Difference between revisions of "Documentation/Nightly/Developers/Slicelets"
m (Reverted edits by JChris.FillionR (talk) to last revision by Lasso) |
|||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
Slicer application user interface is very rich and complex, to allow free experimentation with all available tools. However, if Slicer is used for implementing a well-defined workflow, it is more efficient to develop a custom user interface, that only shows the required user interfaced, in a streamlined, simplified fashion. | Slicer application user interface is very rich and complex, to allow free experimentation with all available tools. However, if Slicer is used for implementing a well-defined workflow, it is more efficient to develop a custom user interface, that only shows the required user interfaced, in a streamlined, simplified fashion. | ||
| − | Slicelets are special Slicer modules | + | "Slicelets" are special Slicer modules, which show a simplified user interface that is optimized for performing a specific workflow. |
==Runnning a slicelet== | ==Runnning a slicelet== | ||
| − | + | Slicelets are regular modules, which hide user interface elements that are not necessary for the particular workflow and provide all required widgets on their module panel. | |
| − | + | Hiding of user interface elements can be implemented in the setup method of the module widget class, using a combination of set...Visibility methods implemented in [https://github.com/Slicer/Slicer/blob/master/Base/Python/slicer/util.py#L1853 slicer.util]. | |
| − | + | To launch Slicer with a slicelet displayed (note: on Windows replace ''./Slicer'' by ''Slicer.exe''; MyModuleName is the name of the slicelet module): | |
| − | ... | + | ./Slicer --python-code "slicer.util.selectModule('MyModuleName')" |
| − | + | The line may be too complex to enter each time to start a slicelet. To address this, a clone of the Slicer.exe launcher and SlicerLauncherSettings.ini settings file can be created with a different name (for example, MyModuleName.exe and bin/MyModuleNameLauncherSettings.ini): | |
| − | + | MyModuleNameLauncherSettings.ini file content: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
| − | + | [General] | |
| − | + | additionalSettingsFilePath=<APPLAUNCHER_SETTINGS_DIR>/SlicerLauncherSettings.ini | |
| + | additionalSettingsExcludeGroups=General,Application,ExtraApplicationToLaunch | ||
| − | + | launcherNoSplashScreen=false | |
| + | launcherSplashImagePath=<APPLAUNCHER_DIR>/bin/Slicer-SplashScreen.png | ||
| + | launcherSplashScreenHideDelayMs=3000 | ||
| + | additionalLauncherHelpShortArgument= | ||
| + | additionalLauncherHelpLongArgument= | ||
| + | additionalLauncherNoSplashArguments= | ||
| − | + | [Application] | |
| − | + | path=<APPLAUNCHER_DIR>/bin/SlicerApp-real.exe | |
| − | + | arguments=--python-code "slicer.util.selectModule('MyModuleNameLauncherSettings')" | |
| + | name=MyModuleNameLauncherSettings | ||
| + | revision= | ||
| + | organizationDomain= | ||
| + | organizationName= | ||
| − | + | [ExtraApplicationToLaunch] | |
| − | |||
</pre> | </pre> | ||
| + | To use custom application settings, also clone SlicerApp-real.exe and rename to MyModuleNameApp-real.exe and use this executable name in application path in MyModuleNameLauncherSettings.ini. | ||
| − | + | ==Slicelet examples== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Simple example: https://github.com/lassoan/SlicerSimpleWorkflows/tree/master/QuickSegment | |
| − | |||
| − | |||
| − | |||
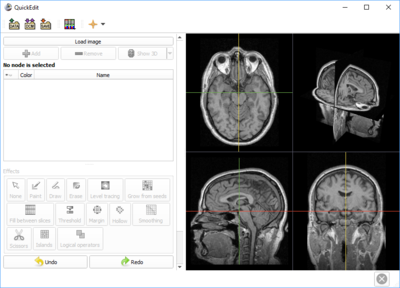
| − | + | [[File:SliceletSimpleGUI.png|400px|thumb|left|alt text]] | |
| − | |||
| − | + | ==Making the slicelet more light-weight and customize it further== | |
| − | |||
| − | |||
| − | + | ===Optimizations without rebuilding Slicer=== | |
| − | |||
| − | |||
| − | |||
| − | + | By default Slicer loads all modules when your slicelet is started to make sure you have access to all features. If some features are not needed then they can be disabled or removed to reduce the Slicer package size or startup time. | |
| − | |||
| − | + | ====Reduce startup time==== | |
| − | |||
| − | |||
| − | + | Start Slicer, in the menu select Edit / Application settings. In the Modules section uncheck all modules in the module list that you do not need. There are dependencies between modules, therefore it may require some experimentation to find the minimum set of necessary modules. | |
| − | |||
| − | |||
| − | + | Typical startup time on an average PC (i5 processor, 8GB RAM, SSD drive) is 6-8 seconds (15-20 seconds if it is the first time after starting the system). This can be reduced to 1 second if most modules are disabled. | |
