Difference between revisions of "Documentation/Labs/DocumentationImprovments"
| (12 intermediate revisions by the same user not shown) | |||
| Line 98: | Line 98: | ||
== New Platform: Comparison == | == New Platform: Comparison == | ||
| + | |||
| + | |||
| + | === Summary === | ||
| + | |||
| + | ==== Legend ==== | ||
| + | |||
| + | {| class="wikitable feature_compare_table" | ||
| + | ! Very Easy | ||
| + | | class="veryeasy" | builtin feature, minimal setup | ||
| + | | <code>class="veryeasy"</code> | ||
| + | |- | ||
| + | ! Easy | ||
| + | | class="easy"| simple install, simple script or cron job | ||
| + | | <code>class="easy"</code> | ||
| + | |- | ||
| + | ! Moderate | ||
| + | | class="moderate"| involved development, advanced setup, not streamlined | ||
| + | | <code>class="moderate"</code> | ||
| + | |- | ||
| + | ! Difficult | ||
| + | | class="difficult"| Not available, doesn't make sense, very involved hackery | ||
| + | | <code>class="difficult"</code> | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== How these tables where created ? ==== | ||
| + | |||
| + | # Mockup table using http://www.tablesgenerator.com/mediawiki_tables | ||
| + | # Add new css classes at the end of [[MediaWiki:Common.css]] | ||
| + | # Assign a rating to each cell | ||
| + | |||
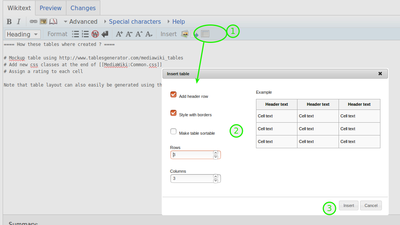
| + | Note that table layout can also easily be generated using the built-in table generator: | ||
| + | |||
| + | [[File:Mediawiki-builtin-table-generator.png|400px]] | ||
| + | |||
| + | ==== List of features for each platforms ==== | ||
| + | |||
| + | {| class="wikitable feature_compare_table" | ||
| + | ! | ||
| + | ! MediaWiki | ||
| + | ! ReadTheDocs + Sphinx | ||
| + | ! Gitbook + GitHub | ||
| + | |- | ||
| + | | Sign-up for contributor account | ||
| + | | class="difficult" | Dedicated Account | ||
| + | | class="veryeasy" | Github Account | ||
| + | | class="veryeasy" | Github Account | ||
| + | |- | ||
| + | | From Web: Create a new page | ||
| + | | class="veryeasy" | Easy | ||
| + | | class="easy" | Moderate (step 1, create file, step 2, update index) | ||
| + | | class="veryeasy" | Easy (using "Add Article") | ||
| + | |- | ||
| + | | From Web: Edit exiting page | ||
| + | | class="veryeasy" | Easy | ||
| + | | class="veryeasy" | Easy | ||
| + | | class="veryeasy" | Easy | ||
| + | |- | ||
| + | | From Web: Edit exiting page uploading images | ||
| + | | class="easy" | Easy (Click upload link, select image, confirm) | ||
| + | | class="moderate" | Not straighforward, a lot of steps | ||
| + | | class="veryeasy" | Easy (Click upload, Drag'n drop, Confirm) | ||
| + | |- | ||
| + | | From Web: Preview local changes | ||
| + | | class="veryeasy" | Easy | ||
| + | | class="veryeasy" | Easy | ||
| + | | class="veryeasy" | Easy | ||
| + | |- | ||
| + | | From Web: Preview changes for complete website | ||
| + | | class="difficult" | NA | ||
| + | | class="veryeasy" | No (or difficult would need to deploy topic/PR in dedicated github page) | ||
| + | | class="veryeasy" | Yes | ||
| + | |- | ||
