Documentation/4.1/Developers/Style Guide/UI
From Slicer Wiki
Home < Documentation < 4.1 < Developers < Style Guide < UI
General guidelines
- As a general rule, follow those following guidelines:
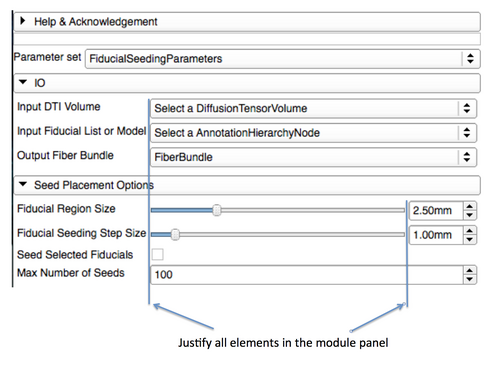
Panels
|

|
Layouts
- Use the default values for the margins or 0. Default margins are automatically controlled by the Slicer custom style (see QStyle::PM_LayoutLeftMargin)
- The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the QLayout::SizeConstraint to QLayout::SetMinimumSize.