Difference between revisions of "Documentation/4.4/gif tutorial"
From Slicer Wiki
| Line 57: | Line 57: | ||
|- style="height: 100px;" | |- style="height: 100px;" | ||
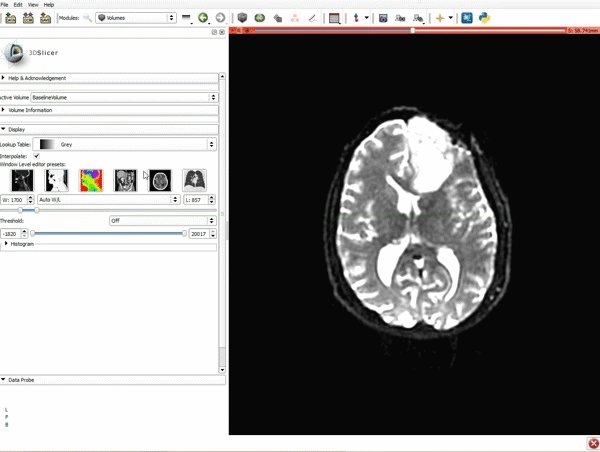
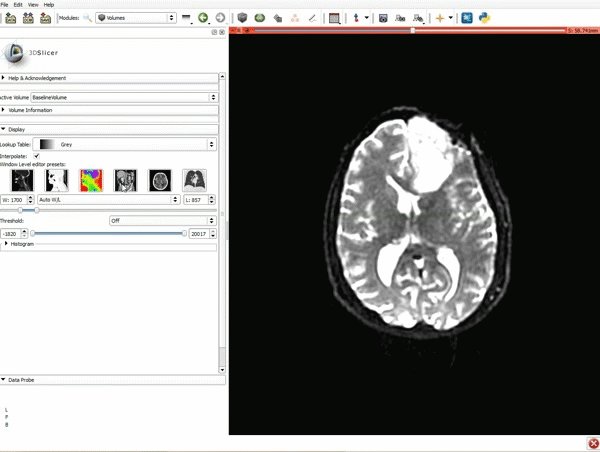
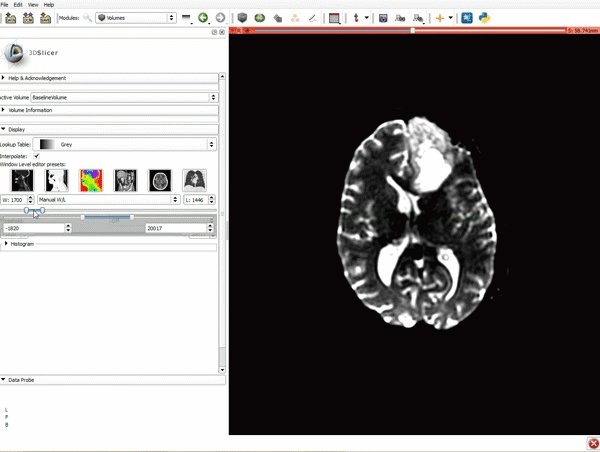
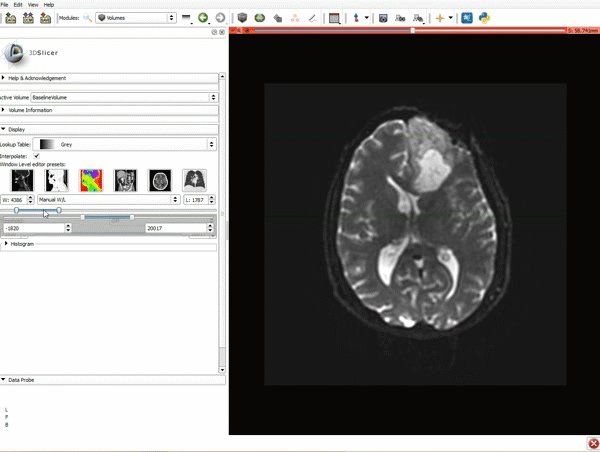
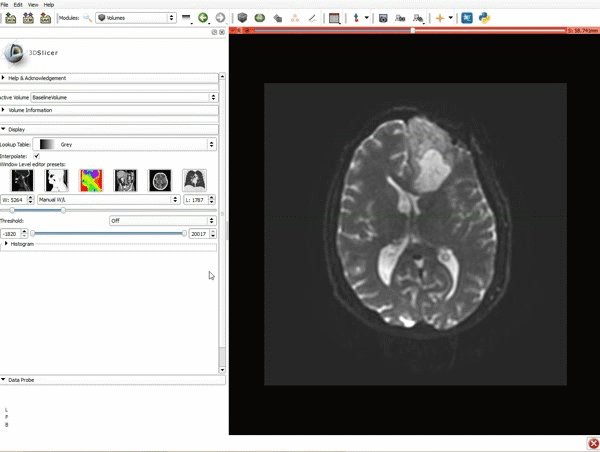
