Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP2"
From Slicer Wiki
| Line 22: | Line 22: | ||
== Selecting an intial grid == | == Selecting an intial grid == | ||
| − | In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either | + | In a custom layout tool, a user creates a new named (MyCustomLayout) layout and first selects the number of rows and columns they want to begin with by either |
* clicking and dragging on a template or | * clicking and dragging on a template or | ||
* entering parameters into entry widgets | * entering parameters into entry widgets | ||
Revision as of 14:51, 10 February 2010
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP2Contents
User experience design for Slicer flexible layouts -- DRAFT2
Back to Flexible Layouts Overview
Same functionality for both users and developers
- Developers may want to specify a default layout for their module, which includes viewers and multiple UIs.
- End-Users may want to select from a suite of default specialized layouts OR define their own custom layout.
- Both users and developers should be able to choose from among the same options.
- Users and developers will use different tools, and have different UXP.
- Assume that developers will use Qt Designer.
- Users will use a Slicer "custom layout" interface.
- Options include:
- Set up an initial layout grid
- Split panes in grid horizontally
- Split panes in grid vertically
- Delete panes in grid
- Add tabs to panes in grid
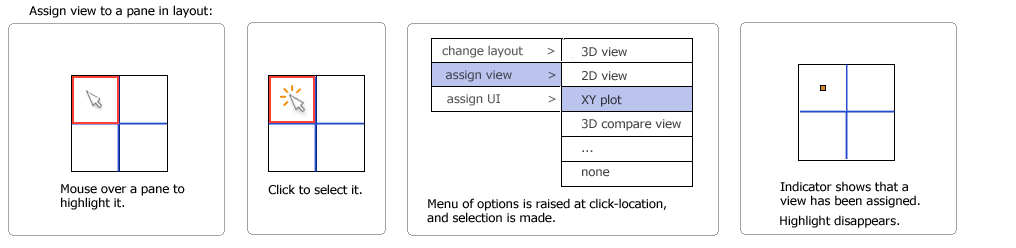
- Assign views to panes in grid
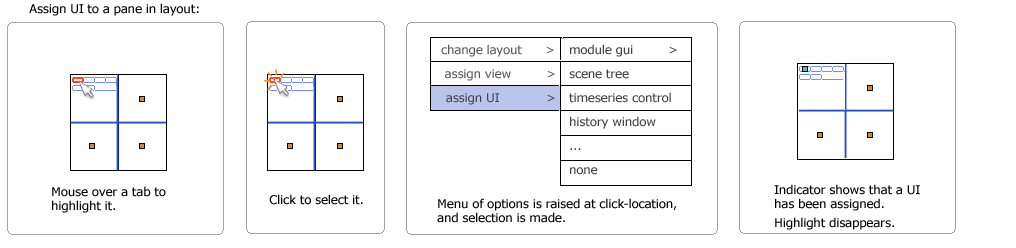
- Assign guis to panes in grid
Below is design draft 2 for Slicer custom layout interface:
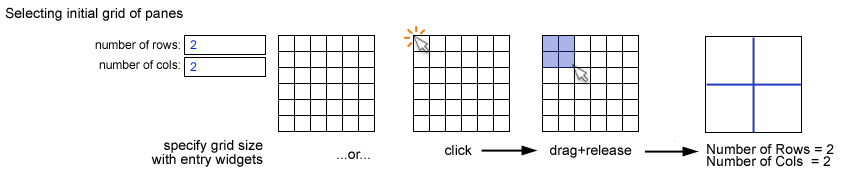
Selecting an intial grid
In a custom layout tool, a user creates a new named (MyCustomLayout) layout and first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets
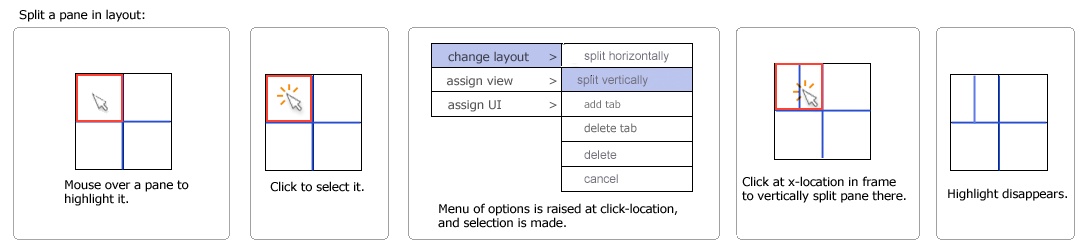
Splitting a "pane" in the grid
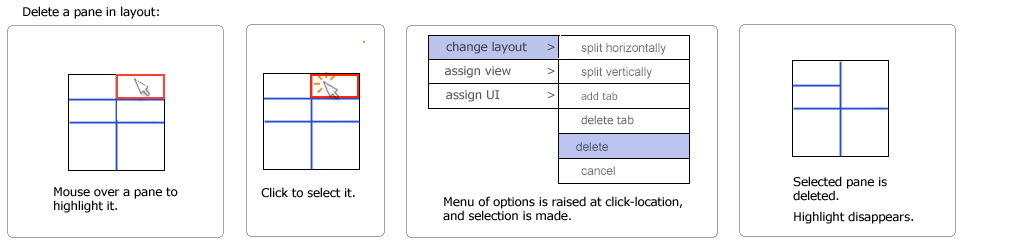
Deleting a "pane" in the grid
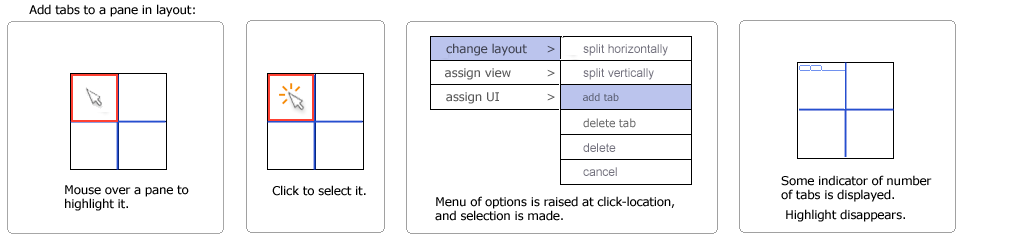
Adding tabs to a "pane" in the grid