| + | | Changes available in Git | ||
| + | | class="difficult" | No (or very difficult to setup) | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="easy" | Yes (through sync mechanism, conflict could happen) | ||
| + | |- | ||
| + | | Preview changes on workstation | ||
| + | | class="difficult" | NA | ||
| + | | class="easy" | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension | ||
| + | | ?? | ||
| + | |- | ||
| + | | Support update pushed on GitHub | ||
| + | | class="difficult" | No | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="easy" | Yes (through sync mechanism, conflict could happen) | ||
| + | |- | ||
| + | | Possibility to review changes | ||
| + | | class="easy" | Only afterward | ||
| + | | class="veryeasy" | Yes (with Pull Request) | ||
| + | | class="veryeasy" | Yes (with Change Request) | ||
| + | |- | ||
| + | | Manage documentation version | ||
| + | | class="difficult" | Difficult | ||
| + | | class="veryeasy" | Easy | ||
| + | | ?? | ||
| + | |- | ||
| + | | Allow reader to annotate | ||
| + | | class="moderate" | No | ||
| + | (or through https://hypothes.is/) | ||
| + | | class="moderate" | No | ||
| + | (or through https://hypothes.is/) | ||
| + | | class="veryeasy" | Yes - Built in | ||
| + | |- | ||
| + | | Allow reader to comment on page | ||
| + | | class="easy" | Yes | ||
| + | Talk page (Not used in practice) | ||
| + | | class="difficult" | No | ||
| + | | class="veryeasy" | Yes | ||
| + | |- | ||
| + | | Formatting tables | ||
| + | | class="easy" | Yes (using [http://www.tablesgenerator.com/mediawiki_tables www.tablesgenerator.com] | ||
| + | | class="easy" | Yes (using [http://www.tablesgenerator.com/mediawiki_tables www.tablesgenerator.com] | ||
| + | | class="veryeasy" | Yes (using builtin table editor) | ||
| + | |- | ||
| + | | Support table sorting | ||
| + | | class="veryeasy" | Easy (builtin css class + js) | ||
| + | | class="moderate" | Yes (To be added to js and css) | ||
| + | | class="moderate" | Yes (To be added to js and css) | ||
| + | |- | ||
| + | | Automatic TOC generation | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="veryeasy" | Yes | ||
| + | |- | ||
| + | | Cross-referencing section | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="veryeasy" | Yes | ||
| + | | ?? | ||
| + | |- | ||
| + | | Link to existing documentation (Qt, VTK, ...) | ||
| + | | class="veryeasy" | Using direct link | ||
| + | | class="veryeasy" | Using direct link (or intersphinx) | ||
| + | | class="veryeasy" | Using direct link | ||
| + | |- | ||
| + | | Sharing link to page section | ||
| + | | class="veryeasy" | Yes | ||
| + | After clicking on TOC entry at the top | ||
| + | | class="veryeasy" | Yes | ||
| + | Anchor available near section title | ||
| + | | class="veryeasy" | Yes | ||
| + | After clicking on TOC entry on the right | ||
| + | |- | ||
| + | | Cross-platform generation toolchain | ||
| + | | class="difficult" | Not available | ||
| + | | class="veryeasy" | Yes | ||
| + | | ?? | ||
| + | |- | ||
| + | | Indexing by search engine | ||
