Difference between revisions of "Documentation/4.0/Developers/Style Guide/UI"
From Slicer Wiki
(Prepend documentation/versioncheck template. See http://na-mic.org/Mantis/view.php?id=2887) |
|||
| (3 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | <noinclude>{{documentation/versioncheck}}</noinclude> | ||
| + | ==General guidelines== | ||
| + | * As a general rule, follow those following guidelines: | ||
| + | **[http://msdn.microsoft.com/en-us/library/windows/desktop/aa974176.aspx Microsoft Windows User Interface Text guidelines] | ||
| + | **[http://msdn.microsoft.com/en-us/library/windows/desktop/aa974175.aspx Microsoft Windows Style and Tone guidelines] | ||
| + | |||
| + | == Panels == | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
|- align="left" | |- align="left" | ||
| Line 4: | Line 11: | ||
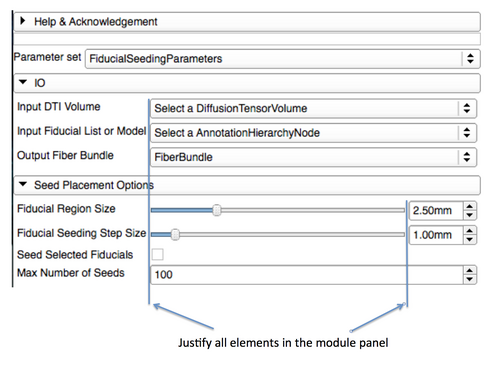
*Elements in panels should be justified (use of a [http://doc.qt.nokia.com/4.7-snapshot/qformlayout.html QFormLayout] can simplify this task) | *Elements in panels should be justified (use of a [http://doc.qt.nokia.com/4.7-snapshot/qformlayout.html QFormLayout] can simplify this task) | ||
*Sections should be organized in such a way that the workflow takes the user from top to bottom. | *Sections should be organized in such a way that the workflow takes the user from top to bottom. | ||
| − | *Capitalize the first letter in any text specified for a label or button | + | *Capitalize the first letter in any text specified for a label or button |
| − | *Try to use brief phrases when specifying text for a label or button rather than using sentences or sentence fragments ( use "Load | + | ** "Load volumes" instead of "Load Volumes" |
| + | ** [http://msdn.microsoft.com/en-us/library/windows/desktop/aa974176.aspx#capitalization More capitalization rules] | ||
| + | *Try to use brief phrases when specifying text for a label or button rather than using sentences or sentence fragments ( use "Load volumes" instead of "Choose a volume to load") | ||
*Provide fully descriptive tool tips with each widget defined | *Provide fully descriptive tool tips with each widget defined | ||
| align="center" |[[Image:GuiGuideline2012-03-27.png|500px]] | | align="center" |[[Image:GuiGuideline2012-03-27.png|500px]] | ||
|- | |- | ||
|} | |} | ||
| − | =Layouts= | + | |
| + | ==Layouts== | ||
*Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | *Use the default values for the margins or 0. Default margins are automatically controlled by the [http://viewvc.slicer.org/viewvc.cgi/Slicer4/trunk/Base/QTGUI/qSlicerStyle.cxx?view=markup Slicer custom style] (see [http://qt-project.org/doc/qt-4.7/qstyle.html QStyle::PM_LayoutLeftMargin]) | ||
*The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | *The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the [http://qt-project.org/doc/qt-4.7/qlayout.html#id-73362ab2-896f-435f-9ca9-dcb3ac1f72d1 QLayout::SizeConstraint] to QLayout::SetMinimumSize. | ||
Latest revision as of 07:36, 14 June 2013
Home < Documentation < 4.0 < Developers < Style Guide < UI
|
For the latest Slicer documentation, visit the read-the-docs. |
General guidelines
- As a general rule, follow those following guidelines:
Panels
|

|
Layouts
- Use the default values for the margins or 0. Default margins are automatically controlled by the Slicer custom style (see QStyle::PM_LayoutLeftMargin)
- The minimum size hint of the top level module widget is used to determine the minimum width of the module. In Qt Designer, you can ensure it's sizing is correct by changing the QLayout::SizeConstraint to QLayout::SetMinimumSize.