Difference between revisions of "Documentation/4.4/gif tutorial"
From Slicer Wiki
| Line 3: | Line 3: | ||
===Animated Tutorial=== | ===Animated Tutorial=== | ||
| − | <div style="width: 62%; height: | + | <div style="width: 62%; height:550px; overflow:auto; border: 2px ; margin: 1em auto 1em auto;"> |
| − | {|style="width: 62%; height: 200px" border="1" | + | {|style="width: 62%; height: 200px;" border="1" |
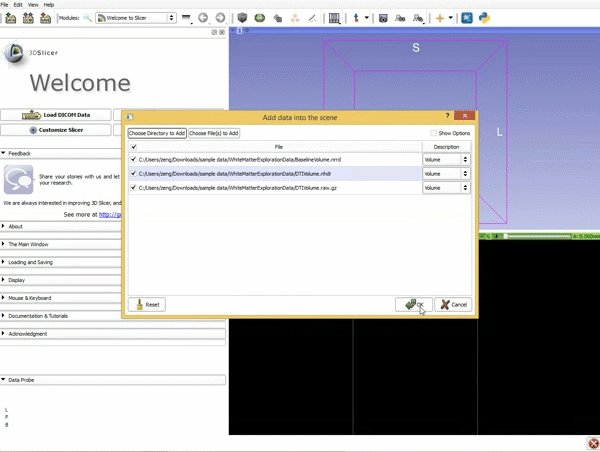
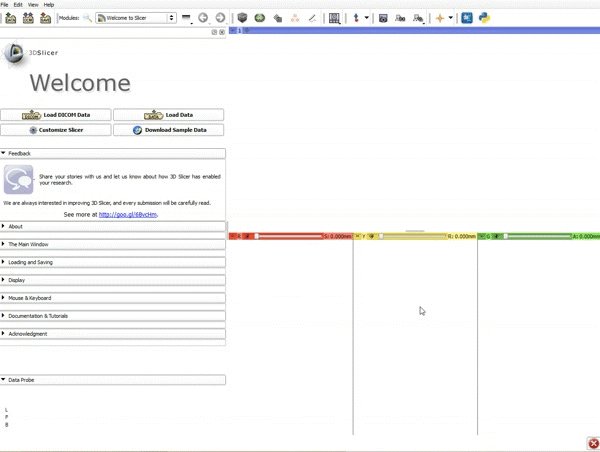
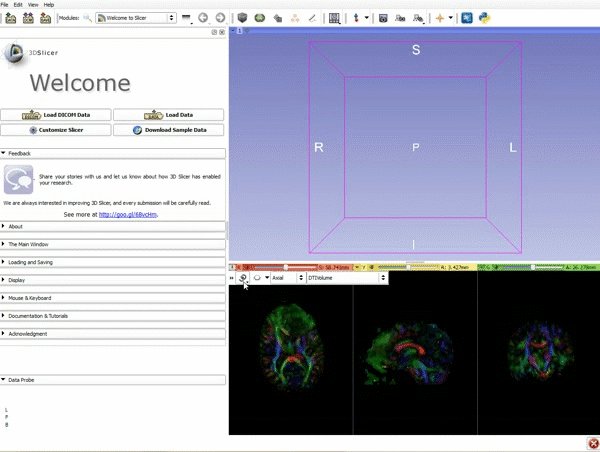
