Difference between revisions of "Documentation/Nightly/Developers/Plots"
| Line 156: | Line 156: | ||
= Properties = | = Properties = | ||
| − | + | A set of properties are available for a PlotChart. | |
| − | |||
| − | |||
| − | |||
These are stored as Attributes of PlotChartNode. | These are stored as Attributes of PlotChartNode. | ||
Available properties are: | Available properties are: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | /// | |
| + | /// \li "TitleName" - title ploted on the PlotChart | ||
| + | /// \li "ShowTitle" - show title "on" or "off" | ||
| + | /// \li "XAxisLabelName" - label ploted on the x-axis | ||
| + | /// \li "ShowXAxisLabel" - show x-axis label "on" or "off" | ||
| + | /// \li "ClickAndDragAlongX" - set the action along x-axis "on" or "off" | ||
| + | /// \li "ClickAndDragAlongY" - set the action along y-axis "on" or "off" | ||
| + | /// \li "YAxisLabelName" - label ploted on the y-axis | ||
| + | /// \li "ShowYAxisLabel" - show y-axis label "on" or "off" | ||
| + | /// \li "ShowGrid" - show grid "on" or "off" | ||
| + | /// \li "ShowLegend" - show legend "on" or "off" | ||
| + | /// \li "FontType" - global Font for the PlotChart: "Arial", "Times", "Courier" | ||
| + | /// \li "TitleFontSize" - default: "20" | ||
| + | /// \li "AxisTitleFontSize" - default: "16" | ||
| + | /// \li "AxisLabelFontSize" - default: "12" | ||
| + | /// \li "LookupTable" colorNodeID default: NULL | ||
| + | /// | ||
| + | |||
| + | Further attributes of PlotChartNode are connected with | ||
| + | the PlotDataProperties. If they are have value "Custom" | ||
| + | then each PlotDataNode has its individual value. If another | ||
| + | value is chosen, all the PlotDataNodes referenced by the | ||
| + | PlotChartNode will be updated with the new value. | ||
| + | |||
| + | /// | ||
| + | /// \li "Type" - "Custom", "Line", "Scatter", "Bar" | ||
| + | /// \li "XAxis" - Set XAxis "Custom", "..." (list of Columns) | ||
| + | /// \li "Markers" - show markers "Custom", "Cross", "Plus", "Square", "Circle", "Diamond" | ||
| + | /// | ||
= Signals = | = Signals = | ||
Revision as of 07:45, 16 October 2017
Home < Documentation < Nightly < Developers < Plots
|
For the latest Slicer documentation, visit the read-the-docs. |
Slicer Plotting Overview and Acknowledgements
Slicer provides Plotting facilities that include a Plot View that can be packed in the layout, similar to the Slice Views and 3D Views. The architecture also includes nodes that represent the data to be displayed in the plot as well as nodes to represent the display properties of the data and the plot itself. Plot can be serialized with the MRML scene, including the plot data and display properties. In Addition, the PlotView is connected with the Table Module and Views allowing the plotting of arrays with a simple click.
Author:
Davide Punzo (Kapteyn Astronomical Institute, University of Groningen)
Contributors:
Andras Lasso (PerkLab, Queen's)
Jean-Christophe Fillion-Robin (Kitware)
Steve Pieper (Isomics)
Acknowledgements:
This work was supported by the European Research Council under the European Union's Seventh Framework Programme (FP/2007-2013)/ERC Grant Agreement nr. 291-531.
![]()

Contacts:
- Davide Punzo, <email>punzodavide@hotmail.it</email>; <email>D.Punzo@astro.rug.nl</email>
Plot capabilities
- Plot are represented in the MRML scene
- Multiple Plot Views can be in a layout
- Each Plot View can display any Plot in the MRML scene
- Each Plot can display multiple Arrays of data from a Table or more Tables
- Plot Views can emit signals back to the application as the user interacts with a Plot
- Multiple plots types (Line, Bar, Scatter)
- Zooming using the mouse
- Interactively select data (regions or click and drag).
- Axis labels
- Legends
relevant FAQ: What is the difference between Slicer Plot and Chart ? [1]
Shortcuts and Interactions
The Plot infrastructure allow the following interaction:
"Left Click" - selections: rectangular, lasso and Click and Drag (Key_S to change the selection mode) "Middle Click" - pan "Middle Scroll" - zoom "Right Click" - zoom in a rectangular selection
"Key_S" - change selection mode "Key_R" - restore axis and frame zoom
"Key_Shift + Left click" - pan "Key_Shift + Middle click" - selections: rectangular, lasso and Click and Drag (Key_S to change the selection mode)
Architecture
Plot View
- qMRMLPlotWidget
- The toplevel plotting widget that is packed in layout. Subclass of qMRMLWidget. Contains a qMRMLPlotView and a qMRMLPlotViewControllerWidget.
