Difference between revisions of "Slicer3:Developers:Projects:QtSlicer/Gallery"
From Slicer Wiki
(→Dialogs: add qSlicerSaveDataDialog (WIP)) |
|||
| Line 36: | Line 36: | ||
==qCTKWidgets== | ==qCTKWidgets== | ||
{| | {| | ||
| + | |ctkDirectoryButton(NEW) | ||
| + | |[[Image:CtkDirectoryButton.png|300px]] | ||
| + | |A QPushButton that display a directory path and popups a QFileDialog on click. The selected directory is then displayed on the button and a signal emitted. | ||
| + | |- | ||
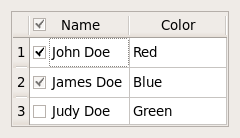
|qCTKCheckableHeaderView(NEW) | |qCTKCheckableHeaderView(NEW) | ||
|[[Image:QCTKCheckableHeaderView.png|300px]] | |[[Image:QCTKCheckableHeaderView.png|300px]] | ||
| Line 48: | Line 52: | ||
|A qCTKRangeSlider handling double values. | |A qCTKRangeSlider handling double values. | ||
|- | |- | ||
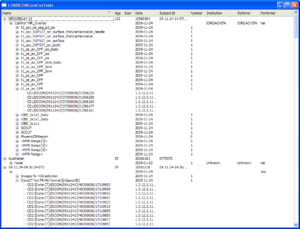
| − | |ctkDICOMModel | + | |ctkDICOMModel |
|[[Image:CtkDICOMModel.png|300px]] | |[[Image:CtkDICOMModel.png|300px]] | ||
|A QAbstractItemModel to represent DICOM files. | |A QAbstractItemModel to represent DICOM files. | ||
Revision as of 22:53, 28 April 2010
Home < Slicer3:Developers:Projects:QtSlicer < GallerySlicer
Modules
Dialogs
Widgets
qCTKWidgets
| ctkDirectoryButton(NEW) | 
|
A QPushButton that display a directory path and popups a QFileDialog on click. The selected directory is then displayed on the button and a signal emitted. | ||
| qCTKCheckableHeaderView(NEW) | 
|
A QHeaderView that support checkable sections. The checkState can be propagated to the model items. | ||
| qCTKRangeWidget(NEW) | A qCTKDoubleRangeSlider with 2 linked spinboxes. | |||
| qCTKDoubleRangeSlider(NEW) | 
|
A qCTKRangeSlider handling double values. | ||
| ctkDICOMModel | 
|
A QAbstractItemModel to represent DICOM files. | ||
| qCTKRangeSlider | 
|
A QSlider with 2 handles to select 2 values. | ||
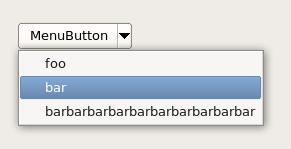
| qCTKMenuButton | 
|
A QPushButton with a dedicated area that popups a QMenu | ||
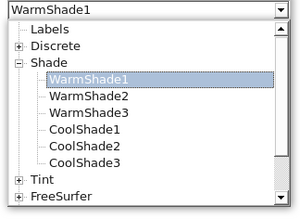
| qCTKTreeComboBox | 
|
