Difference between revisions of "Slicer3:Human Interface and Style Guide for Developers"
| (One intermediate revision by the same user not shown) | |||
| Line 440: | Line 440: | ||
| − | + | [[Slicer3:Module_Documentation]] | |
| − | + | [[Slicer3:Module:QueryAtlas]] | |
=== Language === | === Language === | ||
Latest revision as of 21:15, 19 May 2008
Home < Slicer3:Human Interface and Style Guide for DevelopersContents
- 1 Slicer Human Interface Design and Style Guidelines
- 1.1 Introduction
- 1.2 Organization
- 1.3 Slicer Design Principles
- 1.3.1 Design for scientists and engineers
- 1.3.2 Accessibility & appropriateness
- 1.3.3 Design for varying levels of expertise
- 1.3.4 Keep it simple
- 1.3.5 Use clarifying layouts
- 1.3.6 Keep it stable
- 1.3.7 Keep users informed
- 1.3.8 Allow users to correct mistakes
- 1.3.9 Respect users' wishes (application settings)
- 1.3.10 Maintain consistency with Slicer's appearance and behavior
- 1.3.11 Make principled design decisions
- 1.3.12 Communicate appropriate information to different communities
- 1.3.13 Follow Slicer's User-Centered Design Practice
- 1.4 Slicer Interface Design & Style Information
- 1.4.1 Overall Look and Feel
- 1.4.2 Module style
- 1.4.3 Application windows
- 1.4.4 Menu bar and its menus
- 1.4.5 Application settings
- 1.4.6 Mouse modes
- 1.4.7 Mouse cursors
- 1.4.8 Keyboard shortcuts
- 1.4.9 Event Bindings
- 1.4.10 Application Font
- 1.4.11 Icons
- 1.4.12 Widget-specific conventions
- 1.4.12.1 Buttons & Pop-up Buttons
- 1.4.12.2 Widgets for Selecting things
- 1.4.12.2.1 Using selection widgets effectively
- 1.4.12.2.2 MenuButtons
- 1.4.12.2.3 MenuButtons with icons
- 1.4.12.2.4 Menus & menu behavior
- 1.4.12.2.5 Checkbuttons and Radiobuttons
- 1.4.12.2.6 Checkbuttons and Radiobuttons with icons
- 1.4.12.2.7 Entry Widgets
- 1.4.12.2.8 Listboxes
- 1.4.12.2.9 Multi-column Lists
- 1.4.12.2.10 SpinBoxes and SpinButtons
- 1.4.12.3 Widgets for Adjusting things
- 1.4.12.4 Widgets for Displaying things
- 1.4.12.5 Widgets for Editing things
- 1.4.12.6 Widgets for Containing things
- 1.4.13 Groups of Widgets
- 1.4.14 Slicer Widgets
- 1.4.15 Layout Examples
- 1.4.16 Providing Help
- 1.4.17 Language
- 1.4.18 Credit and Logos
- 1.4.19 Progress Feedback
- 1.4.20 Colors: application palettes
- 1.4.21 Document and Code Well
Slicer Human Interface Design and Style Guidelines
Introduction
3D Slicer (or Slicer) is a large and continuously developing application. Its base is designed to offer substantial core functionality, and its modules extend that functionality to include specialized and cutting-edge research tools and interoperability with other open source softwares. The development effort seeks to simultaneously ensure that:
- Slicer meets the needs of a broad user community,
- developers can easily contribute to and extend the application,
- the software remains easy to test and maintain, and
- the appearance and behavior of Slicer's interface are easy to learn & use, and aesthetically pleasing.
These human interface design and style guidelines are a resource to help Slicer developers to create module interfaces that are easy to learn, understandable and usable, and that conform to Slicer’s general appearance and behavior conventions. The recommendations in this document are designed to be easy for developers to apply and their adoption is strongly encouraged. However, a developer’s interface design can depart from convention when these guidelines appear inappropriate for a particular application.
