Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP"
From Slicer Wiki
| Line 17: | Line 17: | ||
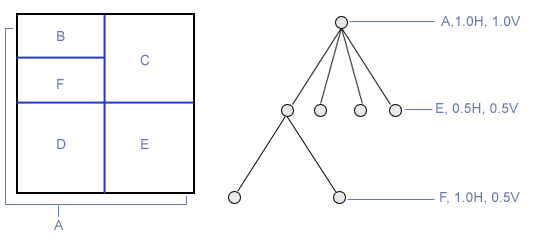
[[image:FlexibleLayoutUXPspanpane.png]] | [[image:FlexibleLayoutUXPspanpane.png]] | ||
| + | |||
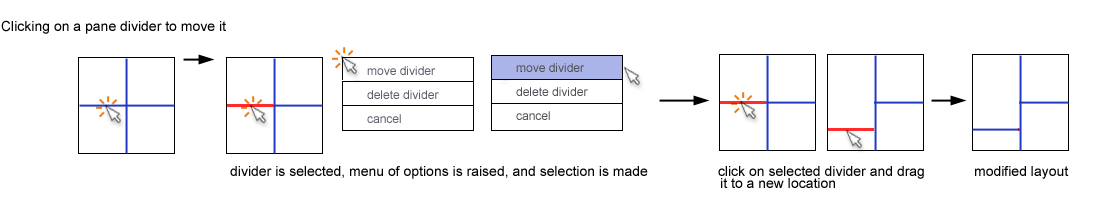
| + | == Moving a "pane divider" in the grid == | ||
| + | |||
| + | [[image:FlexibleLayoutUXPmovepane.png]] | ||
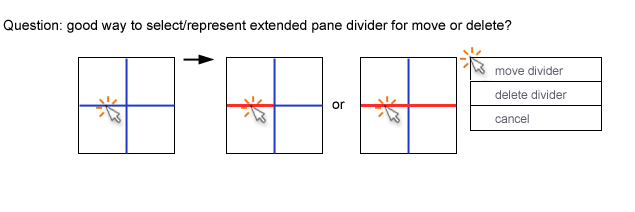
== Question to consider when selecting any pane divider == | == Question to consider when selecting any pane divider == | ||
[[image:FlexibleLayoutUXPselectExtendedPane.png]] | [[image:FlexibleLayoutUXPselectExtendedPane.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
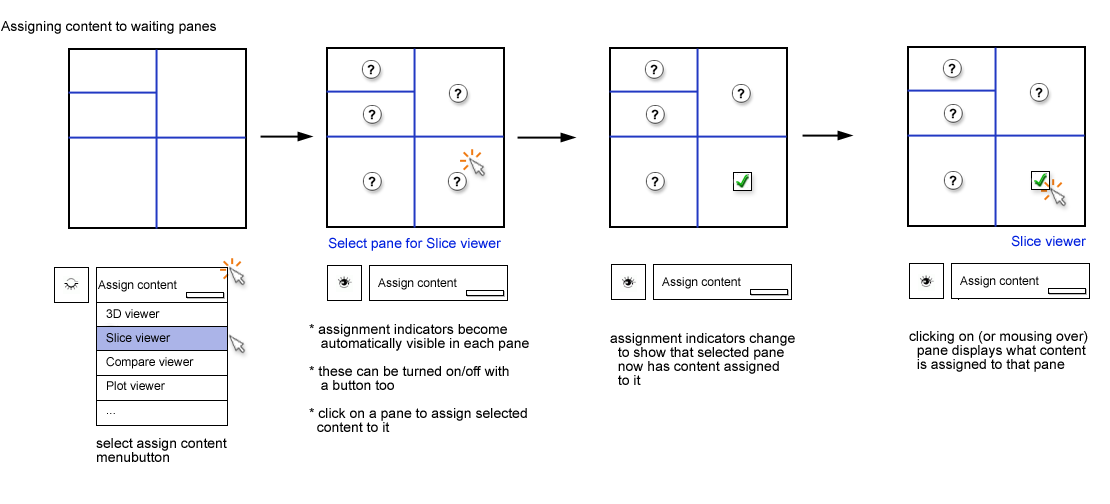
== Assigning content to panes == | == Assigning content to panes == | ||
Revision as of 19:25, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXPUser experience design for Slicer flexible layouts
Back to Flexible Layouts Overview
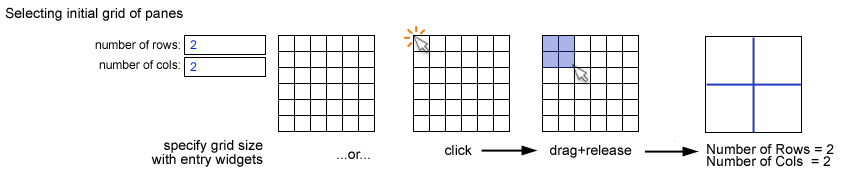
Selecting an intial grid
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets