Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture
From Slicer Wiki
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture
Architecture design for Slicer flexible layouts
Back to Flexible Layouts Overview
Notes:
We discussed several ways of representing layouts including:
- html table style description
<table name=A>
<tr width=.5 height=.5>
<td width=1.0 height=1.0>
<table>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> B </td>
</tr>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> F </td>
</tr>
</table>
</td>
<td width=1.0 height=1.0> C </td>
</tr>
<tr width=0.5 height=0.5>
<td width=1.0 height=1.0> D </td>
<td width=1.0 height=1.0> E </td>
</tr>
</table>
pros & cons ??
- Tk grid style description
grid -row 0 -column 0 B grid -row 0 -column 1 -rowspan 2 C grid -row 1 -column 0 F grid -row 2 -column 0 D grid -row 2 -column 1 E
pros & cons ??
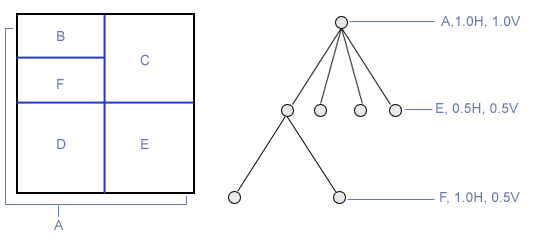
- tree description (sketched above)
???
vtkMRMLSlicerLayoutPaneTreeNode
{
split[]
GetNumberOfChildren()
GetNthChild (int n)
DeleteNthChild (int n)
SetPaneContent ( *vtkObject)
method to delete a split (span a pane)
method to add a split (divide a pane)
}
???
And settled on the tree for its ease of programmatic manipulation. Ideas:
- Use swidget infrastructure for handling events using Bind to avoid triggering unwanted updates
- Create singleton node on the scene?
- Create a Layout collection on the scene that contains predefined and saved custom layouts
- Selecting existing layout or creating custom layout would copy a node from the collection into the scene's singleton