The guidelines are intended for software developers, interface designers, and graphic artists who will be creating core functionality or software modules for 3D Slicer. Included design recommendations are based broadly on cognitive science, human perception, human factors and HCI. Included is information on basic interface components, choosing and using them effectively and in a manner consistent with Slicer conventions.
Organization
This document is organized into the following two sections:
1. Slicer Design Principles
2. Slicer Widget and Interface Style Specifics
Within these sections, developers will find recommendations that promote usable and consistent Slicer module interfaces, and link to technical resources where appropriate.
Slicer Design Principles
Design for scientists and engineers
Remember that design is not just about appearance and style; it's about communicating ideas and solving problems.
Most users of the software you develop for Slicer will be from one (or more) of these communities:
- Algorithm researchers (who work within Slicer's development environment and with associated toolkits)
- Biomedical engineers (who rely on Slicer's interactive enironment and scripting capabilities)
- Application scientists (who use Slicer as a desktop application and turnkey system)
In general, these categories of users will not want appearance and style to get in the way of the task they want to accomplish. Interfaces should have a well-organized, accessible, simple and clean design that:
- exposes essential features,
- provides access to essential information,
- permits tasks to be accomplished efficiently and reliably,
- provides adequate feedback, and
- is forgiving of mistakes.
Accessibility & appropriateness
Currently, Slicer has neither an accessibility component in the design & engineering effort, nor a program to internationalize or localize its interface. However, because keeping Slicer usable and appropriate for a large and diverse user base is important, developers are encouraged to design interfaces that are appropriate for users with disabilities and for users from multicultural, multinational, or multilingual backgrounds.
In the absence of formal engineering infrastructure to support a principled approach, Slicer is not yet compatible with sensory assistive technologies. In addition, Slicer relies on the English-language keyboard character set, uses hard-coded strings and concatenated strings (which Tcl makes particularly easy), a left-to-right convention for reading/writing that manifests in layout, no number and date formatting, and so on. Until formal approaches to both accessibility and internationalization are implemented, the following informal design recommendations are offered:
- Make sure your language (what you name things and how you phrase things) is appropriate,
- Try to make sure your graphics aren't overloaded with meaning you don't intend
- Make sure all widgets (especially icons) have explanatory labels or pop-up balloon help text,
- Provide keyboard access for important functionality in a manner consistent with Slicer's conventions,
- Try not to override the font specification in Slicer's theme, which users can adjust (somewhat) to fit their preference,
- Use the Application Settings infrastructure to save user preferences wherever it makes sense to do so,
- Minimize the physical and mental stress of performing repetitive actions,
- Provide appropriate prompting and feedback for all actions.
Following these general suggestions will improve the usability of your interface for all users.
Design for varying levels of expertise
Slicer users can be classified into three broad bins: novice, intermediate and expert users. Each type of users will desire a different user experience, and would like to use the interface to your module's functionality in a different way. Ideally, an interface will support the needs of all three types alike.
- Novice users: Novice users will likely rely heavily on the GUI widgets, their pop-up balloon help (which should include any available keyboard hot-keys), and external sources of information like tutorials or documentation. Novice users may work at a relatively slow pace, since they are both exploring the scope of functionality provided, and learning how to use it.
- Intermediate users:
- Expert users:
Keep it simple
Use clarifying layouts
Keep it stable
Keep users informed
Allow users to correct mistakes
Respect users' wishes (application settings)
Maintain consistency with Slicer's appearance and behavior
Make principled design decisions
Communicate appropriate information to different communities
- Expose algorithm and engineering details to developers
- Expose applicability and workflow to the user
Follow Slicer's User-Centered Design Practice
Slicer's light-weight User-Centered Design Practice document is a resource to help developers take a human-centered approach in an open source development effort (in which interface & information designers and usability experts are not often part of the team.) Using this design approach offers the following benefits:
- Users will learn to use your module faster, because its interface will be understandable and interface elements will look and behave in an expected manner.
- Users will be able to accomplish their tasks by following an appropriate and satisfying workflow, or a curiosity-driven exploration, at an appropriate pace.
- Your module will be accessible to users at all levels of expertise (novice, intermediate and advanced).