|[[image:c.gif|600px|frame|Manually adjust the Window Level editor presets with the Volume module menu]] | |[[image:c.gif|600px|frame|Manually adjust the Window Level editor presets with the Volume module menu]] | ||
| + | |- style="height: 100px;" | ||
| + | <div style="width: 62%; height:525px; overflow:auto; border: 2px solid #088; margin: 1em auto 1em auto;"> | ||
| + | {|style="width: 62%; height: 200px;" border="1" | ||
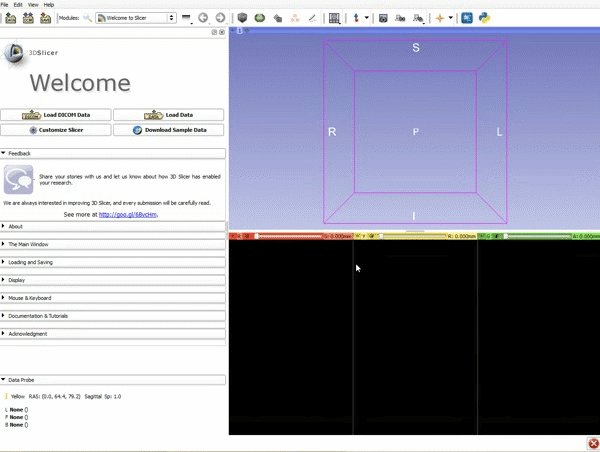