| + | | class="difficult" | Difficult, involve tweaking page headers, updating robots.txt, ... | ||
| + | | ?? | ||
| + | | ?? | ||
| + | |- | ||
| + | | Analytics | ||
| + | | class="moderate" | Possible with Google analytics (with [https://www.mediawiki.org/wiki/Extension:Google_Analytics_Integration Extension:Google_Analytics_Integration] | ||
| + | | class="veryeasy" | Builtin support for Google analytics | ||
| + | | class="easy" | Built-in (but no per page stats) | ||
| + | |- | ||
| + | | Extensible using plugin | ||
| + | | class="moderate" | Server side extension | ||
| + | | class="easy" | Toolchain plugins | ||
| + | | class="easy" | Toolchain plugins | ||
| + | |- | ||
| + | | Local testing of plugin | ||
| + | | class="difficult" | NA | ||
| + | | class="easy" | update "conf.py" and python import | ||
| + | | ??? | ||
| + | |- | ||
| + | | Reference Github user | ||
| + | | class="easy" | Direct link | ||
| + | | class="easy" | Direct link | ||
| + | | class="easy" | Direct link | ||
| + | |- | ||
| + | | Reference Github issue | ||
| + | | class="easy" | Direct link | ||
| + | | class="easy" | Using sphinx_issues extension | ||
| + | | class="easy" | Direct link | ||
| + | |- | ||
| + | | Reference Github commit | ||
| + | | class="easy" | Direct link | ||
| + | | class="easy" | Direct link | ||
| + | | class="easy" | Direct link | ||
| + | |- | ||
| + | | Code Syntax Highlight | ||
| + | | class="easy" | Yes (with [https://www.mediawiki.org/wiki/Extension:SyntaxHighlight Extension:SyntaxHighlight]) | ||
| + | | class="veryeasy" | Yes | ||
| + | | class="veryeasy" | Yes | ||
| + | |- | ||
| + | | Maintaining embedded code snippet | ||
| + | | class="difficult" | Code is copied - Hard to maintain (automatic publication could be done using API) | ||
| + | | class="veryeasy" | Easy - By including tested source file using [http://www.sphinx-doc.org/en/stable/markup/code.html#includes include] directive | ||
| + | | ?? | ||
| + | |- | ||
| + | | Document python API | ||
| + | | class="difficult" | No (or very difficult) | ||
| + | | class="easy" | Easy - Using sphinx-apidoc and python domain directive | ||
| + | | ?? | ||
| + | |- | ||
| + | | Document python wrapped VTK-based classes | ||
| + | | class="difficult" | No (or very difficult) | ||
| + | | class="easy" | Moderate | ||
| + | (using sphinx-apidoc, downloading latest version) | ||
| + | | ?? | ||
| + | |- | ||
| + | | Document pythonQt wrapped Qt -based classes | ||
| + | | class="difficult" | No (or very difficult) | ||
| + | | class="difficult" | Hard | ||
| + | (running sphinx api-doc from within Slicer) - **Need to experiment** | ||
| + | | ?? | ||
| + | |- | ||
| + | | Document CMake API | ||
| + | | class="difficult" | No (or very difficult) | ||
| + | | class="easy" | Easy - using sphinx cmake extension | ||
| + | | ?? | ||
| + | |- | ||
| + | | Document Cpp API generated from Doxygen | ||
| + | | class="difficult" | No (or very difficult) | ||
| + | | To be tested - Using doxygen + breathe sphinx extension | ||
| + | | ?? | ||