- Your module will have a nice look & feel that fits within the 3D Slicer environment.
Modules that hit these marks should maximize the reach of a developer’s research, design, and programming effort, offer contributing agencies, institutions, and individuals the maximum impact for their investment, and provide the user community with cutting-edge functionality that they find satisfying to use. The Slicer community ultimately leaves the choice about design and implementation process to contributing developers, and the recommendations in this document are not enforced. Since we believe that incorporating user-centered design will improve Slicer overall, developers are strongly encouraged to adopt this light-weight and flexible practice, and adapt it to fit their environment and project timeline.
Slicer Interface Design & Style Information
Overall Look and Feel
GUI Style: Try not to add style elements (like foreground and background color, font, relief, etc.) to the interface you create; let the options database (as set up by the vtkSlicerTheme class) specify the style for the widgets in your module so that all modules appear consistent within the Slicer3 application.
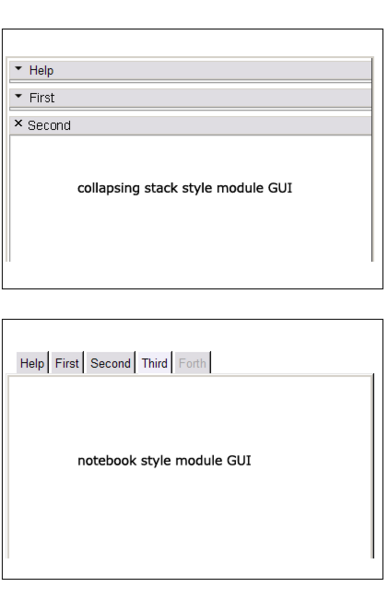
Module style
Collapsing and Tabbed frame styles
Application windows
Types of windows
Window appearance
Message windows & dialogs
Other pop-up windows
What goes in the File Menu
What goes in the Edit Menu
What goes in the View Menu
What goes in the Help Menu
Application settings
Confirm on delete
Check vtkSlicerApplication::ConfirmDelete setting; if a user has requested to be presented with a confirm on delete, then give them that option.
Adding your own application setting options
Mouse modes
Mouse modes are currently in transition in Slicer3 Beta. Mode-free design is ideal. Modes are required to disambiguate what a mouse click means in Slicer's 3D Viewer and Slice Viewers.
Basic mouse modes
Adding new mouse modes
Mouse cursors
Basic mouse cursors
Defining your own mouse cursors
Keyboard shortcuts
Keyboard shortcut paradigm
Basic keyboard shortcuts
Defining your own keyboard shortcuts
Event Bindings
With respect to the specification of keyboard accelerators, please follow these three recommendations;
- Before assigning "hot-keys" to functionality, either in the main Slicer application or in a new module, please consult the Slicer3 event bindings table (and design plan) to make sure the key is not already assigned.
- Across Slicer modules, try to use similar "hot-key" assignments for similar functionality; this consistency makes Slicer easier to learn.
- Once you assign "hot-keys" in your module, please add those mappings to the Slicer3 event binings table for others to reference.
Application Font
Verdana is the font chosen for the 3DSlicer brand.
Maintaining consistency of type is an important component of maintaining a coherent look and feel for 3DSlicer and any related or derived visual communications. Verdana was designed specifically to be read on a digital display; it is recommended that we use Verdana (or Geneva) wherever possible in 3DSlicer's web presence and online tutorial materials, and wherever reasonable and appropriate in formal printed materials.
Within the software, since it can't be guaranteed that these fonts will be widely available on all platforms, Helvetica or Arial should be used as a substitute. Slicer's theme sets the application font to be Helvetica 8 normal. Please avoid typefaces with serifs.
Icons
Icons can be a powerful way to represent complicated information within a small footprint on the GUI panel. They associate a visual image with data, state, or a particular operation. The purpose of an icon is to use pictorial information to represent objects, actions or concepts in a compact form that's easy to comprehend, find and remember. Slicer has a particular icon style which should be respected to keep the application look and feel consistent; a description of that style is given below, and icon "blanks" are provided as starting points for icon designers. A few rules of thumb for designing Slicer icons:
- They should be easy to parse, convey a strong metaphor, and not require significant time for a user to interpret.
