Documentation/4.10/Modules/WorkflowOrganizer
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by NA-MIC, NCIGT, Slicer Community, Surgical Panning Lab in the Department of Radiology at Brigham and Women's Hospital (BWH) and Biomedical Innovation Center at Shiga University of Medical Science (SUMS) in Japan. Authors: Junichi Tokuda (BWH) and Atsushi Yamada (SUMS) | |||||||
|
Module Description

|
The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical applications share the large part of workflow with the existing modules.
Instead of implementing all features in a module, this module only binds the existing modules that are required for given clinical applications, and allows the users to go through those modules by simply clicking the navigation buttons. This module can create the navigation buttons, save the button format as a XML format file and reuse the button format by loading it.
Use Cases
The IGTWizard module is an effective tool to use existing modules and extensions without complicated mouse operations for managing clinical workflow. The module can create the wizard panel that has buttons to jump to the modules you listed, as well as "back" and "next" button to switch to the previous/next module in the clinical workflow.
Tutorials
N/A
Panels and their use

|
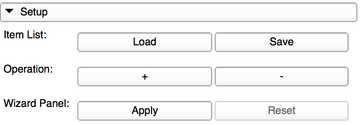
- Setup panel
- Item List:
- "Load" button can read the button format you created before.
- "Save" button can save the button format you created.
- Operation:
- "+" button adds an item column in Item List.
- "-" button removes an item column in Item List.
- Wizard Panel:
- "Apply" button reflects the Wizard Title and the Item List you created to the wizard panel.
- "Reset" button resets the wizard panel.
- Item List:
- Title panel
- Wizard Title:
- You can edit the title for the wizard panel.
- Wizard Title:

|
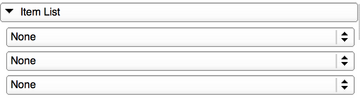
- Item List
- You can select existing modules and extensions for the wizard panel.

|
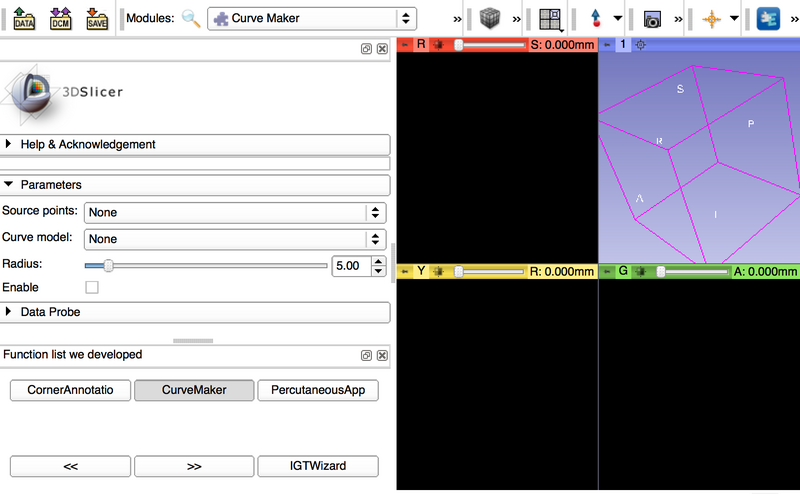
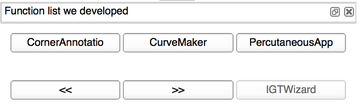
- Wizard Panel
- The wizard panel has the "Title" and "Item List" you applied.
- Saved file
- The file includes the wizard title and buttons you created based on XML format as follows.
<items> <title>Function list we developed</title> # module name and label name <item>CornerAnnotation,CornerAnnotatio</item> <item>CurveMaker,CurveMaker</item> <item>PercutaneousApproachAnalysis,PercutaneousApp</item> </items>
Similar Modules
N/A
References
[1] Abdominal Navigation Module in 2013 Winter Project Week
[2] Github source code repository (https://github.com/tokjun/IGTWizard)
[3] Extension List for Slicer Nightly version
[4] Extension List for Slicer 4.4
Logo

|
Information for Developers
| Section under construction. |


