Difference between revisions of "Documentation/4.1/Developers/Style Guide/UI"
m (→Panels) |
(→Panels: Reorder sections) |
||
| Line 5: | Line 5: | ||
== Panels == | == Panels == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Section=== | ===Section=== | ||
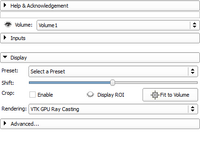
[[Image:QSlicerVolumeRendering-default.png|thumb|right|200px|Volume Rendering sections]] | [[Image:QSlicerVolumeRendering-default.png|thumb|right|200px|Volume Rendering sections]] | ||
| Line 22: | Line 13: | ||
Please note that the ''Advanced-ness'' of a section doesn't necessarily impacts its position in the section ordering. | Please note that the ''Advanced-ness'' of a section doesn't necessarily impacts its position in the section ordering. | ||
To create a section you must use a ctkCollapsibleButton [http://www.commontk.org/docs/html/classctkCollapsibleButton.html|ctkCollapsibleButton] with no panel frame. | To create a section you must use a ctkCollapsibleButton [http://www.commontk.org/docs/html/classctkCollapsibleButton.html|ctkCollapsibleButton] with no panel frame. | ||
| − | Typically, the main node selector (''Volume:'' in [[Documentation/{{documentation/version}}/Modules/VolumeRendering|Volume Rendering]]) is the first GUI element and is outside any section. | + | Typically, the main node selector (''Volume:'' in [[Documentation/{{documentation/version}}/Modules/VolumeRendering|Volume Rendering]]) is the first GUI element and is outside any section. |
| − | | | + | ===Parameters=== |
| − | + | {|style=width:100% | |
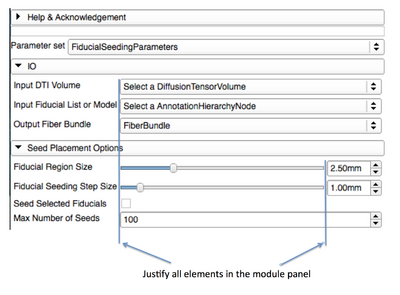
| + | |[[Image:GuiGuideline2012-03-27.png|thumb|center|400px|Justify elements in panel]] | ||
|} | |} | ||
| + | Elements in panels should be justified (use of a [http://doc.qt.nokia.com/4.7-snapshot/qformlayout.html QFormLayout] can simplify the task) | ||
| + | ===Text=== | ||
| + | *Capitalize the first letter in any text specified for a label or button | ||
| + | ** "Load volumes" instead of "Load Volumes" | ||
| + | ** [http://msdn.microsoft.com/en-us/library/windows/desktop/aa974176.aspx#capitalization More capitalization rules] | ||
| + | *Try to use brief phrases when specifying text for a label or button rather than using sentences or sentence fragments ( use "Load volumes" instead of "Choose a volume to load") | ||
| + | *Provide fully descriptive tool tips with each widget defined | ||
| + | *Don't use colon after each parameter labels: ''Load volumes'' instead of ''Load volumes:'' | ||
==Layouts== | ==Layouts== | ||
*Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | *Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | ||
*The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | *The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | ||
Revision as of 21:39, 16 April 2012
Home < Documentation < 4.1 < Developers < Style Guide < UIGeneral guidelines
- As a general rule, follow those following guidelines:
Panels
Section
A section is used in a panel to categorize parameters by visually grouping them. In the Volume Rendering module, there are 3 sections: 'Inputs', 'Display', and 'Advanced...'. By default, the 'Inputs' and 'Advanced...' sections are collapsed. It reduce visual cluttering by hiding advanced and rarely used parameters. Sections should be organized in such a way that the workflow takes the user from top to bottom:
- The 'Inputs' section is first as it controls the inputs of the volume rendering.
- then the 'Display' section controls important display properties
- finally, if the previous parameters are not enough to obtain the desired result, the Advanced.. section offers fine tuning of the volume rendering.
Please note that the Advanced-ness of a section doesn't necessarily impacts its position in the section ordering. To create a section you must use a ctkCollapsibleButton [1] with no panel frame. Typically, the main node selector (Volume: in Volume Rendering) is the first GUI element and is outside any section.
Parameters
Elements in panels should be justified (use of a QFormLayout can simplify the task)
Text
- Capitalize the first letter in any text specified for a label or button
- "Load volumes" instead of "Load Volumes"
- More capitalization rules
- Try to use brief phrases when specifying text for a label or button rather than using sentences or sentence fragments ( use "Load volumes" instead of "Choose a volume to load")
- Provide fully descriptive tool tips with each widget defined
- Don't use colon after each parameter labels: Load volumes instead of Load volumes:
Layouts
- Use the default values for the margins or 0. Default margins are automatically controlled by the Slicer custom style (see QStyle::PM_LayoutLeftMargin)
- The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the QLayout::SizeConstraint to QLayout::SetMinimumSize.