- They should be memorable so that a user can recognize them quickly in future sessions with your module.
- If an icon already exists within 3DSlicer to represent the data, state or operation you want to indicate, then re-use that icon (indicate visibility with the open/shutting eye, for example.)
- And they should always display an accompanying descriptive balloon help message on mouse-over.
- Try to avoid elaborate photo-real and 3D-looking representations -- Slicer icons' visual style is 2D and graphic.
- Note: if the concept is too difficult to represent with a picture, then a text label can always be used instead!
When designing icons, do bear in mind that it's possible to offend users with images that have cultural or polictal connotations. Even colors can have connotations for users in different parts of the world that may be surprising and unintended by the designer and developer. Generally speaking, it's useful to avoid images that contain:
- icons that depict only hands or feet
- images of animals
- maps containing disputed boundaries or region names.
- lists of countries that are not in alphabetical order.
- pictures of flags
- pictures of money
Slicer icon conventions & developer resources
3D Slicer icons should all be of dimension 21x21 pixels.
Enabled icons should have:
- a white background (r=255, g=255, b=255, or #FF FF FF)
- a black hairline along the perimeter (r=0,g=0,b=0, or #00 00 00)
- or (for radiobuttons) a grey dashed hairline along the perimeter (r=178, g=178, b=178, hex value #B2 B2 B2).
Disabled icons should have:
- a grey background, value (r=230, g=230, b=230, or hex value #E6 E6 E6)
- a grey hairline perimeter of value (r=178, g=178, b=178, hex value #B2 B2 B2)
- or (for radiobuttons) a grey dashed hairline along the perimeter (r=178, g=178, b=178, hex value #B2 B2 B2).
Icons as PushButtons, MenuButtons RadioButtons and CheckButtons
These icon blanks are provided for download and use:
Iconic PushButtons
Iconic MenuButtons
For CheckButtons and RadioButtons represented with icons, it's preferred to reflect the button's state with the icons themselves, rather than using the indicator as well (redundantly). Blanks for the Selected, Deselected and Disabled CheckButton are as follows:
Iconic CheckButtons and RadioButtons without Indicators (preferred)
- Enabled, selected Radiobutton icon:

- Enabled, deselected Radiobutton icon:

- Disabled Radiobutton icon:

Since custom icons are already used application-wide in Slicer to display the CheckButton indicators in a consistent way across all development platforms, using an icon and an indicator together require a custom icon that incorporates both. Below are blanks that can be downloaded and used to generate your own icons for the "Selected" "Deselected" and Disabled states of your checkbutton.
(non-preferred) CheckButton Icons with Indicators at the Bottom
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
checkbutton->SetCompoundModeToBottom();
(non-preferred) CheckButton Icons with Indicators at the Top
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
checkbutton->SetCompoundModeToTop();
(non-preferred) CheckButton Icons with Indicators at the Left
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
checkbutton->SetCompoundModeToLeft();
(non-preferred) CheckButton Icons with Indicators at the Right
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
checkbutton->SetCompoundModeToRight();
Like the Slicer CheckButtons, custom icons are already used application-wide in Slicer to display the RadioButton indicators in a consistent way across all development platforms. Using an icon and an indicator together require a custom icon that incorporates both. Below are blanks that can be downloaded and used to generate your own icons for the "Selected" "Deselected" and Disabled states of your checkbutton.