| + | |} | ||
=== Proposing changes === | === Proposing changes === | ||
| Line 129: | Line 350: | ||
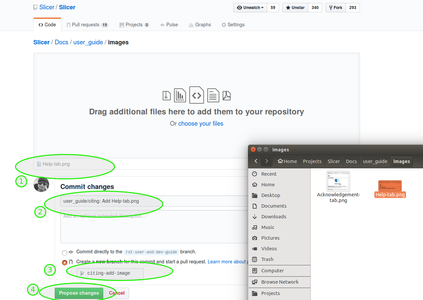
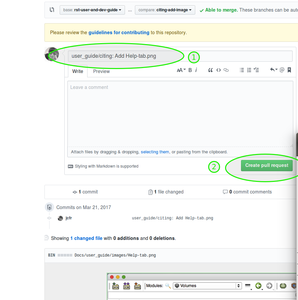
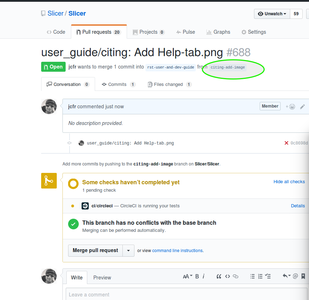
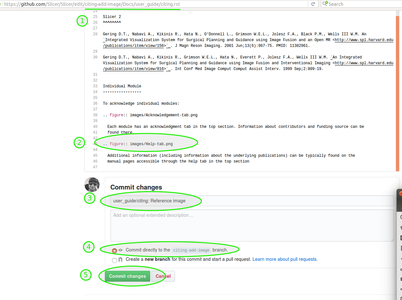
File:Gh-upload-image-6.png|6. Edit file and reference image uploaded in previous commit | File:Gh-upload-image-6.png|6. Edit file and reference image uploaded in previous commit | ||
</gallery> | </gallery> | ||
| + | |||
| + | === Diff'ing Changes === | ||
| + | |||
| + | ==== ReadTheDocs / GitHub ==== | ||
| + | |||
| + | |||
| + | <gallery widths=500px heights=300px perrow=3> | ||
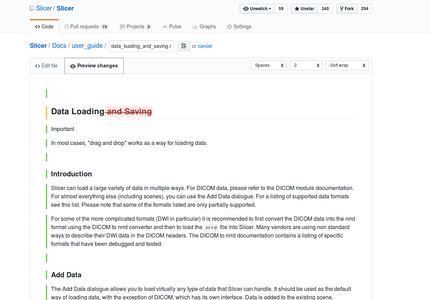
| + | File:Github-diffing-changes.png|Visual diff for markdown and reStructuredText. Note that special directive are not rendered | ||
| + | </gallery> | ||
| + | |||
| + | ==== Gitbook ==== | ||
| + | |||
| + | <gallery widths=500px heights=300px perrow=3> | ||
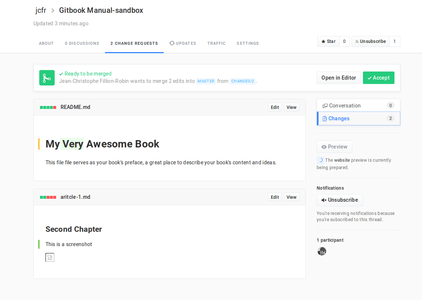
| + | File:Gitbook-diffing-changes.png|Visual diff for markdown. | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === Documenting Slicer APIs === | ||
| + | |||
| + | There are 4 types of object to document: | ||
| + | * pure python classes | ||
| + | * python wrapped VTK classes | ||
| + | * pythonqt wrapped Qt classes | ||
| + | * c++ classes | ||
| + | |||
| + | ==== ReadTheDocs / GitHub ==== | ||
| + | |||
| + | ===== pure python classes ===== | ||
| + | |||
| + | List of automodules directives is generated using `sphinx-apidoc`. List can be updated re-running `sphinx-apidoc` or by manually adding entries. | ||
| + | |||
| + | An entry look like: | ||
| + | |||
| + | <syntaxhighlight lang="rst"> | ||
| + | slicer.cli module | ||
| + | ----------------- | ||
| + | |||
| + | .. automodule:: slicer.cli | ||
| + | :members: | ||
| + | :undoc-members: | ||
| + | :show-inheritance: | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | ===== python wrapped VTK classes ===== | ||
| + | |||
| + | Documentation for these classes can also automatically be generated using '''sphinx-apidoc''' and '''automodule''' directive. | ||
| + | |||
| + | Locally, I experimented by updating '''LD_LIBRARY_PATH''' and '''PYTHONPATH''' with Slicer paths but made sure to exclude OpenSSL and Slicer built-in python. | ||
| + | |||
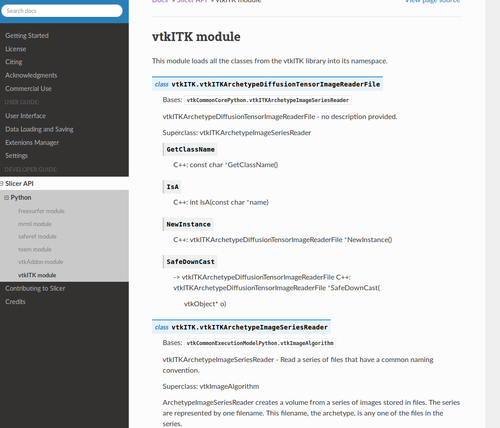
| + | That allow to generate the documentation for vtkITK, teem, .... See below for an example: | ||
| + | |||
| + | [[File:Rtd-vtk-python-wrapped.png|500px]] | ||
| + | |||
| + | ===== pythonqt wrapped Qt classes ===== | ||
| + | |||
| + | To be done | ||
| + | |||
| + | ===== c++ classes ===== | ||
| + | |||
| + | Doxygen is currently doing a good job extracting and generating documentation. | ||
== Current platform: Issues and features == | == Current platform: Issues and features == | ||
Latest revision as of 23:27, 22 March 2017
Home < Documentation < Labs < DocumentationImprovmentsThis page keeps track of possible improvement related to the Slicer documentation infrastructure.