A QComboBox that displays items in a tree view | ||
| qCTKFittedTextBrowser |
|
A QTextBrowser that returns a dynamic vertical size hint depending of it's width. | ||
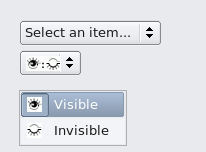
| qCTKTitleComboBox | 
|
A QComboBox with a persistent title | ||
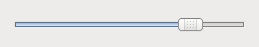
| qCTKSliderSpinBoxWidget | A pair of a qCTKDoubleSlider and a QDoubleSpinBox bound together | |||
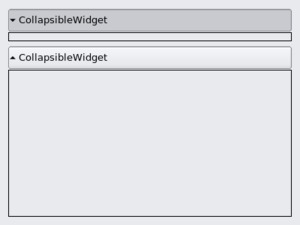
| qCTKCollapsibleButton | 
|
A container with a QPushButton on top that controls the visible state of the contents | ||
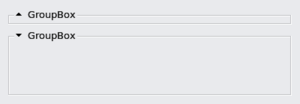
| qCTKCollapsibleGroupBox | 
|
A QGroupBox that collapses/expands when checked/unchecked | ||
| qCTKColorPickerButton | 
|
A QPushButton with a colorful icon, opening a color chooser dialog on click | ||
| qCTKCoordinatesWidget | 
|
A QDoubleSpinBox container that groups signals/slots of 3D vectors(i.e. X,Y,Z) | ||
| qCTKDoubleSlider | 
|
A slider handling doubles |
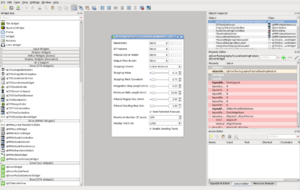
qMRMLWidgets
| qMRMLListWidget qMRMLTreeWidget qMRMLTreeProxyModel qMRMLSceneModel qMRMLTransformProxyModel |

|
A collection of QObjects to communicate with a vtkMRMLScene |
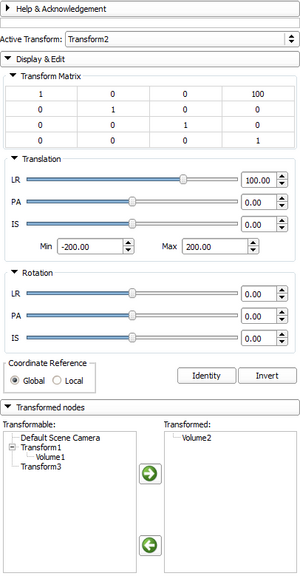
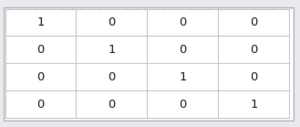
| qMRMLMatrixWidget | 
|
A QTableWidget specially conceived for displaying/editing matrices |
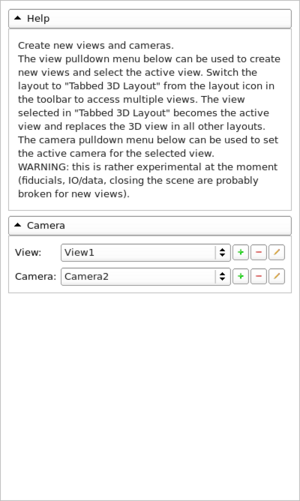
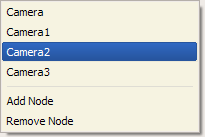
| qMRMLNodeComboBox | 
|
A QComboBox containing vtkMRMLNodes |
| qMRMLNodeSelector (obsoleted by qMRMLNodeComboBox) |
A QComboBox containing vtkMRMLNodes | |
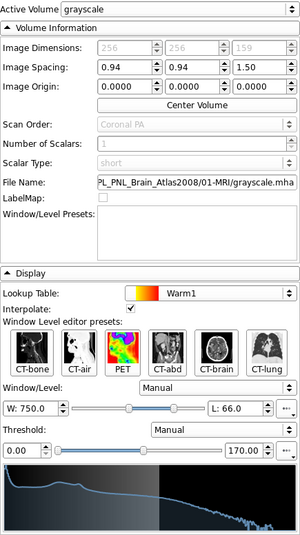
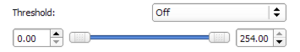
| qMRMLVolumeThresholdWidget | 
|
A widget to set the threshold of a vtkMRMLVolumeNode |
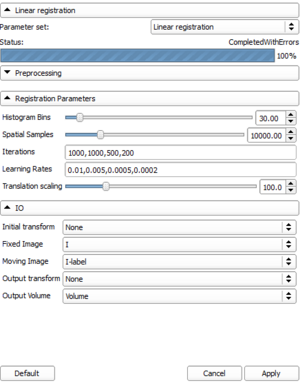
| qMRMLTransformSliders | 
|
A collection of qCTKSliderSpinBox for setting transform properties (translation or rotation) |
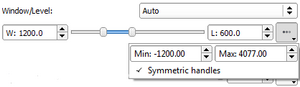
| qMRMLWindowLevelWidget | 
|
A widget to set the window level of a vtkMRMLVolumeNode |