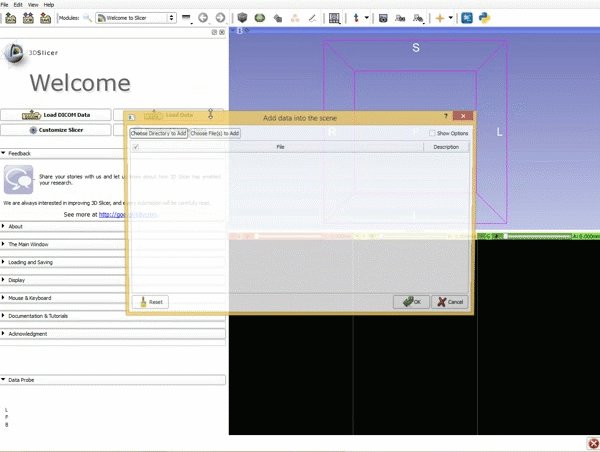
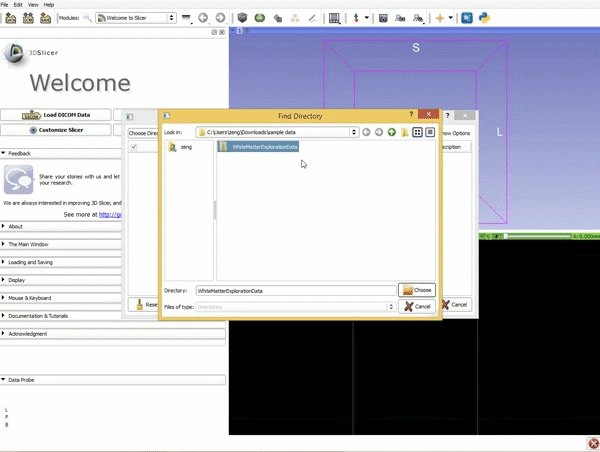
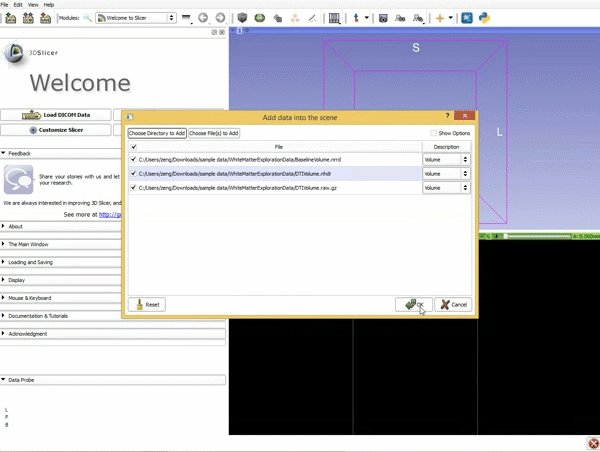
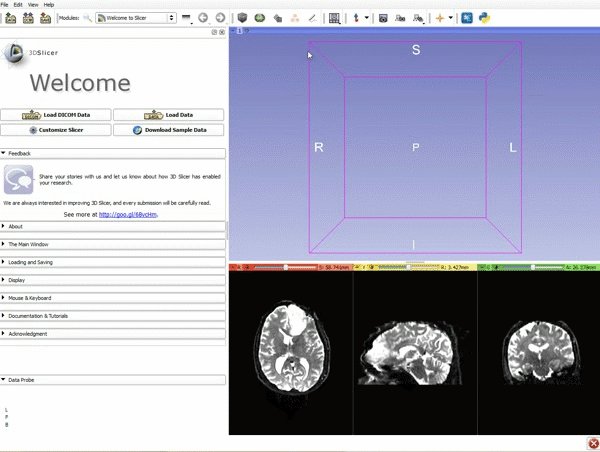
| + | |[[image:x.gif|600px|frame|1. Load the sample data by selecting "Load Data", then "Choose Directory to Add" and finally going to wherever it is that you downloaded the sample data and selecting the folder WhiteMatterExplorationData]] | ||
