Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture"
From Slicer Wiki
(→Notes:) |
|||
| Line 11: | Line 11: | ||
We discussed several ways of representing layouts including: | We discussed several ways of representing layouts including: | ||
* html table style description | * html table style description | ||
| + | |||
| + | <table name=A> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td> B </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> F </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> C </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> D </td> | ||
| + | <td> E </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
* Tk grid style description | * Tk grid style description | ||
* css type description | * css type description | ||
Revision as of 19:44, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:ArchitectureArchitecture design for Slicer flexible layouts
Back to Flexible Layouts Overview
Notes:
We discussed several ways of representing layouts including:
- html table style description
|
C | ||
| D | E |
- Tk grid style description
- css type description
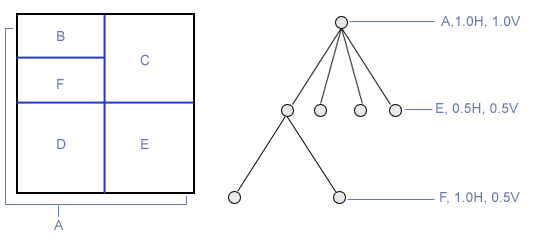
- tree description
And settled on the tree for its ease of programmatic manipulation.