Difference between revisions of "Documentation/4.0/Modules/Colors"
From Slicer Wiki
| Line 20: | Line 20: | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Module Description}} | {{documentation/{{documentation/version}}/module-section|Module Description}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {|style="width: 100%" | |
| − | + | | | |
| − | <!-- - | + | |
| − | + | The Colors Module manages color look up tables. | |
| − | + | ||
| + | Tables are used by mappers to translate between an integer and a colour value for display of models and volumes. | ||
| + | |||
| + | Slicer supports three kinds of tables: | ||
| + | # Continuous scales, like the greyscale table. | ||
| + | # Parametric tables, defined by an equation, such as the FMRIPA table. | ||
| + | # Discrete tables, such as those read in from a file. | ||
| + | |||
| + | <!-- | ||
| + | You can specify a directory from which to read color files using the Edit -> Application Settings window, Module Settings frame, in the User defined color file paths section. --> | ||
| + | |||
| + | You can create a duplicate of a color table to allow editing the names, values and color by clicking on the folder+ icon. You can then save the new color table via the File -> Save interface. | ||
| + | |||
| + | You can load a color table file from the File -> Add Data dialog. | ||
| + | |||
| + | The color file format is a plain text file with the .txt or .ctbl extension. Each line in the file has: | ||
| + | |||
| + | label name R G B A | ||
| + | label is an integer, name a string, and RGBA are 0-255. | ||
| + | |||
| + | The colors are divided up into categories: | ||
| + | |||
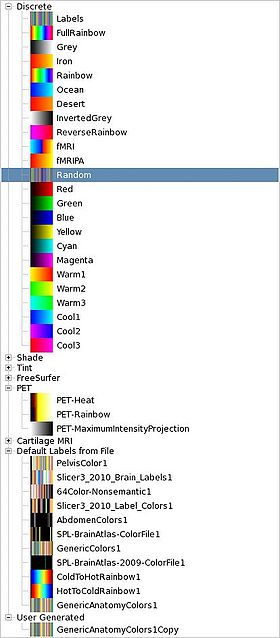
| + | * Discrete | ||
| + | ** [[image:Discretelabels.png]] Labels: A legacy colour table that contains some anatomical mapping | ||
| + | ** [[image:DiscreteFullRainbow.png ]] FullRainbow: A full rainbow of 256 colors, goes from red to red with all rainbow colors in between. Useful for colourful display of a label map | ||
| + | ** [[image:DiscreteGrey.png]] Grey: A grey scale ranging from black at 0 to white at 255. Useful for displaying MRI volumes. | ||
| + | ** [[image:DiscreteIron.png]] Iron: A scale from red to yellow, 157 colours, useful for | ||
| + | ** [[image:DiscreteRainbow.png]] Rainbow: Goes from red to purple, passing through the colors of the rainbow in between. Useful for a colorful display of a label map | ||
| + | ** [[image:DiscreteOcean.png]] Ocean: A lighter blue scale of 256 values, useful for showing registration results. | ||
| + | ** [[image:DiscreteDesert.png]] Desert: Red to yellow/orange scale, 256 colours, useful for | ||
| + | ** [[image:DiscreteInvertedGrey.png]] InvertedGrey: A white to black scale, 256 colours, useful to highlight negative versions, or to flip intensities of signal values. | ||
| + | ** [[image:DiscreteReverseRainbow.png]] ReverseRainbow: A colourful display option, 256 colours going from purple to red | ||
| + | ** [[image:DiscretefMRI.png]] fMRI: A combination of Ocean (0-22) and Desert (23-42), useful for displaying functional MRI volumes (highlights activation) | ||
| + | ** [[image:DiscretefMRIPA.png]] fMRIPA: A small fMRI positive activation scale going from red to yellow from 0-19, useful for displaying functional MRI volumes when don't need the blue of the fMRI scale. | ||
| + | ** [[image:DiscreteRandom.png]] Random: A random selection of 256 rgb colours, useful to distinguish between a small number of labeled regions (especially outside of the brain) | ||
| + | **UserDefined: A user defined colour table, use the editor to specify it | ||
| + | ** [[image:DiscreteRed.png]] Red: A red scale of 256 values. Useful for layering with Cyan | ||
| + | ** [[image:DiscreteGreen.png]] Green: A green scale of 256 values, useful for layering with Magenta | ||
| + | ** [[image:DiscreteBlue.png]] Blue: A blue scale of 256 values from black to pure blue, useful for layering with Yellow | ||
| + | ** [[image:DiscreteYellow.png]] Yellow: A yellow scale of 256 values, from black to pure yellow, useful for layering with blue (it's complementary, layering yields gray) | ||
| + | ** [[image:DiscreteCyan.png]] Cyan: A cyan ramp of 256 values, from black to cyan, complementary ramp to red, layering yeilds gray | ||
| + | ** [[image:DiscreteMagenta.png]] Magenta: A magenta scale of 256 colors from black to magenta, complementary ramp to green, layering yeilds gray | ||