| + | |- style="height: 100px;" | ||
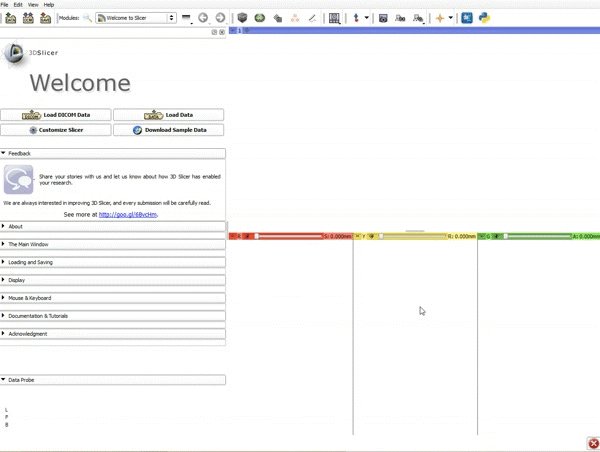
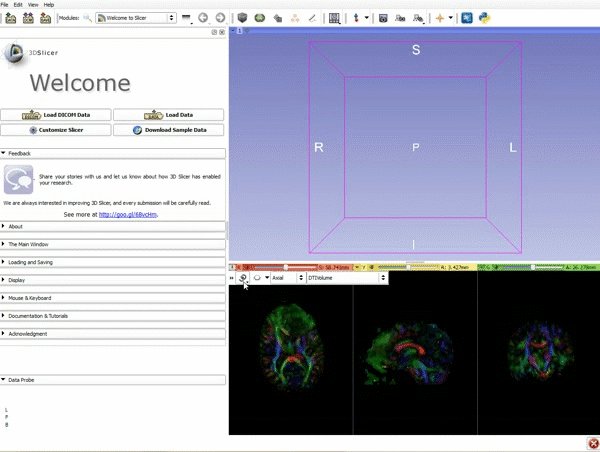
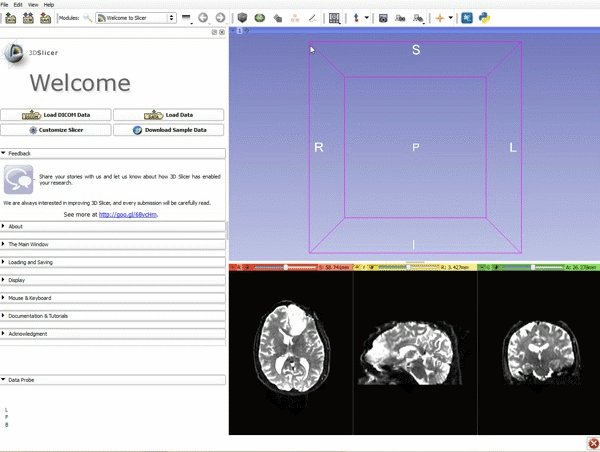
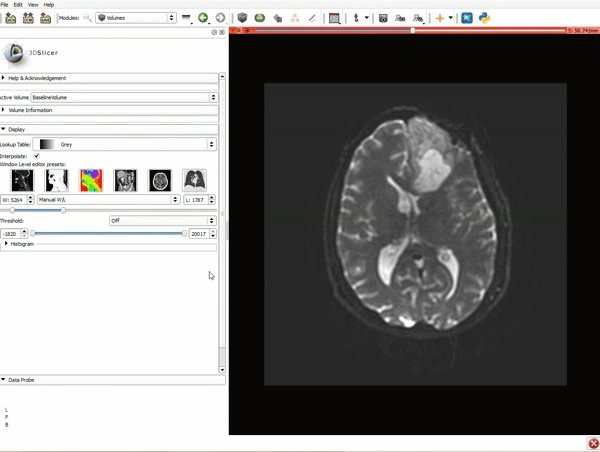
| + | |[[image:y.gif|600px|frame|2. Click on the pin icon to display the slice menu,then click on the link icon to link the 3 anatomical viewers. Then change the background so it is set to BaselineVolume]] | ||
