Documentation/Nightly/Modules/CornerAnnotation
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by Shiga University of Medical Science in Japan, NA-MIC, NCIGT, and Slicer Community. Author: Atsushi Yamada, PhD, Shiga University of Medical Science (SUMS) in Japan | |||||||
|
Module Description

|

|
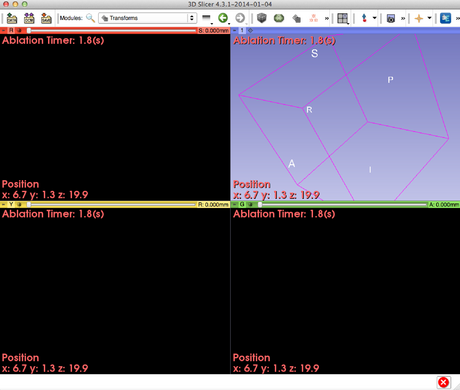
The CornerAnnottion module is a Slicer4 module designed to display annotations, time count, node elements on Slicer user interface. You can edit annotations, font style, color, opacity, and font size, respectively.
This bundle expression might help you grasp safety paths easily. It is also possible to evaluate the each path on the bundles based on the length and the trajectory comparing with the longest and the shortest paths. The location of the skin entry point on each path could be modified by extending and shrinking the path. The skin entry point on each path could be output as a MarkupFiducial List. After getting the outcomes, you can clean up the models and transform matrixes generated from this module.
Use Cases
Tutorials
N/A
Panels and their use

|
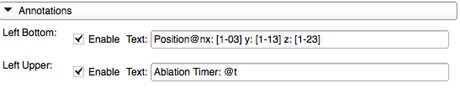
- Annotations panel
- This module allows to create four annotations: Left Bottom, Left Upper, Right Bottom and Right Upper. Each Enable button display each text you created.
- Text format
- @n: start a new line
- @t: display timer
- [3-10]: Element(1,0) of Node3

|
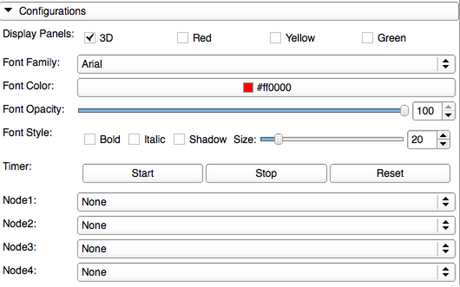
- Configurations panel
- Display Panels check boxes can enable annotations you created to display on 3D, Red, Yellow, and Green views respectively.
- Font Family selector can change font style.
- Font color selector can change font color.
- Font opacity slider bar can change opacity for displayed annotations.
- Font Style
- Bold, Italic, Shadow checkboxes can change the font style of the annotations.
- Size slider bar can change font size.
- Timer
- Start button can start the timer.
- Stop button can stop the timer count.
- Reset button can reset the timer count.
- Description
- You can display timer count by typing "@t" in the annotation texts.
- Node selectors
- There are four node selector. You can select Transform Node you created by using Transform module.
- Description
- You can display the transform element (0,2) of Node1 by typing "[1-02]" in the annotation texts.
- You can display the transform element (0,1) of Node2 by typing "[2-01]" in the annotation texts.
Similar Modules
N/A
References
- Source code repository
- Transform Module
Information for Developers
| Section under construction. |