(non-preferred) RadioButton Icons with Indicators at the Bottom
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
radiobutton->SetCompoundModeToBottom();
(non-preferred) RadioButton Icons with Indicators at the Top
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
radiobutton->SetCompoundModeToTop();
(non-preferred) RadioButton Icons with Indicators at the Left
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
radiobutton->SetCompoundModeToLeft();
(non-preferred) RadioButton Icons with Indicators at the Right
If you intend to use text as part of the widget too (not recommended), the following method to configure the widget should be made:
radiobutton->SetCompoundModeToRight();
Indicators for CheckButtons and RadioButtons
Developers may want to implement a specialized selection widget for which the above icon blanks are not useful, but would still like to rely on the same visual language and selection behavior the check/radio buttons offer. For this purpose, the icons for Selected Check Indicator, Selected Radio Indicator, Deselected Indicator, and Disabled Indicator are given below:
, you can use indicator image data can be downloaded and incorporated into custom check/radio widgets.
Other Icons currently used in Slicer's Base
Below is a figure of icons currently in use in 3D Slicer. If the icon you need is already used in Slicer, we encourage its re-use in your own module (the visibility icon is a good example). However, if an icon is re-used, make sure you are using it to convey the same meaning/function -- icons shouldn't have different meanings in different places. Finally, make sure any new icons designed for a module don't duplicate ones already in use elsewhere in Slicer.
Widget-specific conventions
Buttons & Pop-up Buttons
PushButtons
PushButtons with icons
Representing state with toggling icons
ChangeColorButtons & Color Selector Widgets
HelpButtons
Widgets for Selecting things
Using selection widgets effectively
MenuButtons
MenuButtons with icons
Menuitems
Cascades
Checkbuttons and Radiobuttons
Checkbuttons and Radiobuttons with icons
Entry Widgets
Listboxes
Multi-column Lists
SpinBoxes and SpinButtons
Widgets for Adjusting things
Choosing the best widget for the task
Sliders
Range Widgets
Widgets for Displaying things
Choosing the widgets for the task
Labels
Tree Widgets
Text Widgets
Toolbars & Toolbar Sets
Progress Feedback
Widgets for Editing things
When to use an editor widget
Color Transfer Function Editor
Parameter Value Function Editor
Piecewise Function Editor
Text Property Editor
Widgets for Containing things
Organizing your GUI panel
Frames and SplitFrames
Pop-up Frames
Notebooks
FileBrowsers and FileBrowserDialogs
Canvas Widgets
Groups of Widgets
Slicer Widgets
Available Slicer widgets
Designing your own widgets
Layout Examples
Providing Help
Language
Credit and Logos
Progress Feedback
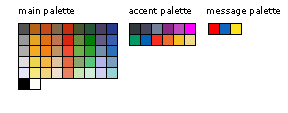
Colors: application palettes
Currently being modified... The Slicer3 color palettes are shown below. Developers of code, web content and training materials are encouraged to make color choices for GUI components according to this palette, bearing in mind that some of the colors are linked with special meaning, such as error (errorRed), warning (warningYellow), and system (systemBlue) messages.
main palette
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| Black | 0 | 0 | 0 | #000000 | official text on enabled widgets | |
| White | 255 | 255 | 255 | #ffffff | official GUI background | |
| LightestGrey | 229 | 229 | 255 | #e5e5ff | theme uses this for mock 'drop shadow' around GUI panels | |
