Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture"
From Slicer Wiki
(→Notes:) |
m (Text replacement - "\[http:\/\/www\.slicer\.org\/slicerWiki\/index\.php\/([^ ]+) ([^]]+)]" to "$2") |
||
| (14 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
=Architecture design for Slicer flexible layouts = | =Architecture design for Slicer flexible layouts = | ||
| − | [ | + | [[Slicer3:UIDesign#Working_problem:_Customizable_layouts_for_Slicer3|Back to Flexible Layouts Overview ]] |
| − | |||
| − | |||
| − | |||
| Line 12: | Line 9: | ||
* html table style description | * html table style description | ||
| + | <pre> | ||
<table name=A> | <table name=A> | ||
| − | <tr> | + | <tr width=.5 height=.5> |
| − | <td> | + | <td width=1.0 height=1.0> |
<table> | <table> | ||
| − | <tr> | + | <tr width=1.0 height=0.5> |
| − | <td> B </td> | + | <td width=1.0 height=1.0> B </td> |
</tr> | </tr> | ||
| − | <tr> | + | <tr width=1.0 height=0.5> |
| − | <td> F </td> | + | <td width=1.0 height=1.0> F </td> |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | <td> C </td> | + | <td width=1.0 height=1.0> C </td> |
</tr> | </tr> | ||
| − | <tr> | + | <tr width=0.5 height=0.5> |
| − | <td> D </td> | + | <td width=1.0 height=1.0> D </td> |
| − | <td> E </td> | + | <td width=1.0 height=1.0> E </td> |
</tr> | </tr> | ||
</table> | </table> | ||
| + | </pre> | ||
| + | pros & cons ?? | ||
* Tk grid style description | * Tk grid style description | ||
| − | * | + | |
| − | * | + | <pre> |
| + | grid -row 0 -column 0 B | ||
| + | grid -row 0 -column 1 -rowspan 2 C | ||
| + | grid -row 1 -column 0 F | ||
| + | grid -row 2 -column 0 D | ||
| + | grid -row 2 -column 1 E | ||
| + | </pre> | ||
| + | pros & cons ?? | ||
| + | |||
| + | * tree description | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | ??? | ||
| + | vtkMRMLSlicerLayoutPaneTreeNode | ||
| + | { | ||
| + | split[] | ||
| + | GetNumberOfChildren() | ||
| + | GetNthChild (int n) | ||
| + | DeleteNthChild (int n) | ||
| + | SetPaneContent ( *vtkObject) | ||
| + | method to delete a pane (span) | ||
| + | method to add a split (nest) | ||
| + | } | ||
| + | ??? | ||
| + | </pre> | ||
And settled on the tree for its ease of programmatic manipulation. | And settled on the tree for its ease of programmatic manipulation. | ||
| + | |||
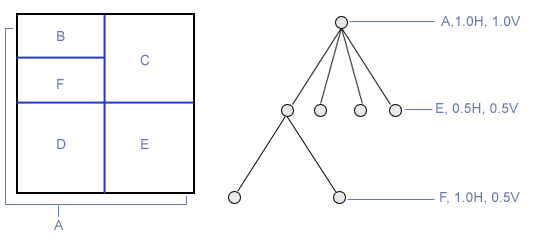
| + | [[image:FlexibleLayoutRepresentation.png]] | ||
| + | |||
| + | Ideas on representation and approach: | ||
| + | * nodes represent panes in the layout | ||
| + | * root is the encapsulating pane | ||
| + | * nodes contain weights that describe their horizontal and vertical span of the parent | ||
| + | * only leaf nodes can contain content | ||
| + | * can use swidget infrastructure for handling events using Tk Bind() to avoid triggering unwanted updates in ApplicationGUI during layout manipulation | ||
| + | * Create singleton node on the scene? | ||
| + | * Create a Layout collection on the scene that contains predefined and saved custom layouts? | ||
| + | * Selecting existing layout or creating custom layout would copy a node from the collection into the scene's singleton and triggers an update and redisplay of the Slicer window? | ||
| + | |||
| + | == Questions == | ||
| + | * If a pane has tabs, how are tabs represented? | ||
| + | * If the main application Window has multiple tabs, then does each tab have its own layout tree? | ||
Latest revision as of 02:25, 27 November 2019
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:ArchitectureArchitecture design for Slicer flexible layouts
Back to Flexible Layouts Overview
Notes:
We discussed several ways of representing layouts including:
- html table style description
<table name=A>
<tr width=.5 height=.5>
<td width=1.0 height=1.0>
<table>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> B </td>
</tr>
<tr width=1.0 height=0.5>
<td width=1.0 height=1.0> F </td>
</tr>
</table>
</td>
<td width=1.0 height=1.0> C </td>
</tr>
<tr width=0.5 height=0.5>
<td width=1.0 height=1.0> D </td>
<td width=1.0 height=1.0> E </td>
</tr>
</table>
pros & cons ??
- Tk grid style description
grid -row 0 -column 0 B grid -row 0 -column 1 -rowspan 2 C grid -row 1 -column 0 F grid -row 2 -column 0 D grid -row 2 -column 1 E
pros & cons ??
- tree description
???
vtkMRMLSlicerLayoutPaneTreeNode
{
split[]
GetNumberOfChildren()
GetNthChild (int n)
DeleteNthChild (int n)
SetPaneContent ( *vtkObject)
method to delete a pane (span)
method to add a split (nest)
}
???
And settled on the tree for its ease of programmatic manipulation.
Ideas on representation and approach:
- nodes represent panes in the layout
- root is the encapsulating pane
- nodes contain weights that describe their horizontal and vertical span of the parent
- only leaf nodes can contain content
- can use swidget infrastructure for handling events using Tk Bind() to avoid triggering unwanted updates in ApplicationGUI during layout manipulation
- Create singleton node on the scene?
- Create a Layout collection on the scene that contains predefined and saved custom layouts?
- Selecting existing layout or creating custom layout would copy a node from the collection into the scene's singleton and triggers an update and redisplay of the Slicer window?
Questions
- If a pane has tabs, how are tabs represented?
- If the main application Window has multiple tabs, then does each tab have its own layout tree?