| + | |- style="height: 100px;" | ||
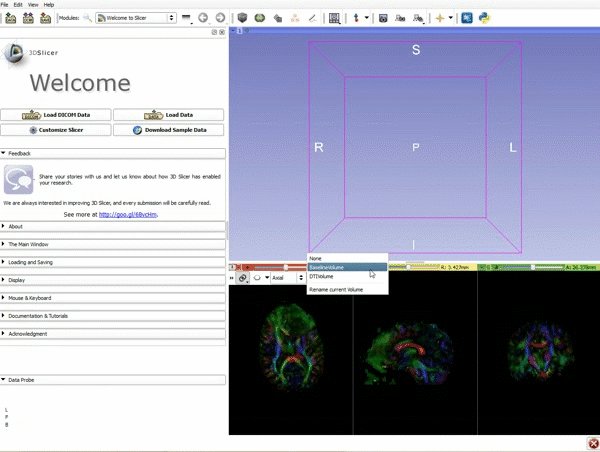
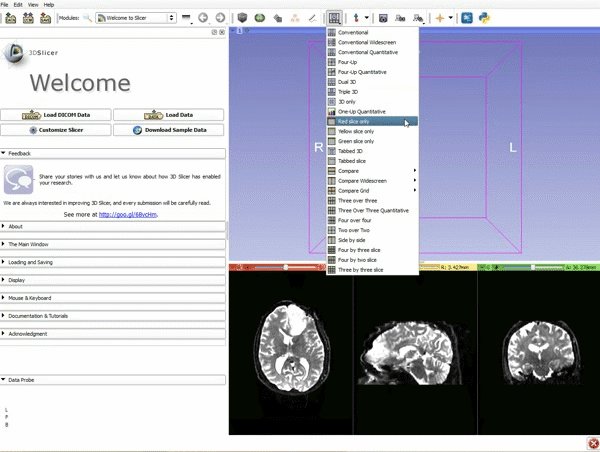
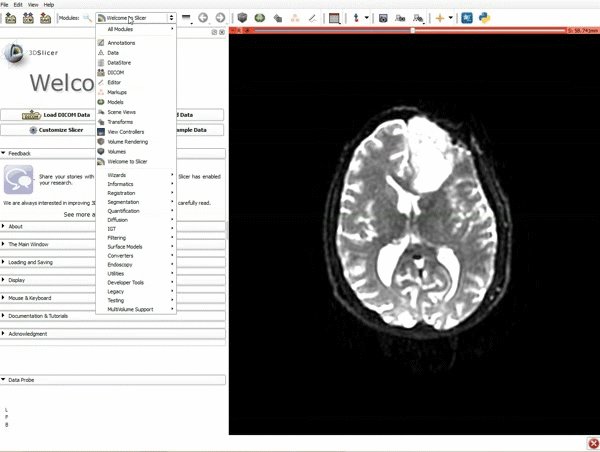
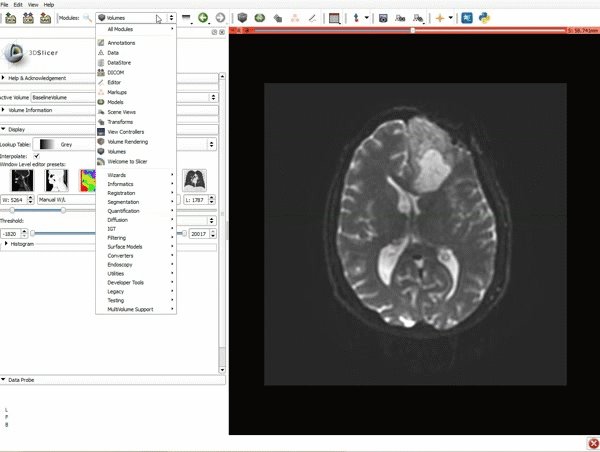
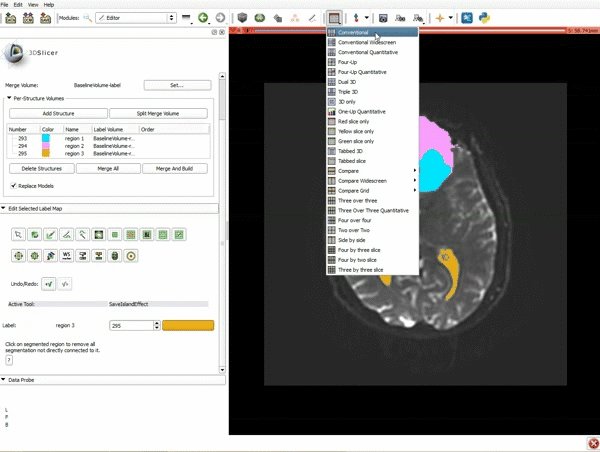
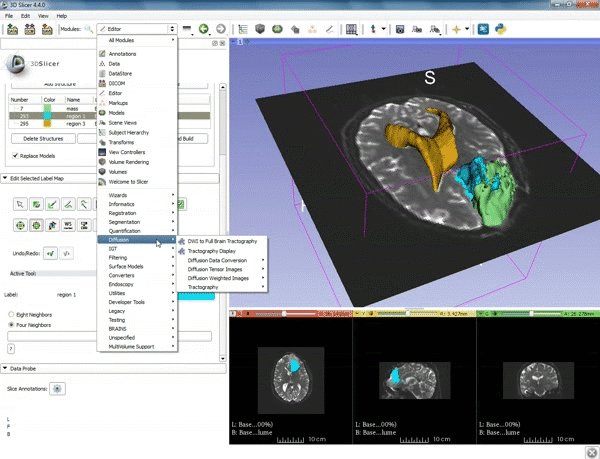
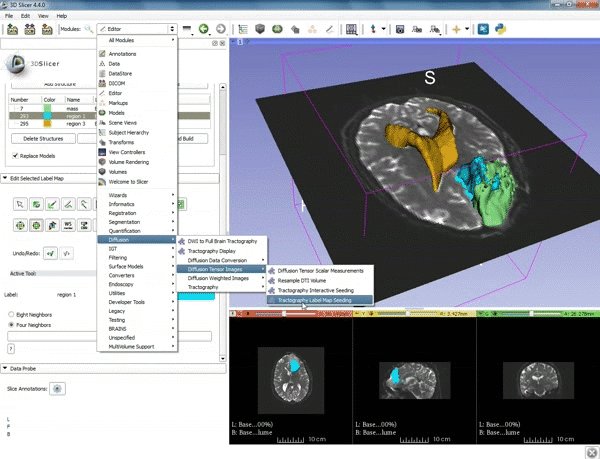
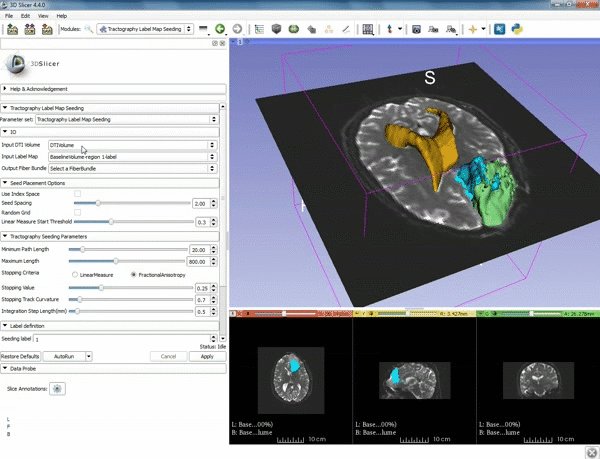
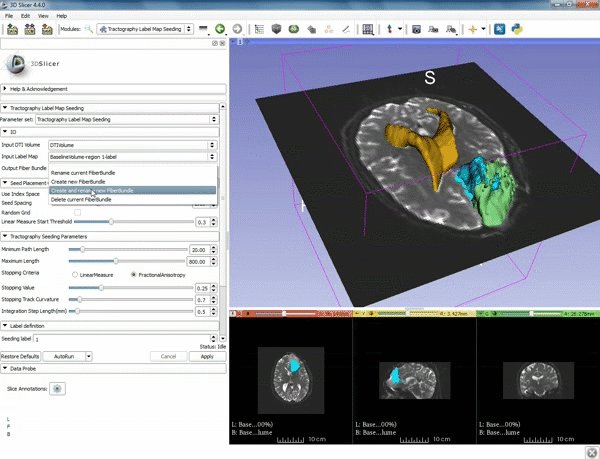
