Documentation/Nightly/Modules/ShapeVariationAnalyzer
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work was supported by the National Institutes of Dental and Craniofacial Research and Biomedical Imaging and Bioengineering of the National Institutes of Health under Award Number R01DE024450. |
|
|
Module Description
Shape Variation Analyzer allows the classification of 3D models, according to their morphological variation.
This tool is based on a deep learning neural network.
The module is composed of multiple panels to perform the different steps of the process: create the classification groups, compute their average shapes, train the classifier and classify shapes.
What is an artificial neural network?
A neural network is a computing system, inspired by our own human brain. It learns from a large dataset (training dataset) containing both the input and the expected output (in our case, the 3D model and its morphology classification). During the training, the network’s settings are adjusted until we achieve automatic classification that matches the expert classification.
The network can then be tested with any input, preferably not from the training dataset. This allows to evaluate the performance of the network.
Use Cases
Tutorials
Prerequisities
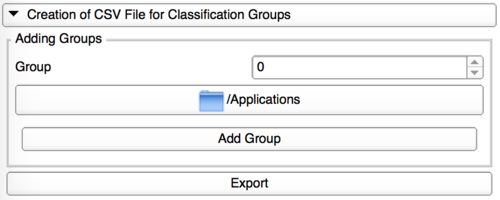
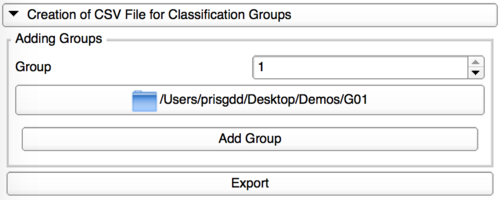
Creation of CSV File

|
Add one by one the directories containing the VTK files for each group. |
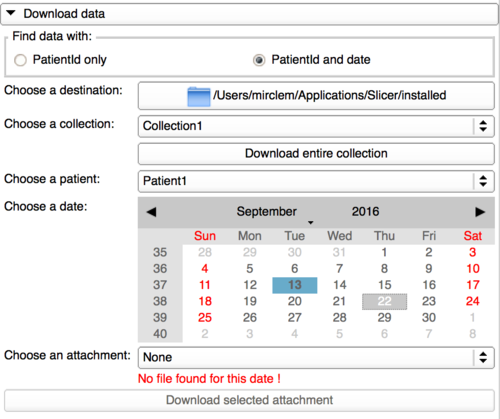
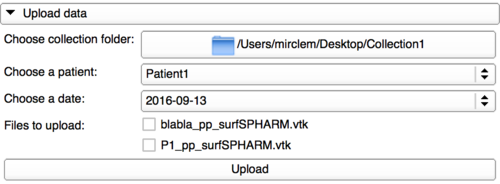
Download data using date and patient Id
To switch to this functionality, it only needs to tick the option "PatientId and date" in the download panel.

|

|
Preview/Update

|
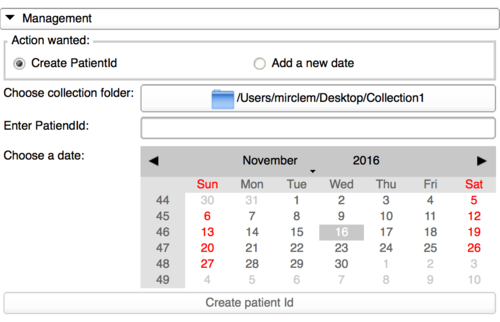
Create patient Id in a collection
This functionality and the next one are part of the management panel. This panel should be restricted to "admin" users as defined in the database. To show this panel, the "admin" user just needs to click on the collapsible button.
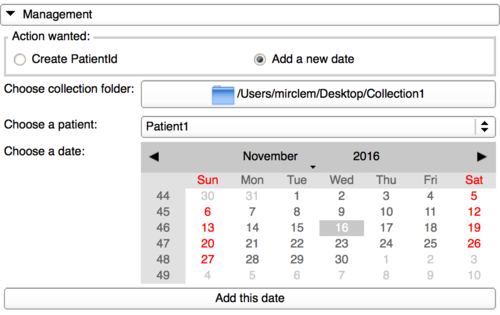
Add a date to a patient Id in a collection
Similar Modules
N/A
References
N/A
Information for Developers
This extension has been designed to work with this website and should not work with other architectures.
If you want to use this plugin on another server, you need to make sure your documents are stored by CouchDB and your documents contains a field "type" set to "morphologicalData".
Your user would need to connect using JWT and have a "scope" field.
For more information, you can take a look at the website source code here.
The source code is available on github