Difference between revisions of "Documentation/4.0/Developers/Style Guide/UI"
From Slicer Wiki
m |
m |
||
| Line 1: | Line 1: | ||
| + | ==General guidelines== | ||
| + | * As a general rule, follow those following guidelines: | ||
| + | **[http://msdn.microsoft.com/en-us/library/windows/desktop/aa974176.aspx Microsoft Windows User Interface Text guidelines] | ||
| + | **[http://msdn.microsoft.com/en-us/library/windows/desktop/aa974175.aspx Microsoft Windows Style and Tone guidelines] | ||
| + | |||
| + | == Panels == | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
|- align="left" | |- align="left" | ||
| Line 12: | Line 18: | ||
|- | |- | ||
|} | |} | ||
| + | |||
==Layouts== | ==Layouts== | ||
*Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | *Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | ||
*The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | *The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | ||
Revision as of 20:28, 9 April 2012
Home < Documentation < 4.0 < Developers < Style Guide < UIGeneral guidelines
- As a general rule, follow those following guidelines:
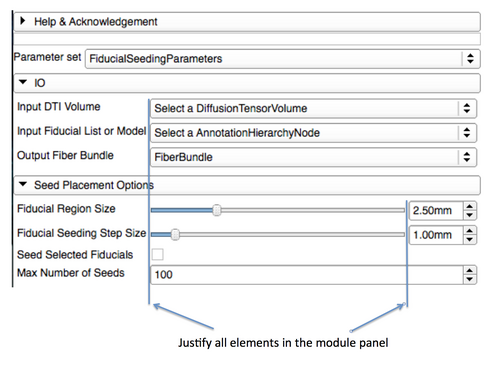
Panels
|

|
Layouts
- Use the default values for the margins or 0. Default margins are automatically controlled by the Slicer custom style (see QStyle::PM_LayoutLeftMargin)
- The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the QLayout::SizeConstraint to QLayout::SetMinimumSize.