Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture"
From Slicer Wiki
(→Notes:) |
(→Notes:) |
||
| Line 14: | Line 14: | ||
<pre> | <pre> | ||
<table name=A> | <table name=A> | ||
| − | <tr> | + | <tr width=.5 height=.5> |
| − | <td> | + | <td width=1.0 height=1.0> |
<table> | <table> | ||
| − | <tr> | + | <tr width=1.0 height=0.5> |
| − | <td> B </td> | + | <td width=1.0 height=1.0> B </td> |
</tr> | </tr> | ||
| − | <tr> | + | <tr width=1.0 height=0.5> |
| − | <td> F </td> | + | <td width=1.0 height=1.0> F </td> |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | <td> C </td> | + | <td width=1.0 height=1.0> C </td> |
</tr> | </tr> | ||
| − | <tr> | + | <tr width=0.5 height=0.5> |
| − | <td> D </td> | + | <td width=1.0 height=1.0> D </td> |
| − | <td> E </td> | + | <td width=1.0 height=1.0> E </td> |
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 19:56, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:ArchitectureArchitecture design for Slicer flexible layouts
Back to Flexible Layouts Overview
Notes:
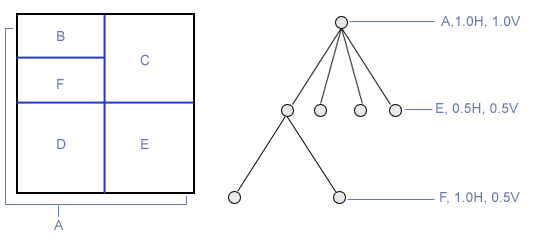
We discussed several ways of representing layouts including:
- html table style description
<table name=A>
<tr width=.5 height=.5>
<td width=1.0 height=1.0>
<table>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> B </td>
</tr>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> F </td>
</tr>
</table>
</td>
<td width=1.0 height=1.0> C </td>
</tr>
<tr width=0.5 height=0.5>
<td width=1.0 height=1.0> D </td>
<td width=1.0 height=1.0> E </td>
</tr>
</table>
- Tk grid style description
grid -row 0 -column 0 B grid -row 0 -column 1 -rowspan 2 C grid -row 1 -column 0 F grid -row 2 -column 0 D grid -row 2 -column 1 E
- css type description
- tree description
And settled on the tree for its ease of programmatic manipulation.