Slicer3:StatelessGUI
Independent stateless GUI layer
Its important to restrict application state to the MRML and Logic classes and to keep the GUI completely independent of these two application layers. This stateless GUI layer offers many benefits. For one, any MRML scene may be deleted or loaded and the GUI will automatically track that scene; for another, Slicer's full functionality is available even when Slicer operates without the GUI layer, or with another GUI entirely.
To keep your module GUI stateless, all parameters your module GUI needs to know about should be stored in MRML; and MRML and Logic should know nothing about the GUI. Keeping the GUI in sync with MRML and Logic is accomplished using observers on GUI, MRML and Logic events and using mediator functions to process those events.
Since this approach is substantially different than that used in Slicer2, some sketches are shown below to illustrate how events are invoked and processed, and how the GUI tracks MRML and Logic, but remains stateless itself.
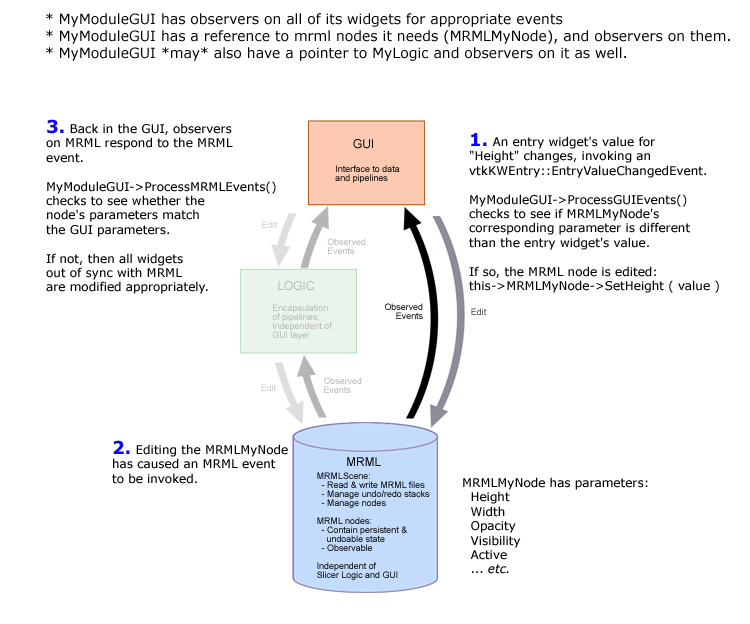
The first sketch is the simplest example, in which a GUI’s observed interface element invokes an event when a user enters a new value. The sketch shows how that event is observed, processed, and MRML is updated. This triggers a MRML event, which is observed by the GUI and processed to bring the GUI’s interface elements into sync with MRML state. In each case, before an element in the GUI or MRML is modified, a check is performed to determine whether the new value and old value are different, in order to avoid infinite looping.
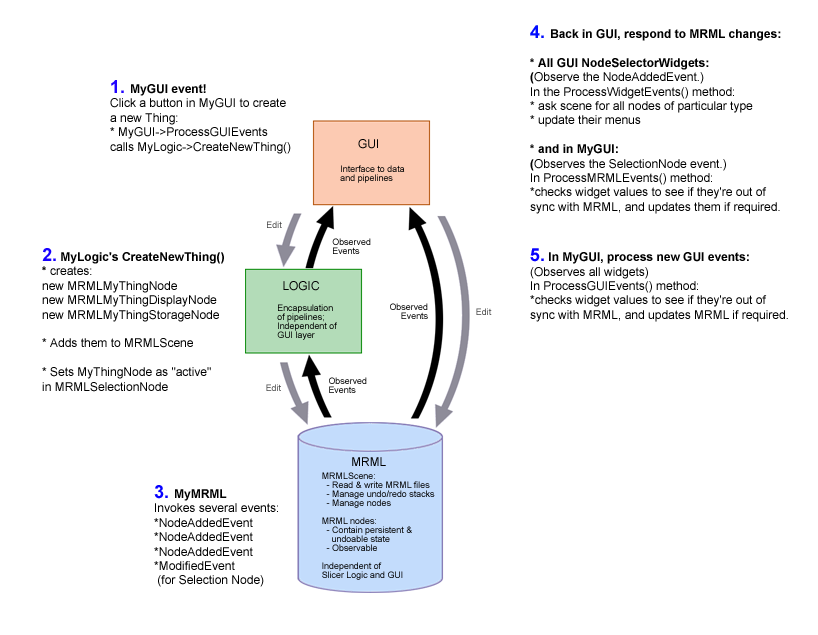
The second sketch is a more complicated example, showing an accompanying Logic class. This class may encapsulate pipelines and mediate access to data stored in a MRML node; it can also contain helper classes for the GUI to use. In this example, the GUI is observing MRML and Logic, as well as its own interface elements. The sketch shows a button being clicked in the GUI which causes a new “Thing” to be created. In response, the Logic class creates several new MRML nodes, adds them to the MRML scene and sets the Thing to be active in the MRMLSelectionNode. MRML invokes several events (NodeAddedEvents and a ModifiedEvent). Both the Logic and the GUI may respond to these events. The Logic may itself become modified, and the GUI may also respond to events invoked by it.