- qMRMLPlotViewWidget
- Display canvas of the plot. This is currently a subclass of ctkVTKChartView. This allow 2D plotting (for 3D plotting it will require to update and factorize the ctkVTKChartView).
- qMRMLPlotViewControllerWidget
- Widget to control the content and display of a plot.
MRML Nodes
- vtkMRMLPlotViewNode
- Node associated with a PlotViewWidget. This is a 1-to-1 Node class connected with a PlotViewWidget. This class can not be created or copied unless is connected with a PlotWidget.
- vtkMRMLPlotChartNode
- Node keeps track of which plot (PlotDataNode) to display in a PlotView. There can be multiple PlotChart in a scene and a given PlotView can display any of the PlotChart.
- vtkMRMLPlotDataNode
- Represents the vtkPlot (the data) that can be displayed in a PlotView.
Constructing a plot
Below is an example in python to construct and display a plot communicating completely at the level of MRML.
import slicer
import math
# Switch to a layout (OneUpPlotView) that contains a Plot View to initiate the construction of the widget and Plot View Node
lns = slicer.mrmlScene.GetNodesByClass('vtkMRMLLayoutNode')
lns.InitTraversal()
ln = lns.GetNextItemAsObject()
ln.SetViewArrangement(ln.SlicerLayoutOneUpPlotView)
# Create a vtkTable
table = vtk.vtkTable()
# Fill the table
arrX = vtk.vtkFloatArray()
arrX.SetName("X Axis")
table.AddColumn(arrX)
arrC = vtk.vtkFloatArray()
arrC.SetName("Cosine")
table.AddColumn(arrC)
arrS = vtk.vtkFloatArray()
arrS.SetName("Sine")
table.AddColumn(arrS)
# Fill in the table with some example values
numPoints = 69
inc = 7.5 / (numPoints - 1)
table.SetNumberOfRows(numPoints)
for i in range(numPoints):
table.SetValue(i, 0, i * inc )
table.SetValue(i, 1, math.cos(i * inc))
table.SetValue(i, 2, math.sin(i * inc))
# Create a MRMLTableNode
TableNode = slicer.mrmlScene.AddNode(slicer.vtkMRMLTableNode())
TableNode.SetAndObserveTable(table)
# Create two PlotDataNodes
plotDataNode1 = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotDataNode())
plotDataNode2 = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotDataNode())
# Set and Observe the MRMLTableNodeID
plotDataNode1.SetName(arrC.GetName())
plotDataNode1.SetAndObserveTableNodeID(TableNode.GetID());
plotDataNode1.SetXColumnName(TableNode.GetColumnName(0));
plotDataNode1.SetYColumnName(TableNode.GetColumnName(1));
plotDataNode2.SetName(arrS.GetName())
plotDataNode2.SetAndObserveTableNodeID(TableNode.GetID());
plotDataNode2.SetXColumnName(TableNode.GetColumnName(0));
plotDataNode2.SetYColumnName(TableNode.GetColumnName(2));
# Create a PlotChart node
plotChartNode = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotChartNode())
# Add and Observe plots IDs in PlotChart
plotChartNode.AddAndObservePlotDataNodeID(plotDataNode1.GetID());
plotChartNode.AddAndObservePlotDataNodeID(plotDataNode2.GetID());
# Create PlotView node
pvns = slicer.mrmlScene.GetNodesByClass('vtkMRMLPlotViewNode')
pvns.InitTraversal()
plotViewNode = pvns.GetNextItemAsObject()
# Set plotChart ID in PlotView
plotViewNode.SetPlotChartNodeID(plotChartNode.GetID());