| + | |[[image:z.gif|600px|frame|3. a) Click on the Layout Menu and select Red Slice Only. b) Select the Volumes Module from the Modules menu]] | ||
|- style="height: 100px;" | |- style="height: 100px;" | ||
|} | |} | ||
</div> | </div> | ||
Revision as of 18:02, 9 July 2015
Home < Documentation < 4.4 < gif tutorial|
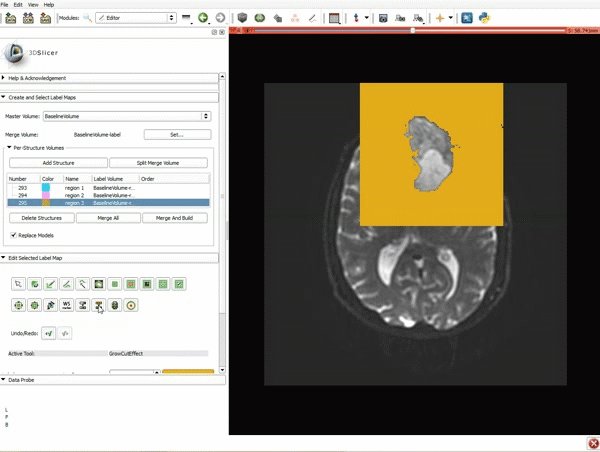
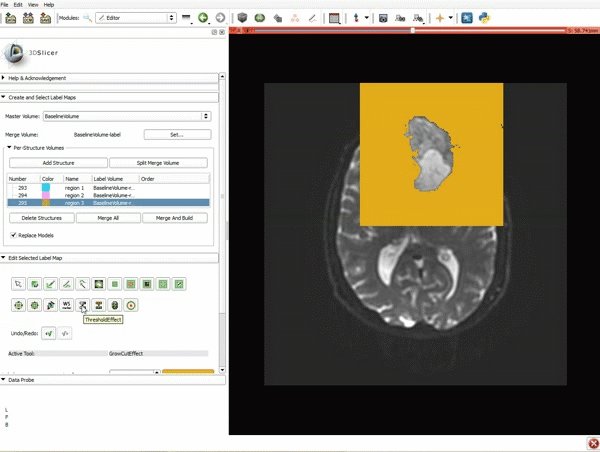
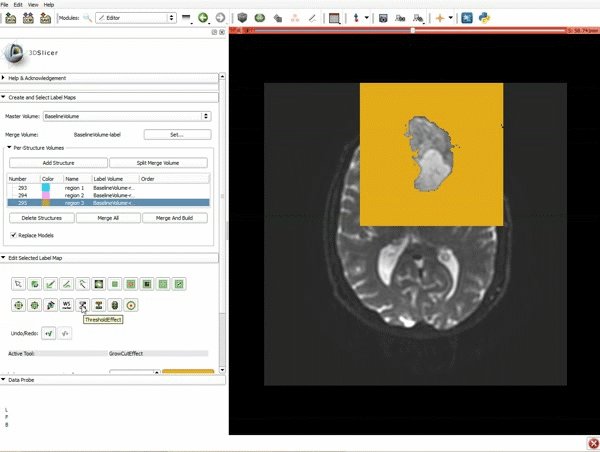
