Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:PreRegistration"
| Line 35: | Line 35: | ||
<br> | <br> | ||
| − | + | Suggestion was that humbnail browser might be good as well... get feedback on something like this: | |
[[Image:DataPanelThumbView.png]] | [[Image:DataPanelThumbView.png]] | ||
Revision as of 17:51, 19 December 2008
Home < Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:PreRegistrationBack to Slicer3 UI design
Back to Tractography project
Contents
2 Quality Check
This step includes looking at all datasets, setting window, level, threshold, removing the background (maybe skull stripping?) and comparing two image data sets (same or different patients) to assess how they are registered. Two biggest comments here are ease of use and reliability.
Data Browsing
- Important to have some obvious browserie where user can click on a list of loaded data and SEE the dataset.
- Not intuitive to have to manipulate a Slice Viewer's UI in order to browse thru loaded datasets.
- Difficult to understand the main overview in the data panel.
- Again, what is a MRML scene?
- What are the long node names? (fixes checked into svn to toggle display of node name, with default OFF)
- The meaning of 'camera' and 'view' are not obvious to novice users
- Would be good to know whether a dataset is saved or not in this main browser.
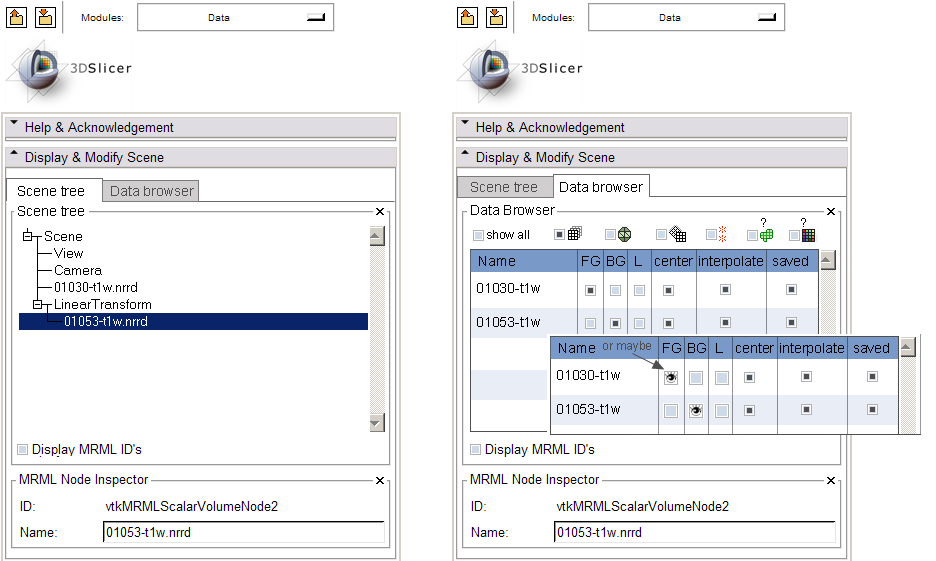
Suggestion is to provide multiple ways to view scene and data (see sketch below for a start):
In the above sketch:
- tabbed views of the scene & data
- data browser allows quick listing of all loaded data OR subsets of data according to type:
- image data (volumes)
- geometry data
- fiducials (may require different table setup)
- (?) in future possibly: object-based ROIs (would require a different table setup)
- (?) in future possibly: color maps (would require a different kind of display)
Suggestion was to let user double-click on a dataset name to show it in the FG in all viewers.
In example shown, an easy way to integrate with existing logic lets you select visibility in any layer. Could still let you double-click on name to display in the FG.
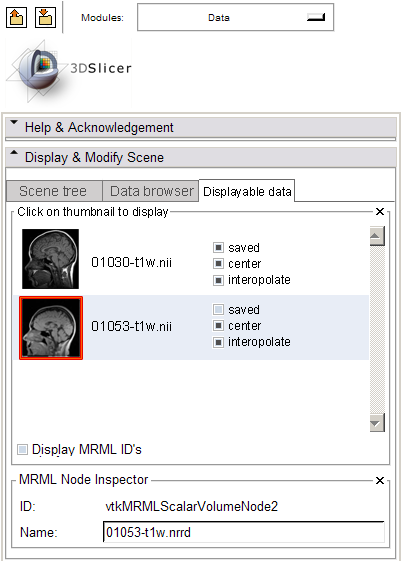
Suggestion was that humbnail browser might be good as well... get feedback on something like this:
Window/Level/Threshold
Fading between Layers
4 Deformation
- ...