Contents
Experiments
User manual with GitBook
- Segment-editor: https://lassoan.gitbooks.io/test-book/content/modules/segment-editor/
- SliceTracker: https://fedorov.gitbooks.io/slicetracker/content/
- DCMQI: https://fedorov.gitbooks.io/dcmqi/content/
Improved Wiki User Documentation
This page is being developed by Hillary from Queen University with help from Andras Lasso.
It is based on this mock-up and is intended to become the new Slicer landing page.
- New users page
Discussions
New front page for Slicer.org
- Evaluating transition of front page to a more collaborative platform. Few options:
- Mediawiki Visual editor for front page
- GitHub based static pages. Experiment stored here
- Current workflow:
- Update are performed by Marianna
- What is the role of the front page ?
- Easy to digest introduction to help decide with they would like to move forward
- Appealing, well designed, "modern" looking
- Page we need to "proud of" .. it show case all the great work done in the backend.
- Well integrated with search engine (SEO). This is also coupled with user/developer documentation.
- Given new user guidance ?
- Nice example of a front page for a project: https://robomongo.org/
Improved FAQ
- Spreadsheet about mailing list questions: File:UsersMailingListSlicer4.5.xlsx (between 2015.11. and 2016.07., by Hillary Lia)
New Platform: Requirements
Expected features
- Common
- Analytics
- Searchable
- Integrated with C++ and python documentation generator
- Hackable
- Easily editable by reader with review process
- Embed images
- Embed python and c++ example
- Link to original documentation for Qt, VTK, ITK, SimpleITK, python
- Up/Down vote by user ?
- Collect feedback ?
- versioning history
- authentication integrated with commonly used services (google, github,...)
- prominent visibility of the Slicer web/doc resources on google (related issue: http://www.na-mic.org/Bug/view.php?id=3938)
- Check and report dead links
- User
- Tutorials
- User Guide
- For developer
- Cookbook
- Reference API
Options
- gitbook:
- doxygen:
- sphinx:
- sphinx + readthedocs:
- sphinx + readthedocs + doxygen:
- mediawiki:
- user feedback: https://hypothes.is
- FAQ: dedicated github repo as done here: https://github.com/ipfs/faq ? Benefits:
- search is potentially easier
- easy to insert images and format content
- users can vote on FAQ entries
- labels can be added to categorize entries
- github API can be used (I am assuming!) to pull this and render a web-page, after the FAQ entry has been worked on and finalized by the community
New Platform: Comparison
Summary
Legend
| Very Easy | builtin feature, minimal setup | class="veryeasy"
|
|---|---|---|
| Easy | simple install, simple script or cron job | class="easy"
|
| Moderate | involved development, advanced setup, not streamlined | class="moderate"
|
| Difficult | Not available, doesn't make sense, very involved hackery | class="difficult"
|
How these tables where created ?
