafts of UI for Cine Display
Working problem: Mouse Modes in Slicer3
Since a left-mouse-button click in Slicer's 3D or Slice Viewers can mean different things at different times; this can be confusing to users, and can lead to mistakes. We are currently deciding a good paradigm for defining and controlling mouse modes in Slicer's 3D viewer and 2D slice windows. We rely on mouse interaction to transform the view, and to perform explicit actions like placing a fiducial, selecting and moving a fiducial, collecting voxel-value samples, and so on. The challenge is to make all actions possible with just the left mouse button (some mice have only one button), and to disambiguate what a left-mouse-button click in the 3D and Slice viewers means.
Goals: We'd like the interaction paradigm to have the following features:
- Consistent in all slice windows and 3D viewer
- Reflect common software conventions
- Intuitive and easy for beginners
- Fast for intermediate and expert users
- Rely on only one mouse button (but accommodate multiple mouse buttons)
- Support direct manipulation as much as possible
- Provide clear visual feedback about current mouse mode
- Support both view transformation (rotate, pan, zoom) as the primary mode, and mouse actions (pick, manipulate, place, etc...) as additional modes.
Current issues we want to address in existing Slicer3 implementation:
- Mouse motion should default to "transform view" mode
- Interaction relies on three mouse buttons (for rotate, pan, zoom, etc.) which aren't always present on all computers
- It's currently easy to forget about persisting non-transform mouse modes (like pick or place) and assume that the view can be transformed -- leading to annoying errors.
- Would like to free up right mouse button to invoke the display of a 'context menu', but well-established convention uses right mouse button for zooming in all viewers.
- Would like BOTH intuitive one-handed mouse-only interaction to be possible AND hot-key assisted shortcuts to be available.
- We need to combine the concepts of active (volume or model, etc.), selected (volume or model...) and picked (volume or model...)
- We need to design a consistent rendering treatment for all selected objects (model, volume, fiducial, vertex, label).
Link to Developer & user suggestions for what we need to pick
Link to User suggestions and Draft 1
Link to Notes on Selection and Direct Manipulation
State in MRML
Currently, Slicer uses the concept of active datasets (the active volume, an active model, and active fiducial list, etc.) Application-wide, only a single datatype can be active at one time. This set of active datatypes is represented in the vtkMRMLSelectionNode.
The fiducials module also uses the concept of selected fiducials within any fiducial list. Many command line modules use only selected fiducials in their processing.
We propose to collapse these ("active" and "selected") into one state variable and move that concept consistently into the codebase, which includes the following work:
- defining Selected=0 or 1 on a vtkMRMLTransformableNode.
- modifying the vtkMRMLSelectionNode to include multiple selected objects within any datatype
- extending the vtkSlicerNodeSelectorWidget to include checkbuttons rather than radiobuttons for nodes that can have multiple selections
- Changing the term active to selected in the codebase, (Fiducials module, ROI module, SlicesControlGUI, ViewControlGUI, ApplicationLogic and MRML XML parsing). MRML XML parsing should continue to support the "active" tag to remain backward compatible.
- Building the selection logic that appropriately marks objects as selected or deselected.
- Encourage developers to conform to this convention of setting and using the Pick mode for selection instead of overloading the Transform View mode with hot-keys (provide example of how to get and set the mouse mode, and how to use the selection logic.
Other software conventions...
How Actions and View Transformations are done in Maya
Maya is a very heavily used professional 3D animation package. Basic mouse bindings are:
- Rotate: alt-left mouse button
- Pan: alt-middle mouse button
- Zoom: alt-right or alt-right-and-middle mouse button
- Actions: always left mouse button, specific action depends on current mode
- Context menu: space bar
The advantage of this approach is that the left mouse button is freed up for many possible tasks such as selection, grabbing widget handles, etc. Disadvantage is that it requires two hands to operate. (A free copy of an almost-fully functional version of Maya is available for testing ).
How Actions and View Transformations are done in Blender
Blender is an Open Source modeling and animation package similar in many ways to Maya (almost like GIMP is to Photoshop). Basic mouse bindings are:
- Rotate: alt-left mouse button OR middle mouse button
- Pan: shift-middle mouse button
- Zoom: control-middle mouse button
- Actions: mostly left mouse button
- Context menu: space bar
Note: Mac bindings
On a one-button mac, the following translations work by default in Mac OSX:
- single button -> left mouse button
- alt (option) + button -> middle mouse button
- apple (command) + button -> right mouse button
---
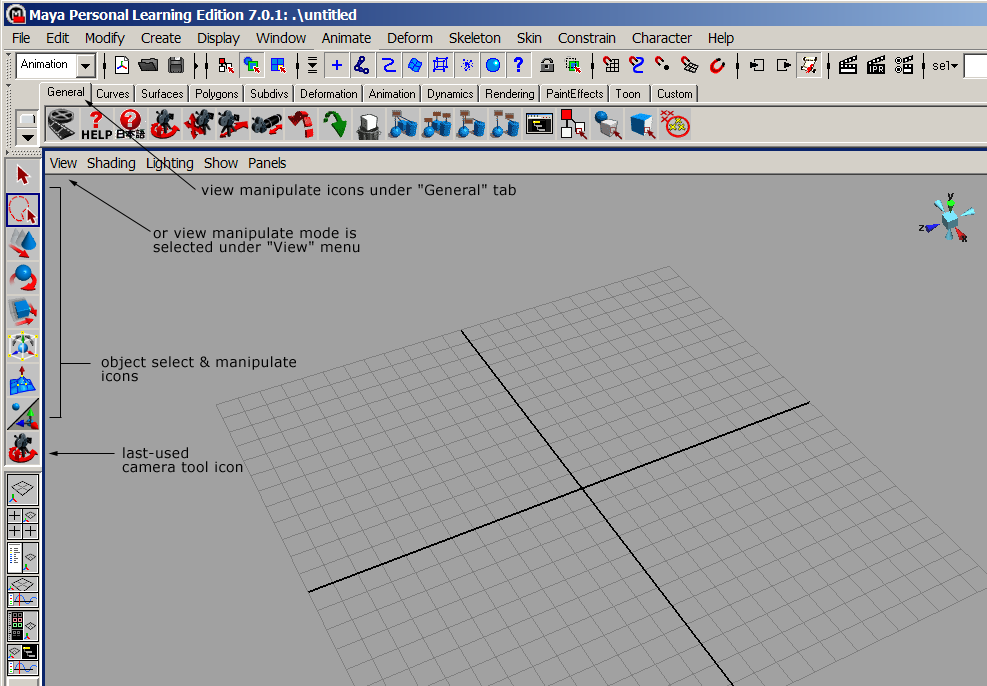
GUI screenshots from other packages:
Below are snippets of SketchUp's interface, and Maya's Interface. Maya's mouse modes switch between object transforms (translate, rotate and scale), object or region select, and an extrude function. SketchUp's mouse-mode icons switch between view transforms (translate, rotate, zoom) and an object extrude function.
Background: Slicer 3.2 usability & ideas for Slicer 3.3