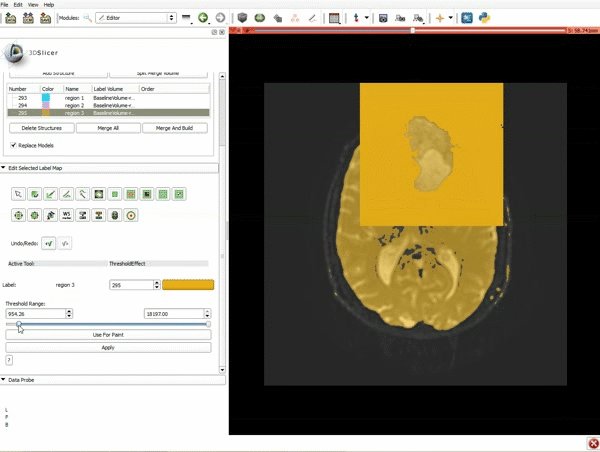
Loading DTI and Baseline Data
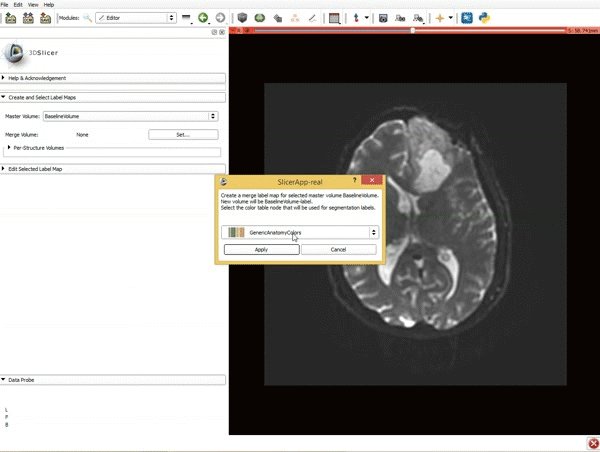
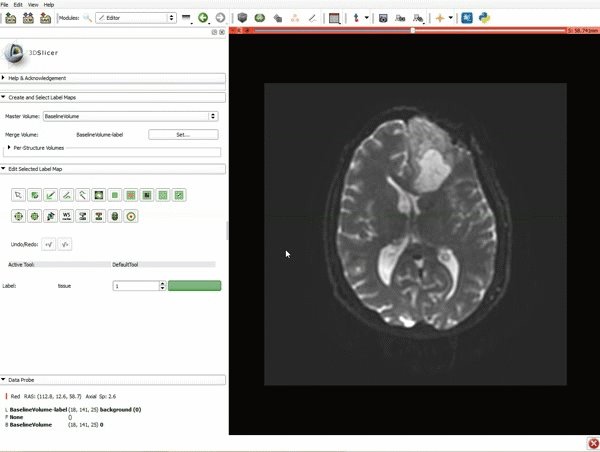
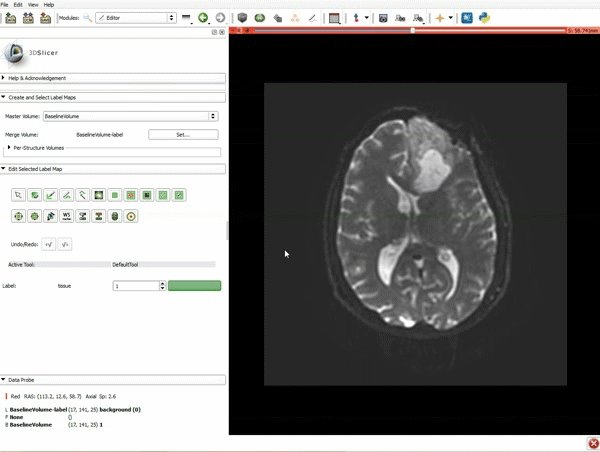
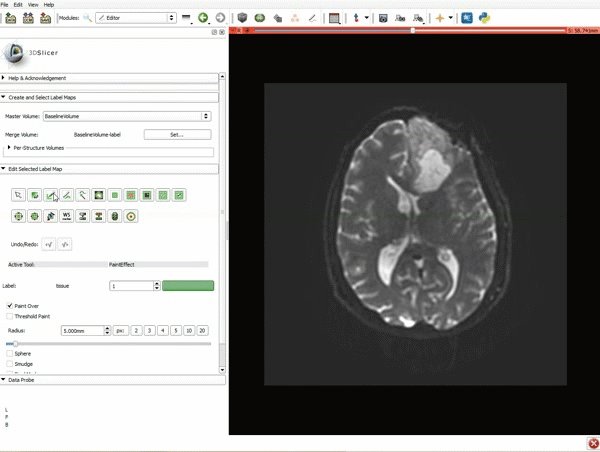
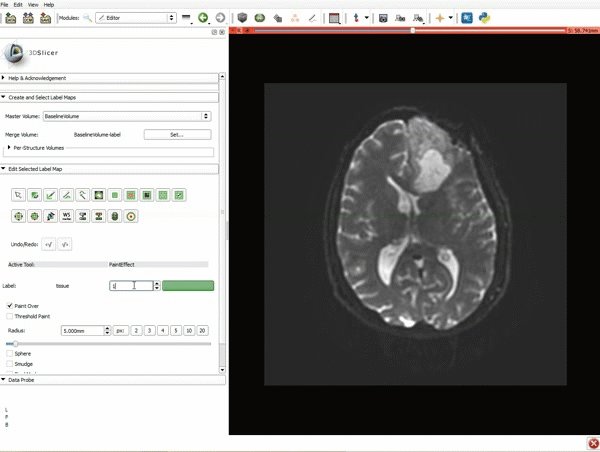
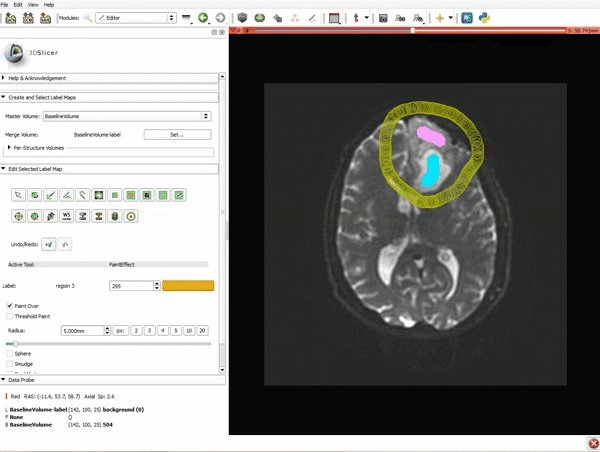
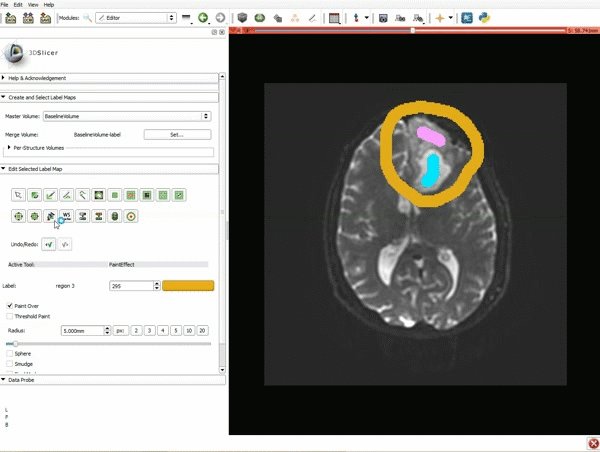
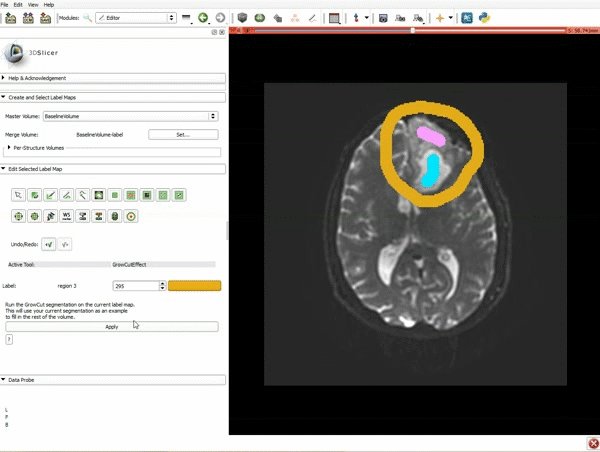