| − | |||
| − | |||
| − | |||
| − | + | ====Reduce package size==== | |
| − | |||
| − | modules | + | If the size of installation footprint of Slicer is an issue then you may delete the shared library files (.dll on Windows, .so on Linux) of the modules that are not needed in your Slicer installation. Removing modules from the Slicer installation makes the disk footprint smaller and of course reduces the startup time as well. |
| − | |||
| − | |||
| − | + | ===Custom Slicer application=== | |
| − | + | For full customization and branding options, reduction of package size, and bundling of all necessary modules in a single package, build a [https://github.com/KitwareMedical/SlicerCustomAppTemplate custom Slicer Application]. | |
| − | |||
Latest revision as of 21:48, 3 July 2019
Home < Documentation < Nightly < Developers < Slicelets
|
For the latest Slicer documentation, visit the read-the-docs. |
Contents
Slicelets
Slicer application user interface is very rich and complex, to allow free experimentation with all available tools. However, if Slicer is used for implementing a well-defined workflow, it is more efficient to develop a custom user interface, that only shows the required user interfaced, in a streamlined, simplified fashion.
"Slicelets" are special Slicer modules, which show a simplified user interface that is optimized for performing a specific workflow.
Runnning a slicelet
Slicelets are regular modules, which hide user interface elements that are not necessary for the particular workflow and provide all required widgets on their module panel.
Hiding of user interface elements can be implemented in the setup method of the module widget class, using a combination of set...Visibility methods implemented in slicer.util.
To launch Slicer with a slicelet displayed (note: on Windows replace ./Slicer by Slicer.exe; MyModuleName is the name of the slicelet module):
./Slicer --python-code "slicer.util.selectModule('MyModuleName')"
The line may be too complex to enter each time to start a slicelet. To address this, a clone of the Slicer.exe launcher and SlicerLauncherSettings.ini settings file can be created with a different name (for example, MyModuleName.exe and bin/MyModuleNameLauncherSettings.ini):
MyModuleNameLauncherSettings.ini file content:
[General]
additionalSettingsFilePath=<APPLAUNCHER_SETTINGS_DIR>/SlicerLauncherSettings.ini
additionalSettingsExcludeGroups=General,Application,ExtraApplicationToLaunch
launcherNoSplashScreen=false
launcherSplashImagePath=<APPLAUNCHER_DIR>/bin/Slicer-SplashScreen.png
launcherSplashScreenHideDelayMs=3000
additionalLauncherHelpShortArgument=
additionalLauncherHelpLongArgument=
additionalLauncherNoSplashArguments=
[Application]
path=<APPLAUNCHER_DIR>/bin/SlicerApp-real.exe
arguments=--python-code "slicer.util.selectModule('MyModuleNameLauncherSettings')"
name=MyModuleNameLauncherSettings
revision=
organizationDomain=
organizationName=
[ExtraApplicationToLaunch]
To use custom application settings, also clone SlicerApp-real.exe and rename to MyModuleNameApp-real.exe and use this executable name in application path in MyModuleNameLauncherSettings.ini.
Slicelet examples
Simple example: https://github.com/lassoan/SlicerSimpleWorkflows/tree/master/QuickSegment
Making the slicelet more light-weight and customize it further
Optimizations without rebuilding Slicer
By default Slicer loads all modules when your slicelet is started to make sure you have access to all features. If some features are not needed then they can be disabled or removed to reduce the Slicer package size or startup time.
Reduce startup time
Start Slicer, in the menu select Edit / Application settings. In the Modules section uncheck all modules in the module list that you do not need. There are dependencies between modules, therefore it may require some experimentation to find the minimum set of necessary modules.
Typical startup time on an average PC (i5 processor, 8GB RAM, SSD drive) is 6-8 seconds (15-20 seconds if it is the first time after starting the system). This can be reduced to 1 second if most modules are disabled.
Reduce package size
If the size of installation footprint of Slicer is an issue then you may delete the shared library files (.dll on Windows, .so on Linux) of the modules that are not needed in your Slicer installation. Removing modules from the Slicer installation makes the disk footprint smaller and of course reduces the startup time as well.
Custom Slicer application
For full customization and branding options, reduction of package size, and bundling of all necessary modules in a single package, build a custom Slicer Application.