| LighterGrey | 223 | 221 | 226 | #dfdde2 | module collapsing frame title background | |
| LightGrey | 174 | 174 | 174 | #aeaeae | slices controller & slice viewer icon background; outlines around deselected Slicer checkbuttons and radiobuttons (and indicators) | |
| MediumGrey | 153 | 153 | 153 | #999999 | widget groove color, disabled widget text color | |
| DarkGrey | 82 | 82 | 82 | #525252 | low value grey for use in icons | |
| DarkOchre | 181 | 100 | 21 | #b56415 | ||
| MediumOchre | 228 | 166 | 32 | #e4a620 | ||
| BrightOchre | 243 | 172 | 34 | #f3ac22 | ||
| SliceYellow | 237 | 213 | 76 | #edd54c" | yellow slice viewer color-code | |
| LightOchre | 244 | 233 | 127 | #f4e97f | ||
| DarkOrange | 194 | 74 | 24 | #c24a18 | ||
| MediumOrange | 225 | 112 | 18 | #e17012 | ||
| BrightOrange | 244 | 130 | 20 | #f48214 | ||
| LightOrange | 243 | 184 | 70 | #f3b846 | ||
| LightestOrange | 239 | 213 | 128 | #efd580 | ||
| DarkBrown | 131 | 102 | 72 | #836648 | ||
| MediumBrown | 193 | 115 | 79 | #c1734f | ||
| Brown | 190 | 148 | 98 | #be9462 | ||
| LightBrown | 224 | 194 | 158 | #e0c29e | ||
| LightestBrown | 241 | 224 | 208 | #f1e0d0 | ||
| DarkRed | 195 | 46 | 16 | #c32e10 | ||
| MediumRed | 217 | 37 | 18 | #d92512 | fiducial symbol color in icons | |
| SliceRed | 243 | 74 | 51 | #f34a33 | red slice viewer color-code | |
| LightRed | 228 | 106 | 68 | #e46a44 | ||
| LightestRed | 230 | 132 | 100 | #e68464 | ||
| DarkGreyGreen | 70 | 84 | 48 | #465430 | ||
| MediumGreyGreen | 103 | 142 | 63 | #678e3f | ||
| SliceGreen | 110 | 176 | 75 | #6eb04b | green slice viewer color-code | |
| LightGreyGreen | 138 | 165 | 112 | #8aa570 | ||
| LightestGreyGreen | 202 | 230 | 181 | #cae6b5 | ||
| DarkGreen | 37 | 86 | 57 | #255639 | ||
| MediumGreen | 0 | 127 | 9 | #007f09 | ||
| Green | 47 | 164 | 47 | #2fa42f | ||
| LightGreen | 89 | 198 | 122 | #59c67a | ||
| LightestGreen | 206 | 238 | 216 | #ceeed8 | ||
| DarkGreyBlue | 72 | 64 | 101 | #484065 | ||
| MediumGreyBlue | 99 | 92 | 133 | #635c85 | ||
| GreyBlue | 116 | 143 | 173 | #748fad | ||
| SlicerBlue | 179 | 179 | 231 | #b3b387 | classic slicer 3D viewer background | |
| LightGreyBlue | 208 | 208 | 241 | #d0d0f1 | 3D viewer icon background | |
| DarkBlue | 38 | 59 | 139 | #263b8b | ||
| MediumBlue | 56 | 95 | 177 | #385fb1 | mouse mode icon arrow color | |
| Blue | 42 | 113 | 187 | #2a71bb | ||
| LightBlue | 122 | 157 | 194 | #7a9dc2 | ||
| LightestBlue | 152 | 212 | 213 | #98d4d5 |
message palette:
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| ErrorRed | 255 | 0 | 0 | #ff0000 | error message/dialog accent | |
| SystemBlue | 15 | 102 | 192 | #0f66c0 | message/dialog accent | |
| WarningYellow | 255 | 226 | 30 | #ffe21e | warning message/dialog accent |
accent palette:
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| Magenta | 255 | 0 | 255 | #ff00ff | 3D viewer cube & icon accent | |
| Purple | 191 | 73 | 190 | #bf49be | icon accent | |
| DarkPurple | 139 | 39 | 133 | #8b2785 | icon accent | |
| LogoGreyBlue | 113 | 127 | 152 | #717f98 | logo color & icon accent | |
| IGTGrey | 68 | 69 | 91 | #44455b | logo color & icon accent | |
| LogoDarkGrey | 48 | 56 | 60 | #30383c | logo color & icon accent | |
| LogoLightYellow | 240 | 217 | 138 | #f0d98a | logo color & icon accent | |
| LogoMediumYellow | 248 | 191 | 37 | #f8bf25 | logo color & icon accent | |
| LogoOrange | 240 | 108 | 46 | #f06c2e | logo color & icon accent | |
| LogoRed | 247 | 45 | 30 | #f72d1e | logo color & icon accent | |
| NAMICBlue | 0 | 99 | 181 | #0063b5 | logo color & icon accent | |
| SPLGreen | 0 | 153 | 102 | #009966 | logo color & icon accent |