| + | ** [[image:DiscreteWarm1.png]] Warm1: A scale from yellow to red, of 256 colors, ramp of warm colours that's complementary to Cool1 | ||
| + | ** [[image:DiscreteWarm2.png]] Warm2: A scale from green to yellow, 256 colours, ramp of warm colours that's complementary to Cool2 | ||
| + | ** [[image:DiscreteWarm3.png]] Warm3: A scale from cyan to green, 256 colours, ramp of warm colours that's complementary to Cool3 | ||
| + | ** [[image:DiscreteCool1.png]] Cool1: A scale from blue to cyan, 256 colours, ramp of cool colours that's complementary to Warm1 | ||
| + | ** [[image:DiscreteCool2.png]] Cool2: A scale from magenta to blue, 256 colours, ramp of cool colours that's complementary to Warm2 | ||
| + | ** [[image:DiscreteCool3.png]] Cool3: A scale from red to magenta, ramp of cool colours that's complementary to Warm3 | ||
| + | ** [[image:DiscreteRandomIntegers.png]] RandomIntegers: A random scale | ||
| + | * Shade: | ||
| + | ** [[image:ShadeWarmShade1.png]] WarmShade1: A scale from black to red, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade1 | ||
| + | ** [[image:ShadeWarmShade2.png]] WarmShade2: A scale from black to yellow, through green, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade2 | ||
| + | ** [[image:ShadeWarmShade3.png]] WarmShade3: A scale from black to green, of 256 colours, ramp of warm colors with variation in value that's complementary to CoolShade3 | ||
| + | ** [[image:ShadeCoolShade1.png]] CoolShade1: A scale from black to cyan, 256 colours, ramp of cool colours with variation in value that is complementary to WarmShade1 | ||
| + | ** [[image:ShadeCoolShade2.png]] CoolShade2: A scale from black to blue through purple, 256 colors, ramp of cool colours with variation in value that is complementary to WarmShade2 | ||
| + | ** [[image:ShadeCoolShade3.png]] CoolShade3: A scale from black to magenta, 256 colours, ramp of cool colours with variation in value that is complementary to WarmShade3 | ||
| + | * Tint: | ||
| + | ** [[image:TintWarmTint1.png]] WarmTint1: A scale from white to red, 256 colours, ramp of warm colours with variation in saturation that's complementary to CoolTint1 | ||
| + | ** [[image:TintWarmTint2.png]] WarmTint2: A scale from white to yellow, 256 colours, ramp of warm colours with variation in saturation that's complementary to CoolTint2 | ||
| + | ** [[image:TintWarmTint3.png]] WarmTint3: A scale from white to green, 256 colours, ramp of warm colours with variation in saturation that's complementary to CoolTint3 | ||
| + | ** [[image:TintCoolTint1.png]] CoolTint1: A scale from white to cyan, 256 colours, ramp of cool colours with variations in saturation that's complementary to WarmTint1 | ||
| + | ** [[image:TintCoolTint2.png]] CoolTint2: A scale from white to blue, 256 colours, ramp of cool colours with variations in saturation that's complementary to WarmTint2 | ||
| + | ** [[image:TintCoolTint3.png]] CoolTint3: A scale from white to magenta, 256 colours, ramp of cool colours with variations in saturation that's complementary to WarmTint3 | ||
| + | * FreeSurfer | ||
| + | ** [[image:FreeSurferHeat.png]] Heat: The Heat FreeSurfer colour table, shows hot spots with high activation | ||
| + | ** [[image:FreeSurferBlueRed.png]] BlueRed: A FreeSurfer color scale, 256 colours, from blue to red | ||
| + | ** [[image:FreeSurferRedBlue.png]] RedBlue: A FreeSurfer color scale, 256 colours, from red to blue | ||
| + | ** [[image:FreeSurferRedGreen.png]] RedGreen: A FreeSurfer color scale, 256 colours, from red to green, used to highlight sulcal curvature | ||
| + | ** [[image:FreeSurferGreenRed.png]] GreenRed: A FreeSurfer color scale, 256 colours, from green to red, used to highlight sulcal curvature | ||
| + | ** FreeSurferLabels: A color table read in from a text file, each line of the format: IntegerLabel Name R G B Alpha | ||
| + | * PET | ||
| + | ** [[image:petPETHeat.png]] PET-Heat: Useful for displaying colorized PET data. | ||
| + | ** [[image:petPETRainbow.png]] PET-Rainbow: Useful for displaying colorized PET data. | ||
| + | ** [[image:petPETMIP.png]] PET-MaximumIntensityProjection: Useful for displaying inverse grey PET data. | ||
| + | * Cartilage MRI | ||
| + | ** [[image:CartilegeMRIdGEMRIC15T.png]] dGEMRIC-1.5T: Useful for displaying 1.5 tesla delayed gadolinium-enhanced MRI of cartilage | ||