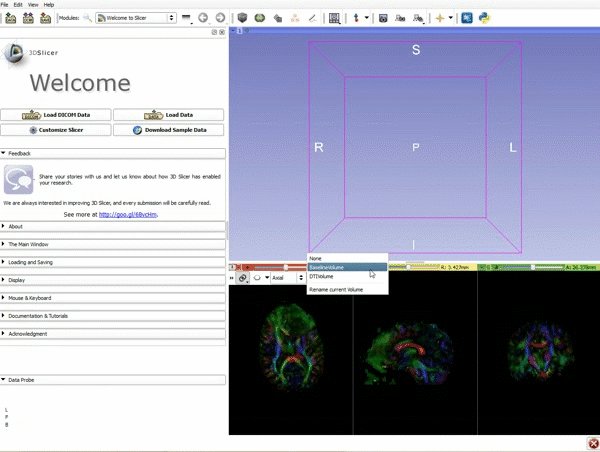
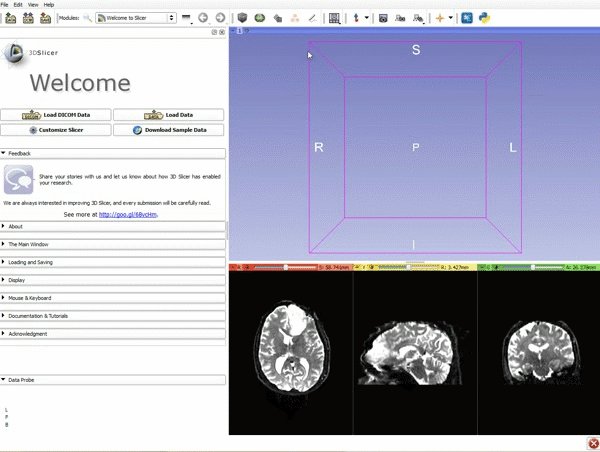
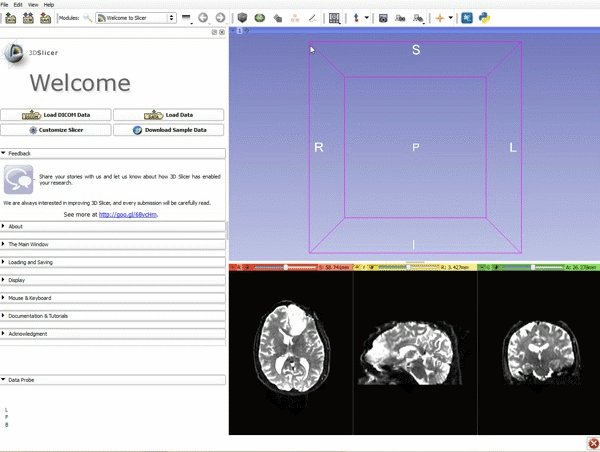
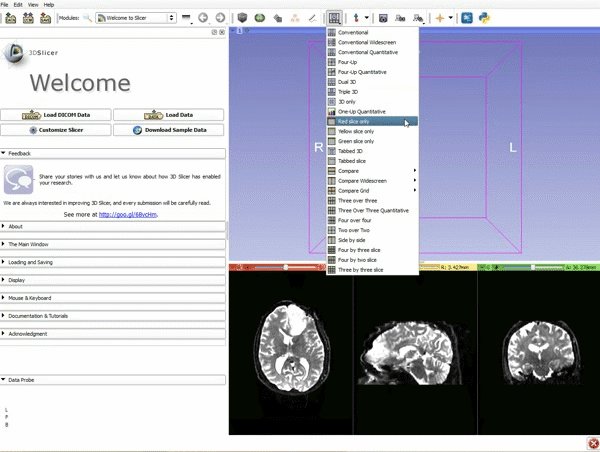
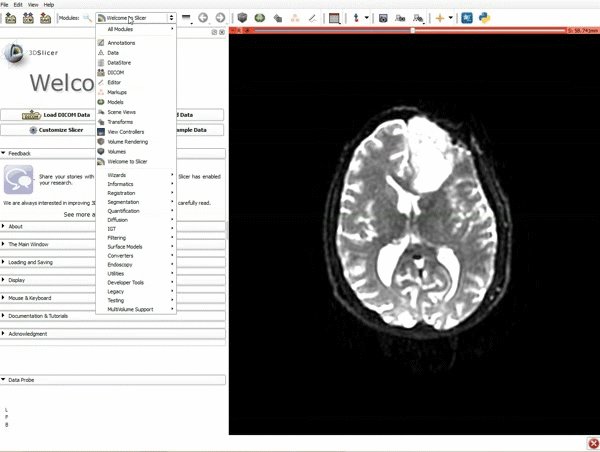
| + | ===Loading DTI and Baseline Data=== | ||
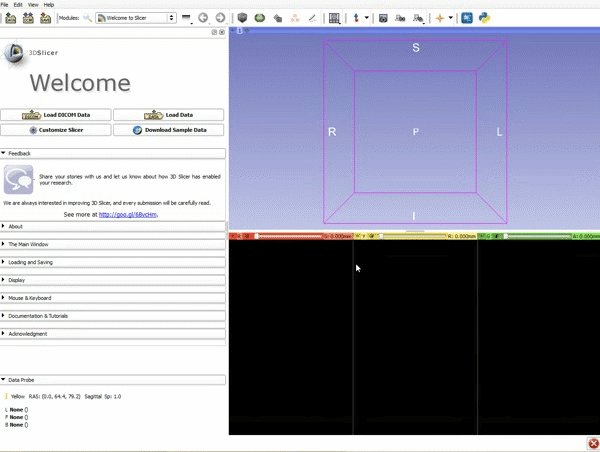
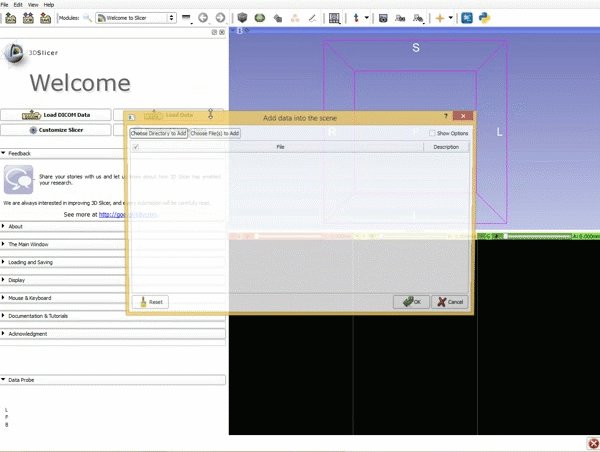
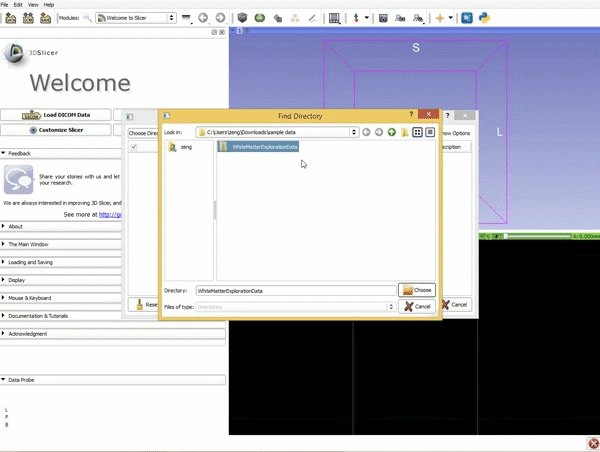
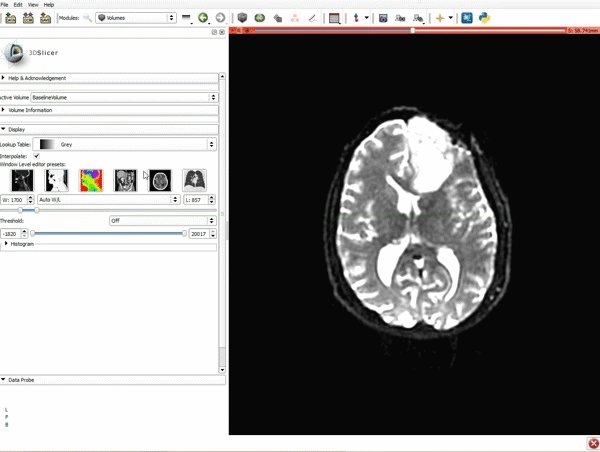
|[[image:1.gif|600px|frame|1. Load the sample data by selecting "Load Data", then "Choose Directory to Add" and finally going to wherever it is that you downloaded the sample data and selecting the folder WhiteMatterExplorationData]] | |[[image:1.gif|600px|frame|1. Load the sample data by selecting "Load Data", then "Choose Directory to Add" and finally going to wherever it is that you downloaded the sample data and selecting the folder WhiteMatterExplorationData]] | ||
|- style="height: 100px;" | |- style="height: 100px;" | ||
Revision as of 18:47, 8 July 2015
Home < Documentation < 4.4 < gif tutorial|