Difference between revisions of "Slicer4:2012 GenericChartColors"
| Line 240: | Line 240: | ||
=Quantitative Data= | =Quantitative Data= | ||
| − | The following color tables are suitable for quantitative or sequential data where you want the colors to convey an order. | + | The following color tables are suitable for quantitative or '''sequential data''' where you want the colors to convey an order. |
==Green Sequential Lookup Table== | ==Green Sequential Lookup Table== | ||
Revision as of 20:32, 17 February 2012
Home < Slicer4:2012 GenericChartColorsBack to LUT and ontologies page
Contents
Introduction
Color can be a powerful tool in conveying information in a chart. There are several papers on choosing colors for displaying data by Maureen Stone and by Stephen Few as well as the excellent site by Cynthia Brewer (Color Brewer) which convey a few guidelines.
- For categorical data, where color can be used to convey grouping, colors should be of uniform intensity and distributed in hue.
- For quantitative data, where color can be used to convey ordering or magnitude, colors should be from a single hue while ranging in intensity with light colors depicting low values and dark bright colors depicting high values.
- Don't use color indiscriminately. Use color to convey information.
Slicer4 introduced general Charting capabilities in 2012. Slicer4 Charting supports line, bar, and scatter charts. Chart colors can be assigned in variety of manners.
- Colors can be assigned automatically to each series in a chart using a default lookup table which varies in hue.
- Colors can be assigned to each series by providing a custom selection for the lookup table.
- Colors can be assigned to each series by specifying a color to use for the series.
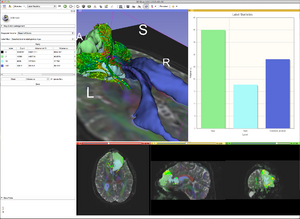
- Colors can be assigned to individual bars in a bar chart by assigning a lookup table to a specific series. While this contradicts some of the recommendations from above, it allows measures derived from specific tissues or pathologies to be visually associated with the label maps used to color those tissues or pathologies in Slicer's 2D Viewers and 3D Viewers. For instance, this approach is used in the Label Statistics Module.
Notes
- Standard color names and values: http://www.w3.org/TR/SVG/types.html#ColorKeywords
- Go here to create a text file in Slicer LUT format.
- If changing the order of the table, the indices can be recreated with this tcl script.
2010 Generic Anatomy Colors for use with the Slicer3 Editor Module as a default color table for editing medical image data with no prior knowledge of the condition, modality, or specific anatomical region being displayed. When additional protocol knowledge is available (i.e. angiography of the brain) a different color table with more specific labels may be chosen.
Authors: Michael Halle, Florin Talos, Ron Kikinis, Steve Pieper, Nicole Aucoin.
Categorical Data
The following lookup tables are useful for categorical data where you want the color to convey the grouping of the data.
Lookup Table
This color table uses approximately equal steps in hue to define a color palette that allows each color to be distinguish and visually pleasing. Based on the papers by Maureen Stone "Expert Color Choices for Presenting Data" and "Choosing Colors for Data Visualization". This palette is good for categorical data.
This lookup table is no longer used in Slicer4 (GenericChartColors.txt). The default lookup table for charts is now DARK BRIGHT LOOKUP TABLE.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Series 1 | #d4252b | #d4252b |
| 1 | Series 2 | #0065af | #0065af |
| 2 | Series 3 | #e6dc46 | #e6dc46 |
| 3 | Series 4 | #8c3186 | #8c3186 |
| 4 | Series 5 | #339e33 | #339e33 |
| 5 | Series 6 | #fe7d20 | #fe7d20 |
| 6 | Series 7 | #27b7b2 | #27b7b2 |
| 7 | Series 8 | #3a3a8c | #3a3a8c |
Dark Bright Lookup Table
Palette designed by Stephen Few in "Practical Rules for Using Colors in Charts". Similar to the Maureen Stone palette. Stephen Few recommends this palette for highlighting data. This palette is useful when display small points or thin lines. Again, this palette is good for categorical data.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Series 1 | #ec2c33 | #ec2c33 |
| 1 | Series 2 | #128b4a | #128b4a |
| 2 | Series 3 | #165da7 | #165da7 |
| 3 | Series 4 | #f37b2d | #f37b2d |
| 4 | Series 5 | #65328f | #65328f |
| 5 | Series 6 | #a11c23 | #a11c23 |
| 6 | Series 7 | #b23c93 | #b23c93 |
| 7 | Series 8 | #010202 | #010202 |
Medium Lookup Table
Another Stephen Few palette. Similar to the Dark Bright color but in the medium range of intensity. May be a better choice for bar charts.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Series 1 | #ef5962 | #ef5962 |
| 1 | Series 2 | #7dc16d | #7dc16d |
| 2 | Series 3 | #5a9dd2 | #5a9dd2 |
| 3 | Series 4 | #f9a560 | #f9a560 |
| 4 | Series 5 | #9d69aa | #9d69aa |
| 5 | Series 6 | #cd6f5a | #cd6f5a |
| 6 | Series 7 | #d680b3 | #d680b3 |
| 7 | Series 8 | #737373 | #737373 |
Light Pale Lookup Table
A light pale palette from Stephen Few.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Series 1 | #f1afae | #f1afae |
| 1 | Series 2 | #dae3ac | #dae3ac |
| 2 | Series 3 | #b8d3eb | #b8d3eb |
| 3 | Series 4 | #f3d0b1 | #f3d0b1 |
| 4 | Series 5 | #d4b3d3 | #d4b3d3 |
| 5 | Series 6 | #ddb9aa | #ddb9aa |
| 6 | Series 7 | #eac1da | #eac1da |
| 7 | Series 8 | #cccccc | #cccccc |
Quantitative Data
The following color tables are suitable for quantitative or sequential data where you want the colors to convey an order.
Green Sequential Lookup Table
A palette from Stephen Few that follows Cynthia Brewer's (of Color Brew) recommendations for sequential data. This palette is used to encoding quantitative differences with pale colors for low values and darker and brighter colors for high values.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Low | #f7f8e5 | #f7f8e5 |
| 1 | #f0f1ba | #f0f1ba | |
| 2 | #d2e3a2 | #d2e3a2 | |
| 3 | #9ecf8a | #9ecf8a | |
| 4 | #52b974 | #52b974 | |
| 5 | #18a85a | #18a85a | |
| 6 | #118649 | #118649 | |
| 7 | High | #085a32 | #085a32 |
Red Sequential Lookup Table
Another sequential palette. This palette is used to encoding quantitative differences with pale colors for low values and darker and brighter colors for high values.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Low | #f7fbe5 | #f7fbe5 |
| 1 | #f6f4be | #f6f4be | |
| 2 | #ffe191 | #ffe191 | |
| 3 | #fec04f | #fec04f | |
| 4 | #f79533 | #f79533 | |
| 5 | #f26f2b | #f26f2b | |
| 6 | #e64b2a | #e64b2a | |
| 7 | High | #a02b24 | #a02b24 |
Divergent Lookup Table
Another palette from Stephen Few that is based on Cynthia Brewer's divergent palette. This palette is used to encoding quantitative differences.
| integer_label | text_label | color | notes |
|---|---|---|---|
| 0 | Low | #a02b24 | #a02b24 |
| 1 | #e64b2a | #e64b2a | |
| 2 | #f26f2b | #f26f2b | |
| 3 | #f79533 | #f79533 | |
| 4 | #fec04f | #fec04f | |
| 5 | #ffe191 | #ffe191 | |
| 6 | #f6f4be | #f6f4be | |
| 7 | High | #f7fbe5 | #f7fbe5 |