| + | ** [[image:CartilegeMIdGEMRIC3T.png]] dGEMRIC-3T: Useful for displaying 3 Tesla delayed gadolinium-enhanced MRI of cartilage | ||
| + | *Default Labels from File: | ||
| + | ** a list of color nodes loaded from files, from the default Slicer color directory | ||
| + | ** [[image:LabelsPelvis.png]] PelvisColor: useful for displaying segmented pelvic MRI volumes | ||
| + | * [[image:SlicerBrainLUT2010.png]] Slicer3_2010_Brain_Labels: a brain segementation table with 16 labels defined. | ||
| + | ** [[image:LabelsNonSemantic.png]] 64Color-Nonsemantic: A color table with no semantic labels, pure color information | ||
| + | ** [[image:SlicerShortLUT.png]] Slicer3_2010_LabelColors: a table with 16 labels defined. | ||
| + | **AbdomenColors: useful for displaying segmented abdominal MRI volumes | ||
| + | **SPL-BrainAtlas-ColorFile: useful for displaying segmented brain MRI volumes | ||
| + | **SPL-BrainAtlas-2009-ColorFile: an updated brain segmentation node | ||
| + | **ColdToHotRainbow: a shifted rainbow that runs from blue to red, useful when needing to display a volume for which larger values are hotter | ||
| + | **HotToColdRainbow: a shifted rainbow that runs from red to blue, useful when needing to display a volume for which larger values are colder | ||
| + | **GenericAnatomyColors: a list of whole body anatomy labels and useful colors for them, the default for the Editor module creating new label map volumes | ||
| + | * File | ||
| + | ** If you load a color file from File -> Add Data, it will appear here | ||
| + | * User Generated | ||
| + | ** If you create a new color node, it will appear here | ||
| + | |||
| + | |[[Image:Slicer4-Colors-Tables.jpeg|thumb|280px|Built in color tables]] | ||
| + | |} | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Use Cases}} | {{documentation/{{documentation/version}}/module-section|Use Cases}} | ||
| − | |||
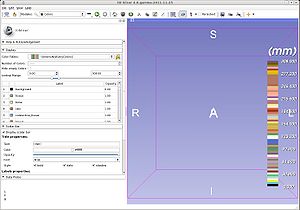
| − | * | + | [[Image:Slicer4-Colors.jpeg|thumb|300px|Colors]] |
| − | * | + | |
| + | The Colors module Dispay panel can be popped up as a stand alone widget and used to select colors in other modules of Slicer4. | ||
| + | * The Models module uses it to select surface model colours. | ||
| + | * The Volumes module uses it to select color maps for label map volumes to control which colors are used to display the scalar values at each voxel | ||
| + | * The Editor uses it to select colors with which to paint on label map volumes. | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Tutorials}} | {{documentation/{{documentation/version}}/module-section|Tutorials}} | ||
| − | + | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
| Line 52: | Line 143: | ||
A list of all the panels in the interface, their features, what they mean, and how to use them. For instance: | A list of all the panels in the interface, their features, what they mean, and how to use them. For instance: | ||
| + | |||
{|style="width: 100%" | {|style="width: 100%" | ||
| | | | ||
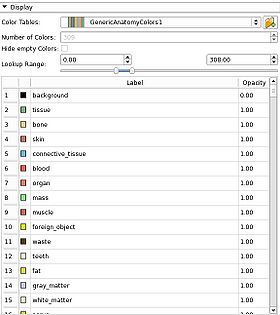
| − | * | + | * Display panel: |
| − | ** | + | **Color Tables: a drop down menu from which to select from the list of installed color look up tables. |
| − | ** | + | **Copy Color Node button: Duplicate the current color table to edit the color entrees as built-in color tables don't allow user edition. |
| − | * | + | **Number of Colors: the number of colors in the currently selected table |
| − | ** | + | **Hide empty Colors: Show/Hide the unnamed color entries in the list below. |
| − | ** | + | **Lookup Range: Only change the display range, not the values in the table. |
| − | * | + | **Table of currently selected colors: |
| − | ** | + | ***Index: the integer value giving the index of this color in the look up table, used to match it up with a scalar value in a volume voxel |
| − | ** | + | ***Color: a box showing the current colour, when looking at an editable table, double click on it to bring up a color picker |
| − | * | + | ***Label: the text description of the color, often an anatomical label |
| + | ***Opacity: a value between 0 and 1 describing how opaque this color is. The background of 0 is usually set to 0 and other colors to 1. | ||
| align="right" | | | align="right" | | ||
| − | [[Image: | + | [[Image:Slicer4-Colors-Display.jpeg|thumb|280px|Display panel]] |
|- | |- | ||
| | | | ||
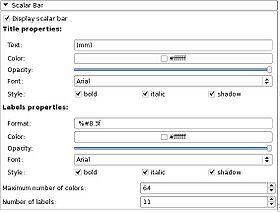
| − | * | + | * Scalar Bar panel: |