- Mockup table using http://www.tablesgenerator.com/mediawiki_tables
- Add new css classes at the end of MediaWiki:Common.css
- Assign a rating to each cell
Note that table layout can also easily be generated using the built-in table generator:
List of features for each platforms
| MediaWiki | ReadTheDocs + Sphinx | Gitbook + GitHub | |
|---|---|---|---|
| Sign-up for contributor account | Dedicated Account | Github Account | Github Account |
| From Web: Create a new page | Easy | Moderate (step 1, create file, step 2, update index) | Easy (using "Add Article") |
| From Web: Edit exiting page | Easy | Easy | Easy |
| From Web: Edit exiting page uploading images | Easy (Click upload link, select image, confirm) | Not straighforward, a lot of steps | Easy (Click upload, Drag'n drop, Confirm) |
| From Web: Preview local changes | Easy | Easy | Easy |
| From Web: Preview changes for complete website | NA | No (or difficult would need to deploy topic/PR in dedicated github page) | Yes |
| Changes available in Git | No (or very difficult to setup) | Yes | Yes (through sync mechanism, conflict could happen) |
| Preview changes on workstation | NA | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension | ?? |
| Support update pushed on GitHub | No | Yes | Yes (through sync mechanism, conflict could happen) |
| Possibility to review changes | Only afterward | Yes (with Pull Request) | Yes (with Change Request) |
| Manage documentation version | Difficult | Easy | ?? |
| Allow reader to annotate | No
(or through https://hypothes.is/) |
No
(or through https://hypothes.is/) |
Yes - Built in |
| Allow reader to comment on page | Yes
Talk page (Not used in practice) |
No | Yes |
| Formatting tables | Yes (using www.tablesgenerator.com | Yes (using www.tablesgenerator.com | Yes (using builtin table editor) |
| Support table sorting | Easy (builtin css class + js) | Yes (To be added to js and css) | Yes (To be added to js and css) |
| Automatic TOC generation | Yes | Yes | Yes |
| Cross-referencing section | Yes | Yes | ?? |
| Link to existing documentation (Qt, VTK, ...) | Using direct link | Using direct link (or intersphinx) | Using direct link |
| Sharing link to page section | Yes
After clicking on TOC entry at the top |
Yes
Anchor available near section title |
Yes
After clicking on TOC entry on the right |
| Cross-platform generation toolchain | Not available | Yes | ?? |
| Indexing by search engine | Difficult, involve tweaking page headers, updating robots.txt, ... | ?? | ?? |
| Analytics | Possible with Google analytics (with Extension:Google_Analytics_Integration | Builtin support for Google analytics | Built-in (but no per page stats) |
| Extensible using plugin | Server side extension | Toolchain plugins | Toolchain plugins |
| Local testing of plugin | NA | update "conf.py" and python import | ??? |
| Reference Github user | Direct link | Direct link | Direct link |
| Reference Github issue | Direct link | Using sphinx_issues extension | Direct link |
| Reference Github commit | Direct link | Direct link | Direct link |
| Code Syntax Highlight | Yes (with Extension:SyntaxHighlight) | Yes | Yes |
| Maintaining embedded code snippet | Code is copied - Hard to maintain (automatic publication could be done using API) | Easy - By including tested source file using include directive | ?? |
