Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture"
From Slicer Wiki
(→Notes:) |
(→Notes:) |
||
| Line 35: | Line 35: | ||
* Tk grid style description | * Tk grid style description | ||
| + | |||
| + | <pre> | ||
| + | grid -row 0 -column 0 B | ||
| + | grid -row 0 -column 1 -rowspan 2 C | ||
| + | grid -row 1 -column 0 F | ||
| + | grid -row 2 -column 0 D | ||
| + | grid -row 2 -column 1 E | ||
| + | </pre> | ||
| + | |||
* css type description | * css type description | ||
* tree description | * tree description | ||
And settled on the tree for its ease of programmatic manipulation. | And settled on the tree for its ease of programmatic manipulation. | ||
Revision as of 19:52, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:ArchitectureArchitecture design for Slicer flexible layouts
Back to Flexible Layouts Overview
Notes:
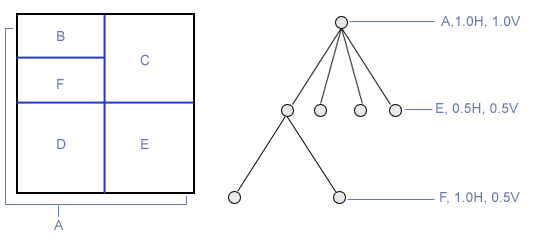
We discussed several ways of representing layouts including:
- html table style description
<table name=A>
<tr>
<td>
<table>
<tr>
<td> B </td>
</tr>
<tr>
<td> F </td>
</tr>
</table>
</td>
<td> C </td>
</tr>
<tr>
<td> D </td>
<td> E </td>
</tr>
</table>
- Tk grid style description
grid -row 0 -column 0 B grid -row 0 -column 1 -rowspan 2 C grid -row 1 -column 0 F grid -row 2 -column 0 D grid -row 2 -column 1 E
- css type description
- tree description
And settled on the tree for its ease of programmatic manipulation.