| − | ** | + | **Display scalar bar: check this box if you wish to see a scalar bar in the 3d view that shows the range of colours for this colour look up table.. You can drag the widget around in the 3D window, it will resize and switch between horizontal and veritcal alignments. |
| − | ** | + | **'''Title properties''' control the display of the scalar bar's title text |
| − | * | + | ***Text: Title text, often showing the measurement units of mm |
| − | ** | + | ***Color: the color to use for the title text |
| − | ** | + | ***Opacity: the opacity of the title text |
| − | * | + | ***Font: the font used to display the title text |
| − | ** | + | ***Style: check these boxes if you wish to adjust the style of the title text font |
| − | ** | + | ****bold |
| − | * | + | ****italic |
| + | ****shadow | ||
| + | **'''Labels properties''' control the display of the scalar bar's label text | ||
| + | ***Format: a string format that controls the number of digits in the values displayed as the scalar bar labels | ||
| + | ***Color: the color to use for the label text | ||
| + | ***Opacity: the opacity of the label text | ||
| + | ***Font: the font used to display the label text | ||
| + | ***Style:check these boxes if you wish to adjust the style of the label text font | ||
| + | ****bold | ||
| + | ****italic | ||
| + | ****shadow | ||
| + | **Maximum number of colors: limit the range of colours displayed on the scalar bar | ||
| + | **Number of labels: how many labels to display along the scalar bar | ||
| align="right" | | | align="right" | | ||
| − | [[Image: | + | [[Image:Slicer4-Colors-ScalarBar.jpeg|thumb|280px|Scalar bar panel]] |
|} | |} | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Similar Modules}} | {{documentation/{{documentation/version}}/module-section|Similar Modules}} | ||
| − | * | + | * The Volumes, Editor and Models modules use the colours to adjust the display properties for label map volumes and surface models |
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|References}} | {{documentation/{{documentation/version}}/module-section|References}} | ||
| − | |||
| − | |||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Information for Developers}} | {{documentation/{{documentation/version}}/module-section|Information for Developers}} | ||
| − | {{documentation/{{documentation/version}}/module-developerinfo|ModuleTemplate|type=Interactive|category= | + | {{documentation/{{documentation/version}}/module-developerinfo|ModuleTemplate|type=Interactive|category=Core}} |
| − | + | <!-- | |
| − | <!-- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre>{{documentation/{{documentation/version}}/module-category|xmlurl={{documentation/{{documentation/version}}/module-cli-xmlurl|{{documentation/modulename}}|SVNREVISION}} }}</pre> | <pre>{{documentation/{{documentation/version}}/module-category|xmlurl={{documentation/{{documentation/version}}/module-cli-xmlurl|{{documentation/modulename}}|SVNREVISION}} }}</pre> | ||
| − | + | --> | |
| − | |||
| − | |||
| − | |||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
| − | {{documentation/{{documentation/version}}/module-footer|category= | + | {{documentation/{{documentation/version}}/module-footer|category=Core}} |
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
Revision as of 22:33, 25 November 2011
Home < Documentation < 4.0 < Modules < Colors
Introduction and Acknowledgements
|
This work is part of the National Alliance for Medical Image Computing (NA-MIC), funded by the National Institutes of Health through the NIH Roadmap for Medical Research, Grant U54 EB005149. Information on NA-MIC can be obtained from the NA-MIC website. | |||||||
|
Module Description
Use Cases
The Colors module Dispay panel can be popped up as a stand alone widget and used to select colors in other modules of Slicer4.
- The Models module uses it to select surface model colours.
- The Volumes module uses it to select color maps for label map volumes to control which colors are used to display the scalar values at each voxel
- The Editor uses it to select colors with which to paint on label map volumes.
Tutorials
Panels and their use
A list of all the panels in the interface, their features, what they mean, and how to use them. For instance:
|
|
|
Similar Modules
- The Volumes, Editor and Models modules use the colours to adjust the display properties for label map volumes and surface models
References
Information for Developers
| Section under construction. |