# Set a few properties of the Plot.
plotChartNode.SetAttribute('TitleName', 'A simple plot with 2 curves')
plotChartNode.SetAttribute('XAxisLabelName', 'Something in x')
plotChartNode.SetAttribute('YAxisLabelName', 'Something in y')
plotChartNode.SetAttribute('Type', 'Scatter')
# End
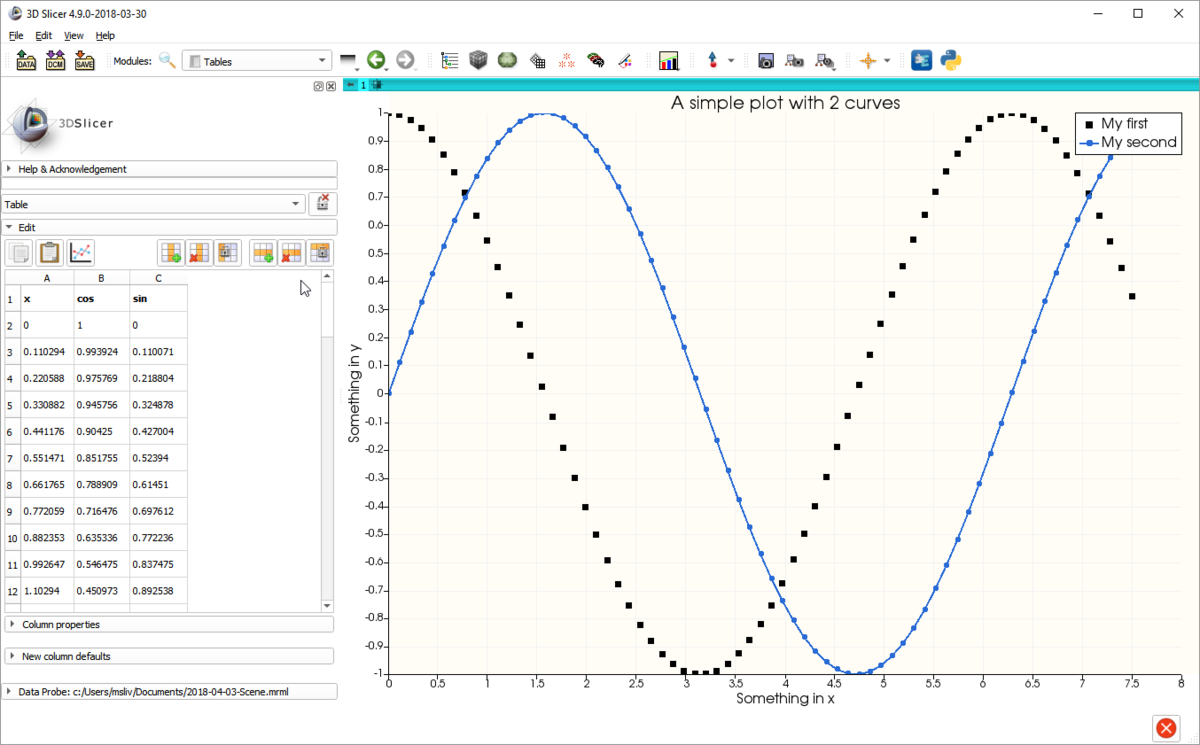
This code produces the plot below.
Properties
A set of properties are available for a PlotChart. These are stored as Attributes of PlotChartNode. Available properties are:
/// /// \li "TitleName" - title ploted on the PlotChart /// \li "ShowTitle" - show title "on" or "off" /// \li "XAxisLabelName" - label ploted on the x-axis /// \li "ShowXAxisLabel" - show x-axis label "on" or "off" /// \li "ClickAndDragAlongX" - set the action along x-axis "on" or "off" /// \li "ClickAndDragAlongY" - set the action along y-axis "on" or "off" /// \li "YAxisLabelName" - label ploted on the y-axis /// \li "ShowYAxisLabel" - show y-axis label "on" or "off" /// \li "ShowGrid" - show grid "on" or "off" /// \li "ShowLegend" - show legend "on" or "off" /// \li "FontType" - global Font for the PlotChart: "Arial", "Times", "Courier" /// \li "TitleFontSize" - default: "20" /// \li "AxisTitleFontSize" - default: "16" /// \li "AxisLabelFontSize" - default: "12" /// \li "LookupTable" colorNodeID default: NULL ///
Further attributes of PlotChartNode are connected with the PlotDataProperties. If they are have value "Custom" then each PlotDataNode has its individual value. If another value is chosen, all the PlotDataNodes referenced by the PlotChartNode will be updated with the new value.
/// /// \li "Type" - "Custom", "Line", "Scatter", "Bar" /// \li "XAxis" - Set XAxis "Custom", "..." (list of Columns) /// \li "Markers" - show markers "Custom", "Cross", "Plus", "Square", "Circle", "Diamond" ///
Signals
PlotViews provide signals that allow Slicer to respond to user interactions with the Plot canvas:
- void dataSelected(vtkStringArray* mrmlPlotDataIDs, vtkCollection* selectionCol)
- Signal emitted when a data point or more has been selected. Returns the MRMLPlotDataNodes IDs and the correspective arrays with the data points ids (vtkIdTypeArray).
Future Work
- Adding to VTKPlots the possibility to plot errorbars.
- Add categorical and date labels to the Bar plotting (analogous to the CHART infrastructure)
- More signals?
- Add 3D Plots (vtkChartXYZ)
- Add Click and Drag action for multiple selected points