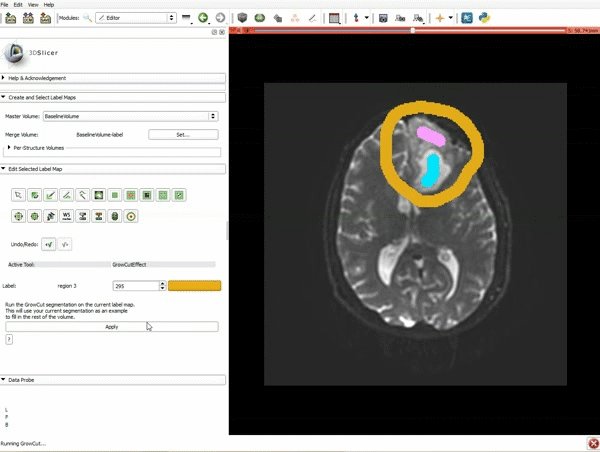
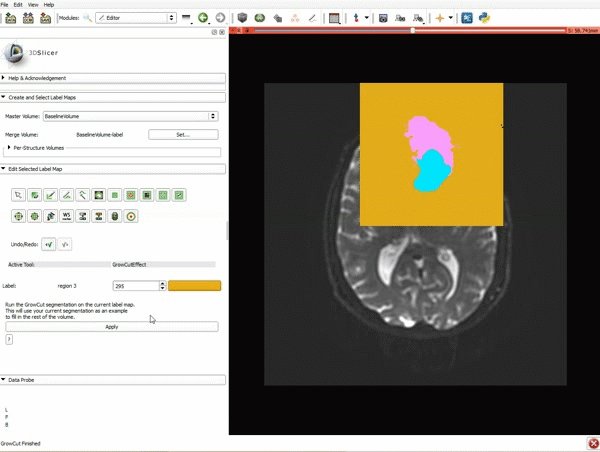
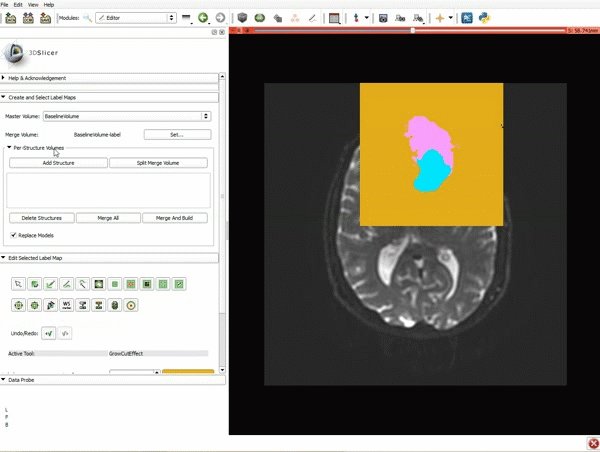
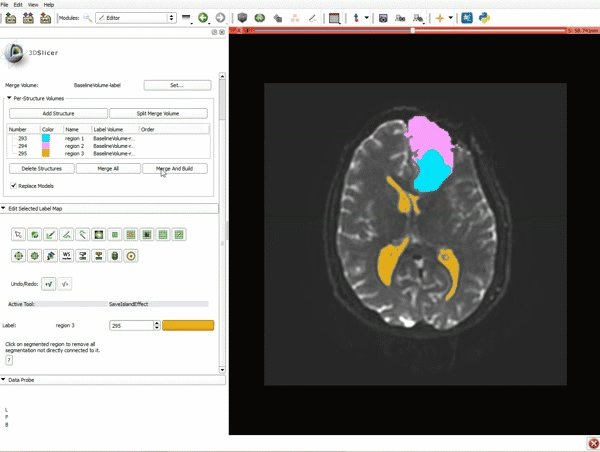
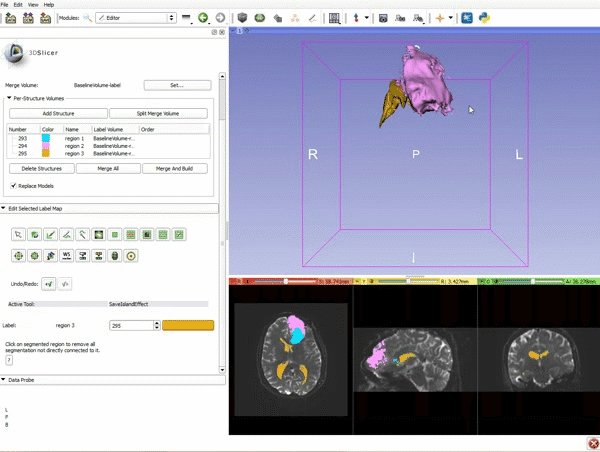
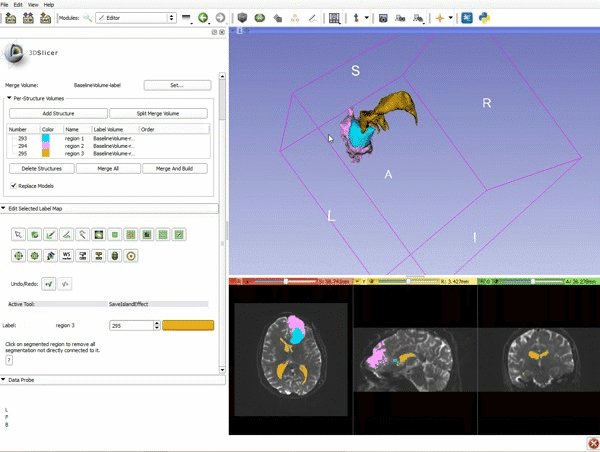
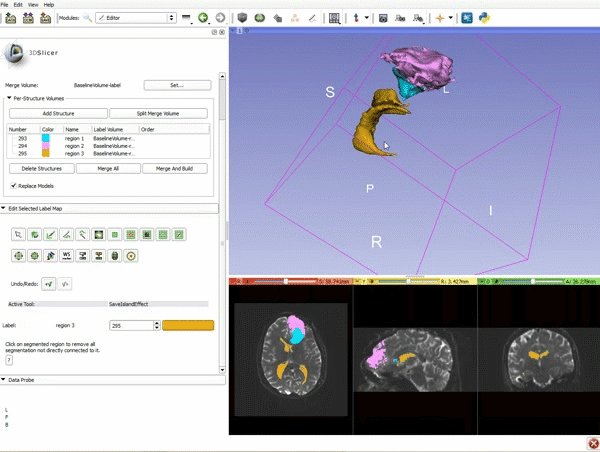
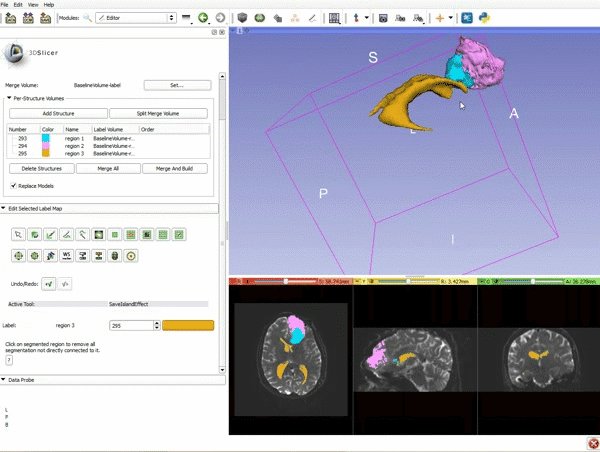
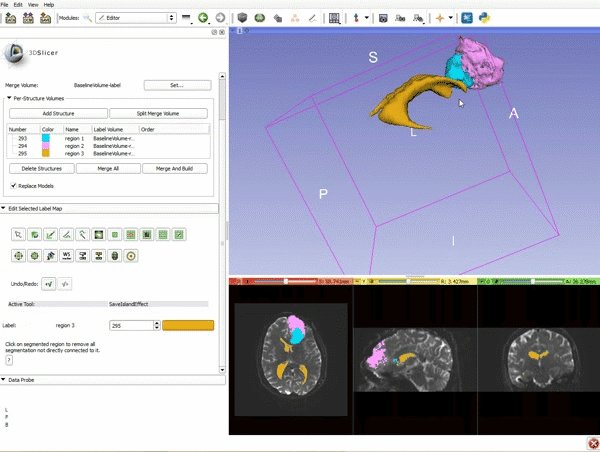
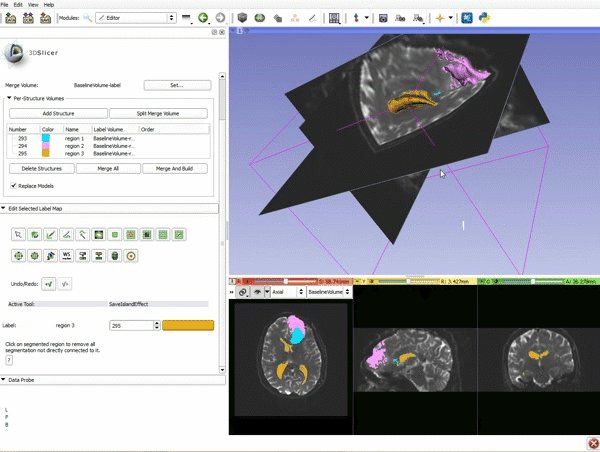
Segmentation