Difference between revisions of "Documentation/4.0/EditorExtension"
| Line 46: | Line 46: | ||
== Configuring Slicer == | == Configuring Slicer == | ||
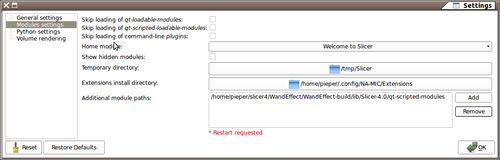
[[Image:Settings 171.png|thumb|500px|Additional Module Path Setting Example]] | [[Image:Settings 171.png|thumb|500px|Additional Module Path Setting Example]] | ||
| + | |||
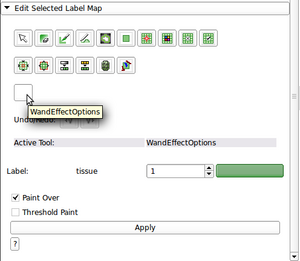
| + | [[Image:3D Slicer 4.0.1.2012-01-07 172.png|thumb|300px|Skeleton Effect in Editor. Note that the tooltip and Active Tool name have been configured based on the argument to the ModuleWizard. The Options interface includes a dummy Apply button that has no effect. Other options, such as Paint Over and Threshold Paint are inherited from the superclass.]] | ||
| + | |||
You'll need to point slicer to the build directory of your module. This is a one-time process for each editor extension you create per-machine. | You'll need to point slicer to the build directory of your module. This is a one-time process for each editor extension you create per-machine. | ||
| Line 55: | Line 58: | ||
With a grayscale volume loaded (for example the MRHead from the [[Documentation/4.0/Modules/SampleData Sample Data]] module, you will see the spot for your new effect. Congratulations! You are now ready to start writing your own editor code. | With a grayscale volume loaded (for example the MRHead from the [[Documentation/4.0/Modules/SampleData Sample Data]] module, you will see the spot for your new effect. Congratulations! You are now ready to start writing your own editor code. | ||
| − | |||
| − | |||
== Adding Custom Behavior == | == Adding Custom Behavior == | ||
== Next Steps == | == Next Steps == | ||
Revision as of 16:47, 7 January 2012
Home < Documentation < 4.0 < EditorExtensionContents
Goal
This page will show you how to build your own editor effect as an extension to slicer4. An 'editor effect' is an entry in the Documentation/4.0/Modules/Editor Editor tool palette that consists of:
- An 'options' user interface for setting parameters of your effect
- Code to handle mouse and key events and translate them into operations on the current label map
- An icon for your effect as a png file (this is still a work in progress as of 4.0.1)
Caveats
This project is actively evolving and is being worked on, for example, at the Winter 2012 Project Weeek.
The instructions here are for linux or mac environments. Windows is similar but the build process is slightly different.
Prerequisites
First you need to Build Slicer4.
Developing an Editor Effect requires familiarity with python.
Interfaces are build with PythonQt which exposes most of the Qt interface so that sophisticated interfaces can be easily created.
It is possible to implement the logic of the effect using VTK Python binding. You can get ideas of what is possible from the VTK tutorials.
Slicer also comes bundled with numpy so many interesting array operations are easy to perform on image data.
It is also possible to invoke slicer command line modules from python. These can be written in any language, but often rely on ITK for processing. In the near future SimpleITK should be available directly inside slicer.
Creating the Extension from a Template
Here we work through an example that will make a 'Wand Effect' as a simple extension that acts something like the magic wand.
First, we need to make the directory to hold the source and build directories:
mkdir WandEffect cd WandEffect/
Now, we use the ModuleWizard tool from slicer to create a scaffold for us to add our own code. In this example, replace occurrences of "/home/pieper/slicer4/latest/Slicer4" with the path to your slicer4 checkout and replace 'WandEffect' with the name of your effect.
python /home/pieper/slicer4/latest/Slicer4/Utilities/Scripts/ModuleWizard.py --template /home/pieper/slicer4/latest/Slicer4/Extensions/Testing/EditorExtensionTemplate --templateKey EditorExtensionTemplate --target ./WandEffect WandEffect
Now create a build directory and make the tool:
mkdir WandEffect-build cd WandEffect-build/ ccmake ../WandEffect make
Configuring Slicer
You'll need to point slicer to the build directory of your module. This is a one-time process for each editor extension you create per-machine.
Select the Edit->Application Settings menu item.
Go to the Module options, and select the Add button. Browse to select the qt-scripted-modules subdirectory inside the build tree of your effect. For example, the path could be: WandEffect-build/lib/Slicer-4.0/qt-scripted-modules
Restart slicer.
With a grayscale volume loaded (for example the MRHead from the Documentation/4.0/Modules/SampleData Sample Data module, you will see the spot for your new effect. Congratulations! You are now ready to start writing your own editor code.