| Document python API | No (or very difficult) | Easy - Using sphinx-apidoc and python domain directive | ?? |
| Document python wrapped VTK-based classes | No (or very difficult) | Moderate
(using sphinx-apidoc, downloading latest version) |
?? |
| Document pythonQt wrapped Qt -based classes | No (or very difficult) | Hard
(running sphinx api-doc from within Slicer) - **Need to experiment** |
?? |
| Document CMake API | No (or very difficult) | Easy - using sphinx cmake extension | ?? |
| Document Cpp API generated from Doxygen | No (or very difficult) | To be tested - Using doxygen + breathe sphinx extension | ?? |
Proposing changes
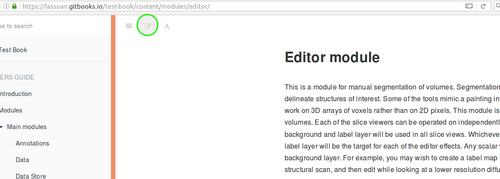
GitBook
ReadTheDocs
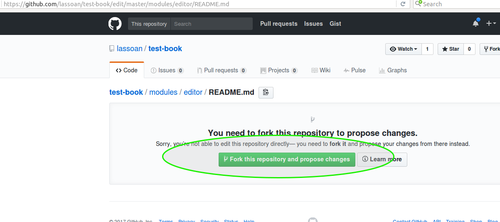
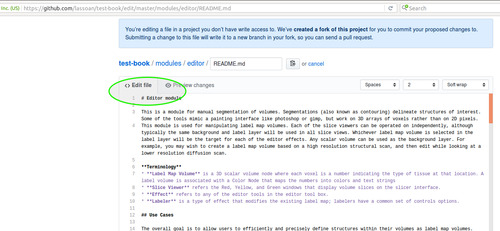
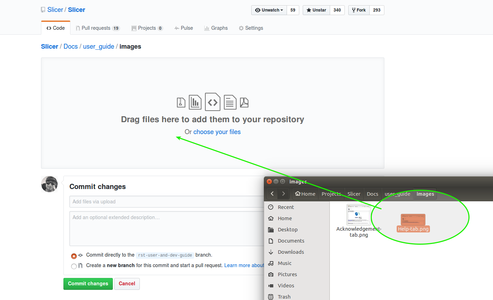
Uploading Images
ReadTheDocs / GitHub
Diff'ing Changes
ReadTheDocs / GitHub
Gitbook
Documenting Slicer APIs
There are 4 types of object to document:
- pure python classes
- python wrapped VTK classes
- pythonqt wrapped Qt classes
- c++ classes
ReadTheDocs / GitHub
pure python classes
List of automodules directives is generated using `sphinx-apidoc`. List can be updated re-running `sphinx-apidoc` or by manually adding entries.
An entry look like:
slicer.cli module
-----------------
.. automodule:: slicer.cli
:members:
:undoc-members:
:show-inheritance:
python wrapped VTK classes
Documentation for these classes can also automatically be generated using sphinx-apidoc and automodule directive.
Locally, I experimented by updating LD_LIBRARY_PATH and PYTHONPATH with Slicer paths but made sure to exclude OpenSSL and Slicer built-in python.
That allow to generate the documentation for vtkITK, teem, .... See below for an example:
pythonqt wrapped Qt classes
To be done
c++ classes
Doxygen is currently doing a good job extracting and generating documentation.
Current platform: Issues and features
slicer.org
 2015-11-22
2015-11-22 1967: Improve "slicer.org" page - Easier access to build / download / contribute
download.slicer.org
1966: Add disclaimer associated with 32bit on download.slicer.org 2015-11-22
2015-11-22 1991: Cosmetics for the slicer download page
Mediawiki: wiki.slicer.org
- Issue reports and feature requests can be listed using this link:
http://tinyurl.com/zzssdfb
Infrastructure
- 2971: Install MetaTags extension
- Would be great to try it. Note that dependent extension StubManager is not maintained anymore
- 1543: Install CategoryTree extension
- 2190: Fix graphviz installation on Slicer wiki
- 2170: Install extension SyntaxHighlight_GeSHi on Slicer wiki
 2015-11-22
2015-11-22 2272: Simplfy the first screen of the Slicer documentation page
- 2968: Slicer wiki - Enable short url => easier configuration of robots.txt
- Account
- 4216: Wiki: Notify Slicer core developers
- Variables extension:
- Analytics
- 4215: Notify Slicer core developers when an account is created
- Improved UI
- 4214: Wiki: Add support for vectorial fonts
- YouTube extension:
Google Calendar
- Google Calendar
https://www.mediawiki.org/wiki/Extension:GoogleCalendarThis extension has not been maintained in some time, and no longer supports recent releases of MediaWik- Instead the following extension could be installed: https://www.mediawiki.org/wiki/Extension:Widgets